Глава 4 Факторы UX
Фактор 1. Брендинг
Если посмотреть, что сейчас происходит на любом сформировавшемся рынке, то можно увидеть, что расстояние между участниками стремительно сокращается, форма и размеры устройств унифицируются, функции и технические характеристики перестают значимо различаться. Что же заставляет нас предпочитать один смартфон другому, несмотря на кажущееся сходство? Одна из причин – это бренд.
Brand в переводе с английского – клеймо; пастухи метили скот, чтобы отличать коров, принадлежащих разным семействам.
На первых рынках покупатели сравнивали скот и другие продукты, производимые разными семействами, и у них устанавливалась прочная ассоциативная связь между характеристиками продуктов и клеймом. Это упрощало задачу повторного сравнения. В следующий раз когнитивная нагрузка, связанная с выбором, снижалась – потребители отдавали предпочтение товарам с уже знакомым визуальным идентификатором.
Визуальным идентификатором может быть не только знак, но и другие детали оформления, например, цвет упаковки или декоративные элементы.
Кроме того, отправляя кого-нибудь на рынок, удобнее не описывать характеристики продукта, а назвать имя семьи производителя (аудиальный идентификатор) или показать, как выглядит товарный знак (визуальный идентификатор). В этом случае мы говорим о том, что идентификаторы бренда упрощают распространение информации о продукте.
Помимо идентификационной, товарный знак может иметь коммуникативную функцию – иногда в нем передается сообщение о свойствах продукта.

В дописьменном обществе форма посуды могла нести информацию о типе и качестве содержимого. Это, вероятно, первый пример упаковочного брендинга
Уже перейдя во владение покупателя, идентификатор бренда выступает как коммуникативный инструмент – демонстрирует принадлежность к особому классу людей и удовлетворяет таким образом потребность в доминировании. Это касается не только дорогих брендов одежды и часов; можно показывать свое превосходство, отказываясь от дорогих брендов и лейблов или выбирая брендовые товары, потребление которых «спасает мир».
Разумеется, свойства брендинга, связанные с потребительским поведением, такие как:
• идентификация продукта;
• упрощение сравнения продуктов;
• упрощение распространения информации о продукте;
• передача информации о дополнительных свойствах продукта;
• удовлетворение потребности в демонстрации принадлежности к сообществу,
в полной мере переносятся на цифровые продукты и значительно влияют на качество пользовательского опыта.
Часто параллельно с разработкой прототипа, минимально жизнеспособного продукта (Minimal Viable Product, MVP, подробнее см. главу 5), создается идентификация бренда.
Наблюдая за пользователями, можно убедиться, что от варианта брендинга зависит не только субъективная удовлетворенность клиента (измеряемая, например, с помощью метрики SUS[12]), но и время решения задач.
То, что ныне широко известный Стив Пирс (Steve «Buzz» Pearce){1} сделал для продукта Skype, сильно повлияло на становление термина «цифровой брендинг». Эта работа была одной из наиболее ярких.


Помимо классических идентификаторов, таких как знак, цветовая палитра и шрифты, в цифровом брендинге появляются дополнительные – пиктограммы, эмоджи, анимация и даже компоновка экранов.
Если говорить в целом, бренд – неотъемлемая часть продукта и, следовательно, пользовательского опыта. Для создания продукта, который будут по-настоящему любить, нужно разработать сильный, релевантный бренд.
У цифрового брендинга, пожалуй, самый широкий набор способов воздействия на аудиторию.
Фактор 2. Функциональность
Функциональность – набор возможностей (функций), которые предоставляет система или устройство.
Функция – способность объекта выполнять работу.
Даже максимально неудобным продуктом будут пользоваться, если у него нет конкурентов.
Пользователь «нанимает» продукт, чтобы тот что-то сделал для удовлетворения его потребностей. Пользователь продолжит пользоваться вашим продуктом, пока не появится другой, на который можно переключиться.
К функциям продукта применимо свойство многосоставности.
Предположим, функция управления списком пользователей выполняет следующие задачи:
• просмотр списка пользователей;
• добавление пользователя;
• удаление пользователя;
• редактирование информации о пользователе;
• поиск пользователей.
Поиск пользователей, в свою очередь, можно разбить на пункты поменьше:
• поиск по имени;
• поиск по вхождению слова в описание;
• прочее.
Наличие у продукта одной функции говорит о том, что у него пока очень мало конкурентов, но со временем пользователю предлагаются все новые и новые функции. Если два продукта выполняют одинаковую функцию, пользователь выберет продукт, взаимодействие с которым несет меньшие энергозатраты.
В таком случае мы говорим об особенности реализации продукта – Product Feature (в русском языке распространен разговорный вариант «фича»). Например, возможность входа в приложение по отпечатку пальца – это фича, но не функция. Она обеспечивает быстрый доступ к функциям, снижая таким образом нагрузку на пользователей, но не ценна сама по себе.
Вряд ли пользователи скачают приложение с одной-единственной возможностью аутентификации.
Фичи снижают нагрузку в процессе использования функции.
Например, возможность пополнить баланс мобильного телефона – это функция банковского мобильного приложения, а возможность выбрать из адресной книги номер телефона для пополнения – это фича, особенность реализации упомянутой функции.
Фактор 3. Техническая доступность
Даже очень красивое приложение, с прекрасным стилем, великолепной компоновкой и кратчайшими пользовательскими маршрутами пользователь может отвергнуть, если оно тормозит и работает нестабильно.
Фактор технической доступности включает в себя ряд технических аспектов работы приложения, таких как:
• ощущение скорости загрузки содержимого;
• ощущение стабильности работы;
• человекопонятные ошибки; поведение системы в ситуации сбоя (обработка исключительных ситуаций).
Начинающим дизайнерам интерфейсов свойственно полагать, что они не могут влиять на ощущение от технических аспектов работы приложения и что ответственность за отсутствие «глюков» лежит «вот на тех ребятах» (неопределенно указывают в направлении подвала, где сидят «мифические» разработчики).
На самом деле UX-дизайнер, как и любой участник команды, не только несет полную ответственность за опыт, связанный с технической доступностью; в его силах влиять на ситуацию, активно включаясь в работу на всех этапах.
Ниже приведены аспекты, в формирование которых UX-дизайнер способен сделать значимый вклад.
Ощущение скорости загрузки содержимого
Ключевое слово здесь «ощущение». Объективное время загрузки контента может значительно отличаться от субъективного.
Например, наличие различных прелоадеров (preloader, предзагрузчик) и плейсхолдеров (placeholder, местозаменитель) позволяет передать пользователю ощущение того, что, во-первых, система не зависла, а во-вторых, что идет какой-то процесс.
Определенный прелоадер

Неопределенный прелоадер

Определенный прелоадер показывает либо конкретное значение, либо долю загруженного контента. Неопределенный лишь отображает, что происходит загрузка
Плейсхолдеры обозначают место, куда скоро подгрузится элемент интерфейса, и могут быть совмещены с определенными и неопределенными прелоадерами.

Прогрессивная загрузка изображений и миниатюры загружаемых документов или интерфейсов также позволяют уменьшить субъективное время загрузки контента

Прогрессивная загрузка изображения с использованием размытой миниатюры
Помимо субъективного ощущения скорости, имеет значение атрибуция негативного опыта. Атрибуция – это то, как человек объясняет причины явлений. Связывает ли он «тормознутость» с продуктом? А может, винит в задержке операционную систему или мобильную связь?
В приведенном ниже примере дизайнеры заменили фирменный прелоадер Facebook на прелоадер в стиле операционной системы. В результате опыт значительно изменился – пользователи стали соотносить длительность загрузки приложения не с продуктом, а с операционной системой, производительностью смартфона или пропускной способностью сетей передачи данных.

Когда iOS-приложение показывало фирменную анимацию прелоадера, пользователи обвиняли в задержках само приложение, когда же там стал отображаться iOS-спиннер, они переложили ответственность на операционную систему
В моей практике тоже был случай, когда проектирование интерфейса влияло на скорость загрузки.
Однажды я проектировал социальную сеть. Тогда как раз выстрелил Facebook, и многие посчитали, что нужно создавать соцсети. Я еще не мыслил в понятиях бережливого производства и коротких итераций, и мои решения были перегружены функциональностью.
В примере далее дизайнеру ничего не стоит нарисовать в углу аватара «лампочку» – индикатор активности пользователя, но реализация потребует значительных затрат сил со стороны разработчиков и нетривиальных архитектурных решений, повышающих нагрузку на вычислительные ресурсы.
Сейчас я понимаю, что дизайнер должен был быть непосредственным участником команды разработки, ему следовало ориентироваться на системную архитектуру, производительность вычислительной инфраструктуры и, самое главное, вносить корректировки от релиза к релизу. Если бы я руководствовался этими соображениями, дизайн получился бы совершенно другим.

Дизайнер, лишенный связи с командой разработки, может усложнять интерфейс и добавлять менее приоритетные индикаторы и элементы управления, каждый из которых способен значительно влиять на скорость подгрузки объектов
Человекопонятные ошибки, поведение системы в ситуации сбоя (обработка исключительных ситуаций)
Очень много пользовательских путешествий обрывается до пункта назначения из-за того, что из текста ошибки пользователь не понимает, какие дальнейшие действия ему следует предпринять. Особенно этим грешат продукты, созданные в формате Lean Startup, когда разработка ведется кратчайшим путем до осуществления первой продажи.
Однажды при запуске минимально жизнеспособного продукта мы решили сократить время до релиза, сэкономив на обработке ошибок. После «мягкого запуска»[13] мы, конечно, смогли быстро проверить ряд гипотез, но конверсия в отправку форм сильно упала – у значительного числа пользователей не получалось заполнить форму регистрации до конца. Было принято решение доработать продукт перед «большим запуском». Разрыв оказался столь велик, что с тех пор в нашем плейбуке[14] появилось правило: «Из текста ошибки пользователю должно быть понятно, как он может решить проблему самостоятельно».
Очень важно, чтобы поведение системы при ошибке (exception, в исключительной ситуации) подсказало пользователю, как ему закончить свое путешествие.
На это влияет несколько факторов.
• Текст ошибки. Насколько понятно из текста, может ли пользователь завершить маршрут самостоятельно? Помимо человекопонятного описания проблемы, очень важно дать инструкции о том, как исправить проблему без посторонней помощи, если это возможно.

Даже указание на то, что нужно попробовать позже, снимает часть негативного опыта
• Расположение блока с ошибкой. Расположение информирующего блока-валидатора непосредственно рядом с полем ввода позволит помочь пользователю не только завершить отправку формы, но и сократить количество попыток ввода.

• Время появления. Советующие блоки (tips, подсказки), где сообщается, например, что такое доменное имя занято или что пароль слишком простой, должны появляться до отправки формы – это улучшит опыт.

Фактор 4. Информационная архитектура
Информационная архитектура (англ. Information architecture, часто сокращается до ИА) – сочетание схем организации, предметизации и навигации, реализованных в информационной системе.
На лекциях по информационной архитектуре можно услышать такой вопрос: «Если бы вы делали сайт для продуктов питания, в какой раздел бы вы поместили арбуз?»

Обычно студенты называют много разных вариантов: «Фрукты», «Овощи»; кто хочет выделиться, говорят: «Ягоды» или «Бахчевые». Кто-то предлагает создать специальный раздел «Арбузы» или поместить его сразу в несколько разделов.
Налицо противоречие между некой «правильной» структурой разделов классификатора (в этом случае таксономией) и той структурой, которую ожидают увидеть разные группы пользователей.

Таксономия арбуза согласно APG II – таксономической системе классификации цветковых растений
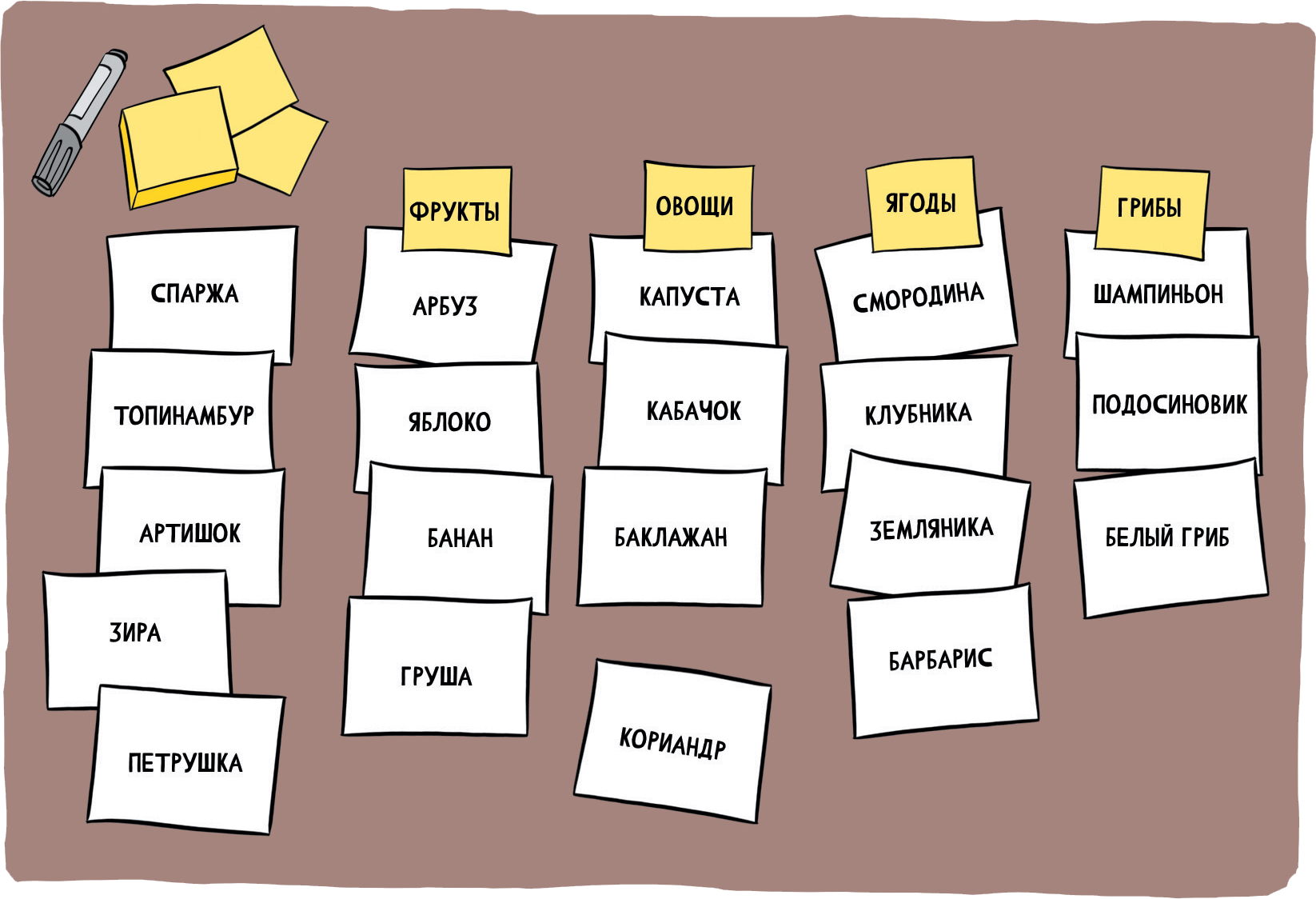
Для выявления того, в каких разделах должны находиться элементы, чтобы пользователи их быстрее нашли, применяют инструмент карточной сортировки. Пользователям предлагают самостоятельно разложить карточки по разным разделам и дать им имена.

Сортировка физических карточек или стикеров лишена ограничений онлайн-инструментов и позволяет увидеть нетривиальные связи между объектами
Помимо офлайн-инструментов, существует множество специализированных онлайн-инструментов, таких как OptimalSort, UsabilityTools (UXSuite), хотя можно использовать и универсальные сервисы, такие как Trello или Miro.

Карточная сортировка в Trello
Так какой же таксон выбрать для арбуза?
В приведенном ниже меню фастфуда картофель фри и кола намеренно разместили в разделе с бургерами, чтобы сократить маршрут пользователя при формировании заказа. Я был очень признателен дизайнеру подобного меню, когда однажды на морозе не очень удобно припарковался около сенсорного экрана; этот принцип информационной архитектуры уменьшил время заказа.
Такие каталоги создаются на основе принципа сервисных тоннелей.

Принцип сервисного тоннеля позволяет сэкономить количество шагов при формировании заказа
Сервисный тоннель (service tunnel) – это принцип построения сервиса, когда после продажи основной услуги клиенту тут же предлагается следующая, которая ему с большой вероятностью понадобится. Понятие пришло из маркетинга, где является созвучным логичным развитием популярного термина «воронка продаж» (service funnel).[15]
Примерами сервисных тоннелей служат многочисленные сайты по продаже авиабилетов: после продажи билета клиенту предлагается страховка, выбор лучшего места, приоритет при входе в самолет, бронирование отеля и аренда авто и т. д.
Можно сказать, что мы проектируем структуру приложения, стремясь снизить когнитивную нагрузку на пользователей (см. главу 1). То есть сделать так, чтобы их путешествие было самым коротким, а время, потраченное на принятие решения о дальнейших шагах, минимальным.
Например, мы можем составить карты путешествий для различных ситуаций, в которые попадают пользователи. Объединив их, мы получим оптимальную структуру разделов для основных пользовательских сегментов.
Приведу пример многолетней давности. От меня требовалось разработать оптимальную структуру разделов сайта для компании-застройщика, у которой было несколько жилищных комплексов.
Тогда для описания сегментов целевой аудитории использовали модную в то время методику персон.[16]
В брифе заказчик выделил персон пяти типов:
• «инвестор» – человек, который покупает квартиру для сбережения и приумножения финансов;
• «трудоголик» – покупает жилье рядом с офисом;
• «молодой семьянин» – человек, у которого появилась семья и которому нужно съехать от родителей; на этом этапе для него важно иметь пусть бюджетную, но собственную квартиру и минимальное число объектов городской инфраструктуры;
• «молодой родитель» – вариант «молодого семьянина», которому нужно съехать от родителей из-за рождения ребенка; для него важны объекты детской инфраструктуры рядом с домом и экология;
• «пенсионер» – человек, который после выхода на пенсию решает переехать за город; для него важны экология и вид за окном.
Каждая такая персона действует, руководствуясь своими побуждениями. Проблема моделирования персон заключается в том, что у нескольких демографических групп может быть одна и та же мотивация. В более современном подходе Jobs to Be Done (см. главу 7) на смену персонам приходят жизненные ситуации, в которых иногда оказываются совершенно разные люди.
Например, мотивация персоны «инвестор» присуща всем людям с потребностью сберечь и приумножить свои средства, вне зависимости от пола, возраста и семейного положения. Подробнее о разнице в подходах читайте в разделе, посвященном Jobs to Be Done.
Персоны: все.
Жизненная ситуация: человек сравнил все варианты и решил купить жилье у нас.
Job Story: я сравнил варианты и выбрал объект, так что теперь хочу видеть перед собой карточку квартиры, чтобы во время звонка мог верно передать описание интересующей квартиры.

Мастер-бренд – это компания-застройщик, саббренд – жилищный комплекс (ЖК) застройщика
Персоны: все.
Жизненная ситуация: человек находится в процессе выбора квартиры, и ему не хватило информации на сайте.
Job Story: когда я только начинаю искать объекты недвижимости, я хочу сравнить между собой несколько квартир, чтобы позвонить насчет одной из них.

Персоны: «трудоголик»; «молодой родитель».
Жизненные ситуации: много времени уходит на дорогу до работы; много времени уходит на дорогу с ребенком до ближайшего парка или детской площадки.
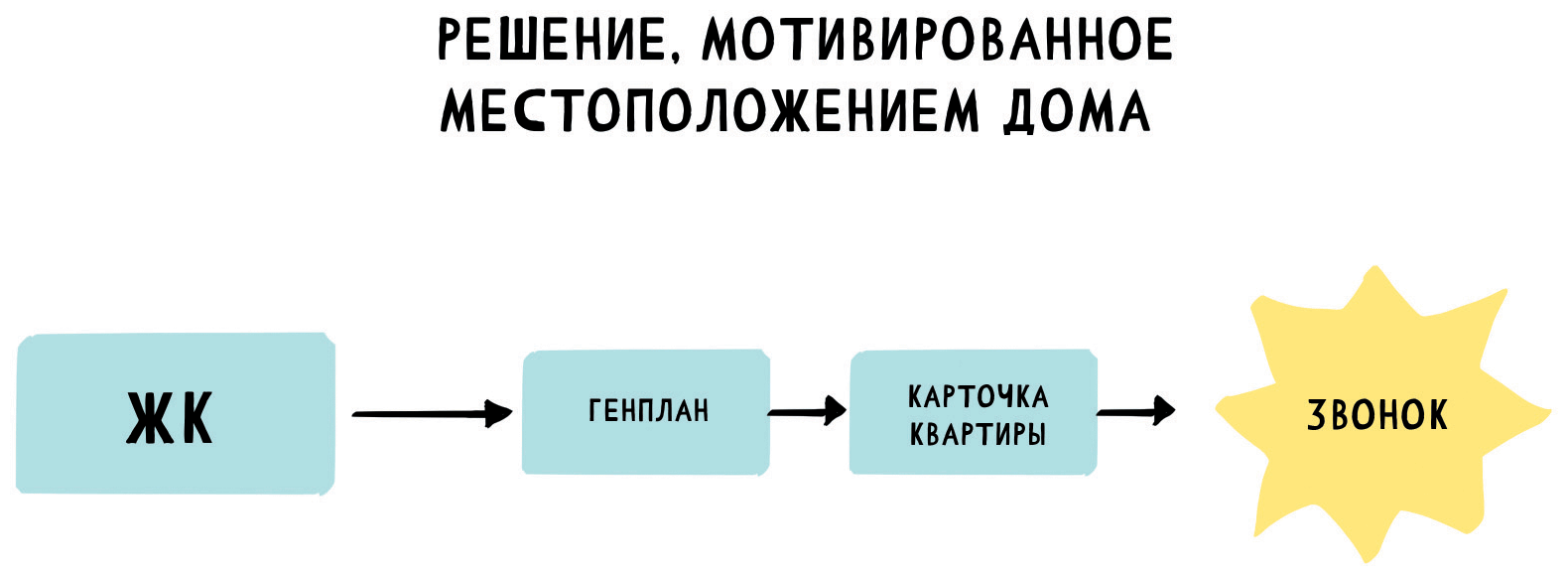
Job Story 1: когда у меня уходит много времени на поездку до работы, я хочу видеть карту с расположением квартир, чтобы выбрать ближайшую к офису.
Job Story 2: когда у меня уходит много времени на дорогу до объекта детской инфраструктуры, я хочу видеть эти объекты на плане рядом с домом, чтобы выбрать квартиру, оптимальную по расположению.

Персоны: «инвестор»; «молодой родитель».
Жизненные ситуации: человек хочет вложить часть сбережений в квадратные метры; ребенок растет, и скоро ему понадобится отдельная комната.
Job Story 1: когда мне надо инвестировать в квартиру, я хочу видеть соотношение стоимости квартиры и эффективной площади, чтобы выбрать объект.
Job Story 2: когда ребенку нужна отдельная комната, я хочу видеть соотношение стоимости квартиры и планировку, чтобы выбрать объект.

Персоны: «молодой семьянин».
Жизненные ситуации: необходимо как можно быстрее съехать от родителей с минимальным бюджетом.
Job Story: когда нужно как можно быстрее съехать от родителей с минимальным бюджетом, нужен список действующих акций от застройщика, чтобы точно выбрать самое выгодное предложение.

Персоны: «пенсионер».
Жизненные ситуации: появилось свободное время для жизни за городом в хорошей экологической среде.
Job Story: когда есть возможность жить за городом, я хочу видеть фотографии окружающей природы и видов из окна моего потенциального жилья, чтобы выбрать максимально экологичное место.

У каждого путешествия внутри системы линейная структура, однако, когда мы начнем их объединять, то увидим, что у части путешествий есть точки пересечения. Для целостного восприятия информационной архитектуры все полученные карты нужно собрать в единую диаграмму, где будут отражены все маршруты всех групп пользователей.
Такое представление называется диаграммой пользовательского потока (User Flow).
Основные принципы построения диаграммы потока:
• путь каждой группы пользователей состоит из минимального количества шагов;
• отсутствуют шаги с дублирующейся функциональностью;
• каждое путешествие имеет конец или содержит целевое и значимое для бизнеса действие.

На основании диаграммы пользовательского потока можно спроектировать структуру разделов сайта так, чтобы основные сегменты аудитории тратили минимальное количество энергии для достижения результата.

Итоговая структура разделов сайта оптимальна с точки зрения количества шагов, совершаемых каждой группой пользователей для достижения результата
Итак, какие можно сделать выводы.
• При проектировании структуры разделов следует исходить не только из научных способов организации и классификации, но также принимать во внимание пользовательские ожидания.
• При создании дерева структуры следует стараться, чтобы маршрут путешествия по нему большинства пользователей был минимальным, например чтобы самые востребованные функции лежали ближе к точке входа. Для этого нужно разбить аудиторию на сегменты и выявить базовые потребности каждого. Для такого анализа можно воспользоваться популярными подходами, основанными на персонах (Personas) и на работе к выполнению (Jobs to Be Done).
• Иногда имеет смысл располагать элементы в «неправильных» категориях, так как инородный объект может закрыть потребность, которую не закрыли элементы, расположенные в «правильных» категориях.
Фактор 5. Стиль повествования
В течение жизни мы играем множество ролей в разных ролевых моделях. Начинаем с модели «ребенок-взрослый» в роли «ребенок», а затем постоянно переключаемся между моделями и ролями: «ребенок-ребенок», «ученик-учитель», «взрослый-взрослый».
Понимание коммуникативной функции ролевой модели позволяет более качественно прогнозировать результат взаимодействия и быстрее принимать решение о следующем действии. В эпоху интеллектуальных ассистентов особенно важно определять роль цифрового продукта в коммуникации и модель взаимодействия.
Стиль повествования помогает пользователю быстро сориентироваться, в какой ролевой модели ему предстоит взаимодействовать с продуктом.
«Альфа-Лаборатория» поставила эксперимент, в котором было создано мобильное приложение, альтернативное основному мобильному банку для физических лиц – Alfa-Sense. Целевой аудиторией выступали цифровые тренд-сеттеры – инноваторы, желающие первыми попробовать новый опыт. Концепция подразумевала, что это будет приложение-друг, умный ассистент, который помогает легко управляться с личными финансами. И, конечно же, приложение общалось с пользователем на «ты» от первого лица.

Один и тот же оператор контакт-центра в одном канале общался с клиентом на «ты», а в другом – исключительно на «вы»
Получилось так, что один и тот же оператор контакт-центра в одном канале общался с клиентом на «ты», а в другом переходил на «вы».
Опыт показал, что клиенты «Альфа-Мобайл» не приняли бы панибратский тон, точно так же как и клиенты Alfa-Sense отстранились, услышав «вы» от своего финансового помощника.
Фактор 6. PR
Связи с общественностью (Public Relations, PR, пиар) – совокупность технологий, помогающих при формировании образа объекта или идеи у той или иной социальной группы.
В современном мире, где активно развивается культура копирования, продуктам уже очень тяжело конкурировать только за счет функциональности.
Все чаще на предпочтения влияют такие свойства компании, как социальная ответственность, корпоративная культура, идеология и нравственные ориентиры.
Например, предпочтение продуктов компании Basecam (ранее 37signals) во многом обусловлено теми идеями и той культурой производства, которую основатели пропагандируют в литературе{2}, – работа без офисов (remote, удаленная) и возвращение к классическим бизнес-подходам в создании прорывных продуктов (rework).
Из отечественных компаний выделяется Tilda – ее публичная активность разительно отличается от традиционного подхода к корпоративному PR.
Facebook-канал Tilda реально интересно читать.
Помимо статей об обновлении продукта, там публикуется много интересного о жизни команды.
Живые сообщения от первого лица мотивирует поддерживать продукт и формирует к нему очень теплое отношение.
Так же как DevOps и UX, PR – это не элемент для названия чьей-то роли в команде, а культура и практики, которых придерживаются ее участники.[17]
Есть хороший подход, когда каждый член команды выступает пиарщиком и пишет для СМИ о своей работе или продукте. Впервые я столкнулся с ним в «Альфа-Лаборатории» – PR-шеф, вместо того чтобы писать скучные пресс-релизы, договорилась с профильными СМИ о публикациях интервью и материалов от разработчиков, дизайнеров и менеджеров продукта.
Такой подход отлично работает сразу в двух направлениях. С одной стороны, мы получаем честный, актуальный и увлекательный контент от первого лица, где создатель с гордостью описывает новую функциональность продукта. С другой стороны, площадка, где выходит публикация с рассказом о продукте, проникается ценностями и сама внутренне становится пропагандистом.
Фактор 7. Пуш-уведомления
Как уже говорилось ранее, пользовательский опыт формируется не только в результате взаимодействия с интерфейсом приложения. Одна из сторонних точек касания – пуш-уведомления. Формально пуш-уведомления – часть интерфейса операционной системы или браузера; они отправляются через специальный сервис и, следовательно, должны описываться позже, в разделе об API; однако, на мой взгляд, они заслуживают отдельного раздела.