Часть 4 Аналитика и продуктовые техники
Большинство удачных идей оказывается неудачными.
Британские ученые подсчитали, что 92 % стартапов проваливаются в течение 3 лет. Главная причина – продукт нафиг никому не сдался (42 %).
Я чувствую так же. Мы плотно работали со стартапами с 2010 года. Некоторые из них живы, и даже неплохо живут. Но, оглядываясь назад, я вижу кладбище.
Наверное, всем, кто работал в заказной разработке достаточно долго, знакомо это чувство. Много времени, сил, энергии, интеллекта и отваги вкладывается в какой-то проект, в какую-то идею… И где это все годика через 4? Пшик, очень жаль…
Другое дело, когда проект создавался под конкретную задачу, было заранее понятно, что есть сегмент пользователей, у которых в нем есть потребность, и посчитана экономика. Зачастую это обычные, работающие бизнесы, решившие поглубже залезть в интернет или автоматизировать рутину. Тут, несмотря на кризисы, выживаемость и успешность близки к 95 %. Пойман Product Market FIT (PMF) – состояние, когда клиенты довольны продуктом и рекомендуют друзьям. А сам бизнес растет.
Я уже говорил об этом во введении, об экологичном пути руководителя проектов, но скажу еще раз. Моя религия и пятнадцать лет опыта выращивания руководителей проектов говорят, что если вы только осваиваете управление digital-проектами и не имеете глубокого технического бэкграунда, то самый экологичный путь стать первоклассным специалистом – это поработать некоторое время в тестировании и аналитике.
В этой части мы посмотрим на техники управления продуктом, которые помогут минимизировать галлюцинации основателей, нащупать сегменты пользователей, протестировать гипотезы и т. д. Этими инструментами должны хорошо владеть руководители продуктов и аналитики. В маркетянские штуки уходить не будем.
Для руководителей проектов инструменты полезны. Во-первых, для понимания, как Product Owner принимает решение. Во-вторых, на вырост. В-третьих, скорее всего, Product Owner что-то из этих штук сам делать поленится, или его нужно будет возвращать в реальность. А кто будет делать все то, что делать надо, но не делает никто другой – вы уже в курсе.
Итак. Путь к крутому руководителю проектов и продуктов лежит через аналитику. Разберитесь в этом. Погнали!
4.1. Цель аналитики digital-проектов
Если не знаешь, какой херней ты занимаешься на работе, – назови это «Аналитика».
К сожалению, вокруг аналитики digital-проектов в последнее время накрутили много хераборы. Методов и подходов стало слишком много. Непонятно, за что хвататься и что применять.
Этап аналитики нужен, чтобы верно понять ожидания заказчика, спроектировать оптимальное решение поставленных задач и грамотно спланировать бюджет.
Если раньше аналитика была вспомогательной функцией, сейчас – стала чуть ли не самоцелью. Я видел команды, которые по полгода играют в «Дизайн-мышление» или еще какой-то новомодный метод, производя только трындеж. Бюрократия – такая бюрократия. Правда, кризис оставил бездельников за бортом.
Давайте исходить из того, что:
Цель аналитики в digital-проекте – получить структуру будущего проекта и четкий план действий: сначала мы делаем это, потом то, а затем – вон то.
Понятно, что и план и структура со временем могут меняться. Понятно, что в сложном проекте лучше семь раз подумать. Поэкспериментировать. Но в какой-то момент нужно перестать анализировать все подряд. И начать писать код.
4.1.1. Что нас ждет в этой главе

Инструментарий руководителя digital-продукта
Для заказной разработки нам понадобится Агрегация требований, прототипирование и подготовка технической документации. Когда есть заказчик (или владелец продукта) – этого достаточно.
Для самого владельца продукта существует ряд дополнительных подходов: HADI-циклы, CustDev, методы сегментации пользователей и различные способы скоринга бэклогов.
Методы дополняют друг друга. Однако стоит к ним относиться как к арсеналу: снаряжаясь на войну, вы не сможете забрать на себе весь арсенал. Вы выберете один или два вида оружия и что-то из защиты. Кто-то возьмет лук, поскольку меткий. Кто-то меч по руке. Но весь арсенал вы на себе не потащите.
Точно так же нет смысла тащить в проект все известные способы приоритизации бэклогов. Выберите один, который вам нравится. И заточите его под вашу ситуацию.
Как этим пользоваться: прочитайте главу один раз. Ознакомьтесь со всеми методами. Выберите те, которые вам понравились. Изучите их подробнее. Начните применять. Время от времени пересматривайте подходы. Возможно, в качестве эксперимента, захочется попробовать какой-либо другой метод.
Итак. Что нас ждет.
Во-первых, мы рассмотрим метод Агрегации требований. Формально он состоит из 5 шагов:
1. Видение проекта. Это основные характеристики будущего продукта. Его цели и задачи – так, как их понимают создатели продукта.
2. Целевые персоны. Здесь мы идем от пользователей. Сегментируем рынок. Выделяем боли и потребности пользователей. Проводим интервью. Строим сценарии поведения и CJM – карту путешествия клиента.
3. Конкурентный анализ.
4. Структура проекта. Какие экраны нам нужны. Что на них будет.
5. Идеи на будущее. Все то, что было бы неплохо сделать.
Во-вторых, посмотрим, как делать регулярную аналитику в продуктовых командах на основе HADI-циклов. Разберем 4 силы, действующие на продукт. Поговорим о фреймворках RAT и JTBD.
В-третьих, поговорим про юнит-экономику продукта. Эта информация будет нужна руководителю проекта, чтобы понимать, на основе чего руководители продуктов принимают решения. На самом деле, метрик бесконечное множество и тут легко запутаться.
В-четвертых, поговорим про техники скоринга и приоритизации бэклогов, так, чтобы галлюцинации основателей действовали минимально.
В-пятых, посмотрим, как UML-диаграммы помогают при проектировании программных продуктов, продумывании взаимодействия с пользователем.
4.2. Агрегация требований в заказной разработке
Эта техника лучше всего работает в заказной разработке. Либо когда уже в общих чертах понятна задача, осталось только вытащить детали из голов стейкхолдеров, примерить их на целевую аудиторию, убедиться, что не допущены ошибки конкурентов и учтены тренды отрасли. Подходит для большинства сайтов и мобильных приложений. Позволяет синхронизировать видение у заказчика и разработчика, а также довольно точно подсчитать бюджет разработки. Это, в основном, – кабинетный анализ, который можно подкрепить интервью с потенциальными пользователями (см. главу о Customer Development) и A/B-тестами. В итоге у нас должна получиться структура будущего проекта. Для фиксации предлагаю использовать формат интеллектуальных карт.
Агрегация требований – основа проекта в заказной разработке. Именно на этом уровне мы понимаем, что на самом деле нужно заказчику и его клиентам. Где границы возможного с точки зрения человеческих и финансовых ресурсов. Как лучше всего сделать сайт или мобильное приложение, какие системы надо сшить друг с другом, чтобы решить поставленные задачи. Как выделиться в конкурентной среде и при том уложиться в реальные для заказчика бюджет и сроки.
Чаще всего, в заказной разработке мы создаем Агрегацию требований в формате интеллектуальных карт. Например, XMind или XMind Zen. Альтернативные программы можно найти в конце главы, в списке литературы.

Агрегация требований РостСельМаш (фрагмент)
По итогам агрегации мы узнаем:
▶ какие цели и задачи у будущего проекта;
▶ что ждет от него целевая аудитория;
▶ что хорошего и плохого в проектах конкурентов;
▶ как все это учесть и совместить, чтобы одно другому не мешало;
▶ как лучше запустить проект: весь сразу или по частям, и с чего начать;
▶ какой будет структура сайта, на основе которой аналитик готовит прототипы и пишет техническое задание;
▶ рассчитываем довольно точно сроки и бюджет проекта.
4.2.1. Стейкхолдеры

Стейкхолдеры (stakeholder) – заинтересованные в проекте лица. В заказной разработке от них исходит большая часть требований.
Однако бывает, что стейкхолдеры явно не определены. Прячутся за корпоративной иерархией. Влияют, но не отвечают.
В процессе реализации проекта власть в организации, если взять ее за 100 %, как-то перераспределяется. Как только появятся первые результаты проекта – все, кто хоть как-то был затронут этим решением, выскажут свое мнение. Иногда этих мнений слишком много. Или мнения слишком громкие. Или противоречивые. Придется разбираться. Чем раньше, тем лучше.
Проекты, в которых заинтересовано первое лицо компании-заказчика, проходят гораздо ровнее. Нужно четко понимать, кто у заказчика Альфа, кто Бета. Проекты, в которых внутри заказчика постоянные споры и конфликты, и нет никого умного, кто мог бы во всем разобраться и принять твердое, окончательное решение, с треском проваливаются. Либо идут медленно и печально. Либо требуют молоть языком больше, чем писать код.
Итак. В заказной разработке важно как можно раньше выявить стейкхолдеров. Выявить их интересы. Скрытые и явные конфликты. Понять иерархию стаи. Заручиться поддержкой Альфа- и Бета-стейкхолдеров.
4.2.2 Видение проекта
Первый шаг Агрегации требований – это видение проекта или его основных будущих характеристик. Здесь мы определяем, какой продукт мы делаем, и что он из себя представляет. Видение должно быть конкретным: если при смене названия бренда видение клиента останется прежним, оно никуда не годится.

Обозначаем перечень и ожидания заинтересованных лиц (стейкхолдеров). На этом этапе целесообразно рассматривать стейкхолдеров только со стороны заказчика, поскольку пользователям сайта посвящена отдельная вкладка. Чаще всего заинтересованные лица делятся на несколько уровней:
▶ собственники и управленцы (могут совпадать, но не всегда);
▶ представители отделов продвижения и продаж;
▶ обслуживающий персонал (операторы, контент-менеджеры, администраторы).
Разумеется, у всех у них очень разные ожидания от будущего проекта. Важно обозначить главные направления, добраться до сути: зачем на самом деле создается проект, как он должен изменить жизнь причастных к его эксплуатации людей.
Необходимо развернуто зафиксировать суть ожидания и кратко обозначить, какие пути решения мы видим для него на этом этапе. В ходе дальнейшего анализа, в том числе после получения отклика со стороны заказчика, список решений может корректироваться. Часть идей может быть отложена до будущих этапов развития сайта.

На этапе видения определяются цели и задачи проекта. Цель – чего именно хотим достичь. Увеличение конверсии, увеличение числа интернет-заказов, оптимизация работы менеджеров. Задачи – что конкретно будем делать. Семантическая разметка, фишки в юзабилити, интеграция с CRM.
Важно! Не нужно писать сюда все бизнес- и жизненные цели, о которых упоминал заказчик – только то, что реально касается разрабатываемого проекта, может быть объективно оценено и измерено. К примеру, если пишешь о росте конверсии, сразу подумай, какие наши действия к этому гарантировано приведут, и как вы с заказчиком измерите «было-стало».
Вкладка формируется на основании данных, полученных при изучении первичных материалов от заказчика, его брифования, общения со стейкхолдерами. С поправкой на опыт и здравый смысл.
Кстати, про здравый смысл и галлюцинации!
4.2.2.1. Галлюцинации основателей
Мы с тобой свернули не туда вообще
И все закончится для нас теперь так себе.
Вы когда-нибудь пробовали отговорить основателя от его идеи? Большинство из них настолько сильно убеждают себя, что на их продукт есть спрос, и настолько харизматичны (или властны), что проще дать сделать то, что они хотят, чем объяснить, почему нет.
Вот несколько галлюцинаций основателей, которые мешают:
▶ «Мы знаем нашу целевую аудиторию, просто сделайте, как мы сказали». По факту, аудиторию они не знают, а мантра «мы все знаем», повторенная несколько раз, дает ложную уверенность контроля. Типичный итог – отсутствие потребности в продукте. Нет сегмента покупателей.
▶ «Мою идею украдут». Сразу тревожный звоночек. Идеи не стоят ничего. Артемий Лебедев писал про «Идею на минус миллион» и вообще считает, что идеи имеют отрицательную ценность.
▶ «Мой продукт должен быть идеальным». Перфекционизм. Во-первых, это дорого. Во-вторых, за этим прячется боязнь показать продукт рынку. А вдруг обидят?

https://www.artlebedev.ru/kovodstvo/sections/161/
«Идея на минус миллион» от Артемия Лебедева
В ту же копилку:
▶ Тантрический стартап: три года без релиза, ни дня без чендж-реквеста!
▶ Обратная связь от пользователей откладывается на месяцы.
▶ «Сделайте нам прибыльный проект за процент от будущей прибыли». Нет денег на фоне повышенной хитрожопости. Либо нет денег на разработку. Либо на маркетинг. Либо на то и другое.
▶ Усложнители. Затея либо сразу настолько сложная, что в деталях путается даже сам основатель. Либо пытаются использовать какую-то технологию там, где она нафиг не нужна. Блокчейн для учета шкурок крупного рогатого скота, например. Фаза анализа проблемы и потребности пропускается, идем сразу в архисложное решение.
▶ Немасштабируемые продукты.
▶ Подражатели. Уже давно замечал, что заявки на разные типы стартапов приходят волнами. Был когда-то всплеск на социальные сети. Аналоги купонаторов. Скандинавских аукционов. Как-то осенью нас засыпало заявками «Продайте долю в игре в соцсетях». Потом были маркетплейсы. Где-то людей «Бизнес-молодость» зомбирует, честное слово!
Давайте исходить из того, что у основателя есть определенная стратегия, видение, а наше дело – помочь все это реализовать по красоте, исходя из нашего опыта и знаний.
4.2.2.2. Почему брифы – зло
Я не люблю письменные брифы. В своей работе мы их почти не используем. Брифы не дают ясной картины. Теряется много важных деталей. И главное!
Брифы мешают строить долгосрочные отношения с клиентом!
С другой стороны, я понимаю заказчиков. Вернее, менеджеров на стороне клиента, которых отправили «найти подрядчика». Они (агентства), блин, все одинаковые! Гораздо проще заполнить один раз анкету. Разослать в сотню агентств. Получить КП-шки. Распечатать, отсортировать по «Итого:». И положить их боссу на стол. Минимальная ответственность. Минимальная трудоемкость. Божественный КПД – результата можно целую кучу навалить.

С одной стороны, так было и будет всегда. С другой стороны – понятна степень заинтересованности проектом. Агентствам нужно уметь под это подстраиваться.
Любые проекты, стоимостью в миллионы и длительностью в месяцы, обязательно обсуждаются устно. И не один раз. Есть примерный и понятный круг вопросов, с которых можно начать. Однако нужно иметь достаточно опыта, чтобы погружаться в глубину по любому из вопросов.
Компания
Какие есть компетенции?
В чем суть бизнеса? Что приносит доход?
Узнаваем ли бренд? Какова лояльность аудитории?
Какие есть сложности?
Продукт
Сильные стороны. Почему это должны купить?
В чем отличие от аналогов?
Есть ли товары-заменители (не прямые)?
Жизненный цикл. Как часто пользуются? Как долго?
Покупатель (ЦА)
Кто он?
По сегментам аудитории: объем группы, темпы роста и т. д.
Чего он хочет? Потребности?
Какая цена приемлема?
Как привык потреблять? Получать информацию?
Конкуренты
Кто конкуренты? Какие у них сильные стороны?
Насколько наполнен рынок?
Чем вы лучше других? (Осторожнее с этим вопросом – тут горят пуканы!)
Каковы преимущества? Есть ли уникальные продукты, фичи?
Какие есть трудности и барьеры?
Планы развития?
Это общие направления вопросов, которые нужно адаптировать под каждый конкретный проект после изучения вводной информации. Может быть много нюансов.
Например, на e-commerce-проектах возникает несколько десятков вопросов по экономике, налогам, логистике, возвратам, интеграциям с внешними системами и т. д. Нужно включить вопросы по всему, что кажется непонятным и странным в проекте. А также затронуть все вопросы, ответы на которые лягут в основу вкладок Видение и Анализ целевых персон.
Итак. Ни один бриф не заменит голову. Письменные брифы – скорее, зло. Какова альтернатива?
4.2.2.3. Lean canvas
Lean Canvas – это популярный шаблон для фиксации целей продукта. В его основе – шаблон бизнес-плана Александра Остервальдера, оптимизированный под стартапы. Главный плюс – всю концепцию проекта можно разложить на один лист А4. И конечно, эта бизнес-модель вдохновлена методологией Lean Startup (читайте книгу Эрика Риса) и пропитана философией бережливого мышления.

https://disk.yandex.ru/i/VsCmklWdrAm7Ng
QR-код, по которому можно скачать шаблон Lean Canvas

Сегменты потребителей
Впишите сюда не только тех, кто покупает продукт, но и тех, кто им будет пользоваться (родители покупают игрушку, а ребенок ей играет). Еще лучше – собрать реальную группу людей, которые будут первыми тестировать продукт и помогут проверить гипотезы.
Проблема
Какую потребность ваш продукт или услуга закрывают? И кто еще это делает на рынке уже сейчас? Не забудьте, что помимо прямых конкурентов есть вторичные и косвенные (подробнее об этом поговорим в параграфе о Jobs To Be Done).
Уникальная ценность
По-другому – УТП, или почему клиенты захотят купить именно ваш продукт? В чем его ценность?
Решение проблемы
Пригодятся интервью с потенциальными пользователями и исследования, чтобы подтвердить ваши гипотезы.
Каналы
«Детям – мороженое, бабе – цветы» – для каждой аудитории ищите свои каналы.
Потоки прибыли
Кто платит. Кому. Когда. И за что. Если продукт или услуга бесплатны, решите, как будете монетизировать проект.
Структура издержек
От зарплаты работникам и арендной платы до затрат на рекламу и создание сайта.
Ключевые метрики
Подумайте, как оценивать результат: как будете измерять интерес к продукту, на какой стадии жизненного цикла клиента вы готовы назвать его постоянным и т. д.
Скрытое преимущество
Найти его не так-то просто, поскольку это может быть не самая очевидная вещь: прямые руки работников или крутые поставщики.
4.2.2.4. Видение. Итоги
Итак.
1. Для фиксации самой верхнеуровневой информации о проекте удобно использовать Lean Canvas. Это может быть что-то типа паспорта проекта. Его отправной точки. Можно охватить взглядом и сразу понять суть.
2. Длинные письменные брифы лучше не использовать. Обсуждайте проект устно. Общайтесь. Погружайтесь в детали. Фиксируйте. Обычно для формирования видения нам нужно 1–3 сессии с клиентом. Важно быть на одной волне и строить долгосрочные отношения.
3. Для фиксации видения проекта удобно применять Mindmap. Важно учесть мнения всех стейкхолдеров. Выявить противоречия. Разрешить их. Сформировать цели и задачи проекта.
4.2.3. Потребители, сегменты, аватары и целевые персоны

Допустим, вы продаете стулья. Значит ли это, что ваша целевая аудитория – все люди, у которых есть ягодицы? Не значит. Да и достучаться до всех вы, скорее всего, не сможете.

Реальное объявление в детском парке. На какой сегмент рассчитывает автор?
Сегментация – разделение всего рынка на сегменты из потенциальных клиентов со схожими потребностями и поведением. Для digital-проектов сегменты будут нужны, чтобы определиться, какие функции нужны в продукте и как расставить приоритеты разработки.
Еще раз: сегментация нам нужна, чтобы понять, как поведение пользователя влияет на продукт. Поэтому дифференцирующим критерием (чем же вы, елки-палки, на самом деле различаетесь) предпочтительнее брать поведенческий фактор. Как разные пользователи по-разному пользуются вашим продуктом и какие разные задачи они решают.
Жестких правил и критериев для сегментации нет. Если у вас ведется подробная база пользователей и обращений, можно попробовать загнать ее в систему анализа бигдаты (вроде RapidMiner), поиграть с ней в кластерный анализ и попробовать выделить сегменты.
Довольно часто для сегментации используют критерии: география, демографические признаки (пол, возраст, семейное положение, доход, образование, профессия, религия, национальность и т. д.), психографию (хобби, образ жизни и т. д.), платежеспособность (LTV – Lifetime Value, сколько денег приносит клиент за все время сотрудничества).
Это все, конечно, замечательно. Особенно для повышения среднего чека. Но для разработки минимально жизнеспособного digital-проекта – почти бессмысленно. Ищите дифференцирующий критерий в поведении.
Периодически нужно пересматривать сегментацию, искать новые сегменты и уточнять имеющиеся.
4.2.3.1. Анализ текущего поведения пользователей
Допустим, у вас задача – редизайн существующего проекта. Перед стартом работ нужно собрать срез статистики. Нам понадобятся доступы к счетчикам типа Яндекс Метрики и Google Analytics. Статистика нужна примерно за полгода-год.
Если на старом сайте есть хоть какой-то трафик – изучите его. Попытайтесь понять, кто реально ходит на текущий сайт, является фактической онлайн-аудиторией бизнеса. И в чем возможные причины проблем, на которые жалуется клиент.
Могут всплыть противоречия. Например, заказчик говорит: «Наш журнал читают представители всех возрастных и социальных групп». Типичная, кстати, галлюцинация. А по метрикам видно, что добрая часть визитов от женщин сильно за 50.
На это нужно обратить внимание. Обозначить задачу: сделать будущий сайт привлекательным, в том числе для ожидаемой аудитории – то есть, сделать так, чтобы тот журнал захотели прочитать, например, 16-летние хипстеры. И тут уже не редизайном попахивает. А сменой концепции журнала. «Спасибо» вам за такие выводы не скажут. Но цели могут скорректировать.
Тут же стоит обратить внимание на:
1. Точки входа.
2. Какие страницы пользуются популярностью. Какие – никому не нужны.
3. Показатели отказов.
4. Читаемость. Время сессии.
5. Поведенческие факторы. Кликабельность тех или иных элементов.
6. Реальную демографию.
7. Интересы пользователей.
8. Поисковые запросы (их можно взять за основу семантического ядра).
9. Какие события настроены в аналитике.
Безусловно, это нужно учесть при редизайне. Например, сохранить адреса популярных страниц (или, как минимум, поставить с них 301 редирект).
Как правило, мы делаем такой срез по статистике с краткими выводами и вставляем его в отдельную вкладку Агрегации требований. Скриншотить все экраны Google Analytics смысла нет. Акцент делаем на те моменты, которые влияют на структуру будущего проекта.
4.2.3.2. Аватары. Анализ целевых персон
Анализ целевых персон (он же – метод Аватаров) – ключевая вкладка Агрегации требований. Метод перекочевал в digital из классического маркетинга.
Суть: нужно выделить несколько (три-семь) целевых групп пользователей продукта и одушевить их. Сделать реальных людей: с фотографией, именем, мотивами и проблемами. Кто будет (должен быть) аудиторией нашего сайта или приложения, чем эти люди живут, какие имеют потребности и боли и что мы можем сделать, чтобы эти боли разрешались в нашем проекте.
Аватар – это вымышленный персонаж, в котором отражены основные характеристики целевой аудитории.
4.2.3.3. Как выделить группы

Все люди «как бы» разные. И у каждого проекта своя, «как бы» неповторимая аудитория. Ключевое слово – «как бы». Анализируя частные случаи, можно выделить закономерности и общие черты, которые позволят объединить людей в крупные группы.
Группы нужно выделять по значимым для проекта особенностям, и демографические характеристики почти никогда этими особенностями не являются, отталкиваться нужно от поведенческих и социальных моделей.
Нет смысла выделять группу «женщины средних лет», поскольку она одинаково подходит и для онлайн-магазина Ozon, и для сайта стоматологической клиники. То есть, не ответит на вопросы о потребностях в отношении вашего проекта, если он, к примеру, посвящен продаже швейных машин. Зато в аудитории проекта помогут разобраться такие персоны как «Новички» и «Вышивальщицы», так как у них очень разные запросы в отношении продукта, а значит, и схема действий при его выборе на сайте.
4.2.3.4. Гипотезы сегментов. Эксперты
Итак. Сегмент классифицируется в первую очередь поведением. И в любом случае сегментация – это гипотеза. Однако как составить такие гипотезы, если у вас нет никаких идей на этот счет?
Поговорите с экспертами. В заказной разработке это сам заказчик. Его продажники, саппорт, доставка, стейкхолдеры. Для продуктовой разработки мы можем использовать JTBD-подход (об этом ниже, в параграфе 4.3.7), чтобы сформировать и протестировать гипотезы.
4.2.3.5. ABCDX-сегментация
Мы всегда готовы прийти к вам на выручку.
Была бы выручка!
Как в заказной, так и в продуктовой разработке (да и, наверное, не только в разработке) мы можем сегментировать клиентов по выручке и затратам. Ребята из ФРИИ назвали это ABCDX-сегментация.

▶ A-сегмент. Супер-клиенты. Замечательно платят, быстро покупают и принимают решение. С ними просто по кайфу работать и решать вопросы ♥
▶ B-сегмент. У них есть возражения. Чего-то не хватает. Но в целом все ОК. Средний чек – высокий. Цикл сделки – относительно короткий. Платят – регулярно.
▶ C-сегмент. Продавать им можно сто лет. Продажники в мыле. Саппорт в ужасе. Бухтеть они будут по любому поводу. Что бы вы ни делали. Все не то. Все не так. Но иногда покупают. В заказной разработке на поддержке – один такой проект весит как пять нормальных. Разработка завалена невменяемыми тикетами. Заработаете на них вы три копейки. А отвалятся они запросто. И останутся недовольными при любом раскладе. В продуктовой разработке, если идти у них на поводу – еще и продукт испортите, и A/B-сегменты потеряете.
▶ D-сегмент. Просто выносят мозг. И ничего не покупают. И, кстати, слава богу! Если они что-то купят – тут вы проклянете все. Проджект-менеджеры сгорают как свечки на таком проекте. Программисты тихо матерятся и разбегаются как тараканы. Дизайнеры спиваются.
▶ X-сегмент. Потенциально ваш сегмент. Такой же, как и супер-клиенты из сегмента А. Но по каким-то причинам вы до них не можете добраться. Продукт не очень подходит, продажник рожей не вышел и т. д. Это наша неизведанная территория. Там живут драконы. Направляем туда спецназ и потихоньку отвоевываем новые земли.
A+B-сегменты приносят 80 % выручки при 20 % затрат. Именно на них нужно фокусировать сильные команды, ставить хороших менеджеров и сэйлзов. Сейлзам надо доплачивать за таких клиентов и давать медали.
C+D-сегменты приносят 20 % выручки, но сжигают 80 % сил.
D-сегмент должен, по умолчанию, гореть в аду. Ваш звонок очень важен для нас, пи-пи-пи.
С-сегмент сложно вычислить в моменте. По крайней мере, я тут часто ошибаюсь. Нужна статистика за 3–6–12 месяцев. К сожалению, в заказной разработке этого времени достаточно, чтобы спалить команду. Именно это делает работу с C-сегментом крайне нерентабельной в долгосрочной перспективе. В продуктовой разработке C-сегмент еще можно попробовать автоматизировать. Главное, не берите от них ничего в бэклог – испортите продукт. Но в заказной разработке автоматизировать ничего не получится. Либо страдать с пользой, либо сматывать удочки. Ничего личного, просто бизнес.
Итак. Один из способов сегментации – ABCDX, где мы учитываем выручку и затраты. И концентрируемся на тех сегментах, с кем легко и по кайфу делать классные вещи.
4.2.3.6. Сегментация по цене. Как менять цену продукта
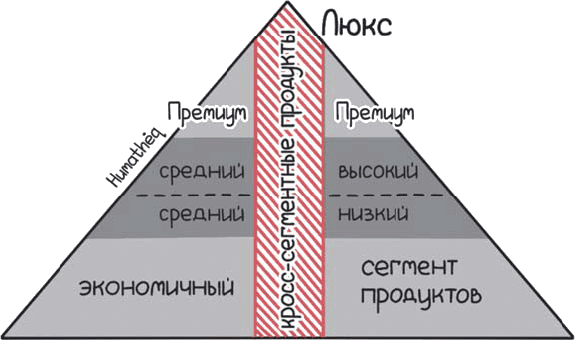
Это самая очевидная сегментация. Оптовики-розница. Премиум-дешман. Чем выше сегмент, тем, как правило, он меньше.
В экономичном сегменте все решает цена.
В сегменте чуть выше экономичного (Low middle) сидят самые геморройные клиенты (помните сегменты С и D?). Задают много вопросов, вечно всем недовольны, меняют поставщиков как перчатки и ничего не покупают. А если купят – начнется ад! Но если вы научитесь с такими работать и зарабатывать – это прорыв.
High middle – выше среднего. Прекрасный сегмент. Цена не так чувствительна, а выбор идет между средним и премиальным аналогом. Им важен бренд.

Premium. Эти ребята будут выбирать скорее долговечные и надежные продукты и готовы за это доплачивать.
Люкс или Luxury. Роскошь. Большинство людей не может себе это позволить. Вертолет «Еврокоптер» или автомобиль Maserati, например. Бренд, эксклюзивность, высокая цена, маленькая тиражность. Это то, что важно для этого сегмента.
Однако иногда случается чудо, и продукт используют все сегменты. От экономичного до премиального. В этом случае использовать ценовую сегментацию сложно (только опциями). Пример: популярные операционные системы, социальные сети, iPhone. Пожалуй, нет какого-то способа специально «попасть» в кросс-сегментный продукт, но это потенциально самый большой рынок.
Вообще решение о ценовой политике продукта – одно из самых ключевых. Будете вы продавать мало, но за дорого? Использовать фримиум-модель или настаивать на продаже сразу и за дорого? Подписка или единоразовый платеж? Все это очень сильно влияет на продукт и попадание в сегмент.
Менять ценовые политики после запуска – довольно сложно. Старые пользователи очень чувствительны к таким изменениям. Как минимум, вы должны сохранить для них цены на достаточное время. Посмотрите на эту прелесть:
Персональные, мать его, предложения. Внутри – декларативное увеличение тарифов. Милота какая, видимо, нашли раздел, который никто не читает.

Не делайте так в своих продуктах. Да, бывает не угадали с юнит-экономикой (о ней поговорим позже, в параграфе 4.4). Или пришло время. Но не надо прятать такие вещи. Говорите открыто с пользователями, как есть. Кто-то отвалится, кто-то будет нечувствителен к повышению. Кто-то все поймет.
Старайтесь сохранить на какое-то разумное время (месяц/квартал/полгода/год) условия и тарифы для старых пользователей. Ведите себя этично в своих продуктах. Аминь.
Итак. Ценовая политика продукта – один из самых важных параметров. Помните об этом!
4.2.3.7. B2C, B2B, B2G-персоны
Если с B2C (business-to-client – бизнес для клиентов) персонами все более-менее понятно, для B2B (business-to-business – бизнес для бизнеса) и B2G (business-to-government – бизнес для государства) есть одна типовая ошибка: обобщение.
Конечным программным продуктом будут пользоваться не компании. А конкретные люди в этих компаниях. Бухгалтер. Менеджер по закупкам. Директор по логистике. И так далее.
Строить персоны здесь нужно исходя из роли пользователя, бизнес-процессов или структуры информационных потоков предприятия-клиента. Как принимаются решения, кто на них влияет, какая информация нужна на каждом из этапов.
В моделировании такой персоны следует учитывать следующие характеристики:
▶ личные качества;
▶ должностные обязанности;
▶ стремления;
▶ недостатки.
4.2.3.8. Гиперсегментация
Болезнь редкая, но встречается. Заказчик просит выделить десять и более целевых персон. И всех их рассмотреть детально. О чем нам это говорит?
1. Менеджер на стороне клиента мог начитаться книг, проникся идеей сегментирования и хочет сегментировать все и вся, или просто хочет получить как можно более толстую аналитику. Чтобы аналитик наработался. Плохо, потому что требует кратного увеличения ресурсов.
2. Нет вменяемого квалифицирующего фактора, который бы действительно выделял сегменты по поведенческим паттернам. Разные персоны могут отличаться полом, демографией и т. д., но это толком ни на что не влияет. В продукте они будут вести себя одинаково. И нет смысла их расписывать. Это только все запутает и создаст белый шум. Аналитикой будет невозможно пользоваться.
3. Если продукт такой, что там действительно 20 принципиально разных квалифицирующих факторов – скорее всего, основатель очень сильно расфокусирован. Делает все для всех. В итоге получится гипер-сложная, никому не нужная ерунда.
Начните с пяти-семи сегментов. Но проработайте их хорошо. В дальнейшем, после запуска продукта и при работе с рекламными компаниями, вы можете досегментировать рынок, например, по каналам. И усовершенствовать продукт или рекламные кампании. Однако на старте это только все запутает и сожжет ресурсы.
Итак. Гиперсегментация на старте разработки – это вредная затея. Рассматривайте пять-семь персон – этого достаточно.
4.2.3.9. Бредосегментация
Как-то в офис к нам пришли три представителя заказчика. Отец – собственник завода сельхозтехники. Сын – исполнительный директор этого же завода. И маркетолог. Отец, сын и маркетолог – обычное, кстати, дело. Аминь.

Реальная аналитика целевых персон их мало интересовала. У них было свое видение проекта. Причем, у всех – разное, и этот конфликт мы вскрыли и всех помирили. Но факт остается фактом – в заказной разработке обычное дело, когда влияние целевых персон из аналитики на продукт будет ничтожным по сравнению с влиянием стейкхолдеров. Мы поговорим еще про это подробно в главе про галлюцинации основателей на аналитике (§ 4.2.6). Однако нельзя отбрасывать тот факт, что в заказной разработке приходится вскрывать и решать конфликты стейкхолдеров и увязывать их мнение с реальностью. Это сложно. Но нужно.
Итак. В заказной разработке нужно принимать во внимание не только целевых пользователей продукта, но и целевые персоны заказчика. Мы их рассматривали во вкладке «Видение». Однако если между интересами стейкхолдеров и пользователями есть потенциальный конфликт – нужно его решать.
4.2.3.10. Как описать персону
Так, чтобы в нее поверили.
Если назвать персонажа Вася Пупкин и добавить дурацкую фотку со стока, в Васю никто не поверит. Как и в выводы, сделанные такой персоной. То есть, дурацкая фотография или нелепое имя напрочь убивают доверие к аналитике. Какая бы качественная работа ни была дальше.
Подбирайте характерные для реальной группы фотографии. Придумывайте нормальные человеческие имена. И отмечайте в описании детали, которые придают персонажу характер. Что-то, что позволит слушателю узнать в нем реального человека, с которым приходилось работать.
В идеале стоит проиллюстрировать сказанное реальными скриншотами с форумов, социальных сетей и отзовиков. Выдернуть настоящих потребителей. Например, из CRM-системы клиента. Это не всегда возможно. Но попытаться стоит.
Описывая характер, ограничения и подход к принятию решений, говорите именно с точки зрения взаимодействия с будущим программным продуктом. То есть, если наш сайт посвящен продаже товаров на B2B-рынке, для нас неважно, что Иван – крепкий семьянин. Но важен его опыт в закупках и глубокое знание рынка.
Персоны удобно хранить в Google-таблицах или интеллектуальных картах.

Целевая персона РостСельМаш в XMind
Пример.
Для компании в музыкальной индустрии (скажем, звукозаписывающей студии) можно смоделировать таких персонажей:
1. Михаил, 45 лет, преподает игру на скрипке в музыкальном колледже, пользуется интернетом менее года. Выходит в сеть исключительно с домашнего компьютера через широкополосное соединение. Никогда не совершал покупки посредством интернета, предпочитает делать заказы по телефону.
2. Анна, 29 лет, исполнительный директор. Активный пользователь интернета в течение последних пяти лет, для выхода в сеть использует все, что есть под рукой: MacBook, iPad или свой iPhone.
Таким образом, потенциальными клиентами компании являются совершенно разные типы людей с абсолютно разными потребностями.
В некоторых случаях смоделированные персоны можно применять и в таком виде. Однако полностью проработанные персонажи имеют более подробное описание с указанием тех целей, ради достижения которых они зайдут на сайт компании.
Оживить персонажей помогают небольшие истории:
«Николай всю жизнь в сельском хозяйстве. На ферме работал еще при совхозе, теперь предприятие частное, а Николай на том же месте. Знает свое дело, но в последние годы с развитием хозяйства старая советская техника сменяется новыми машинами, сложность которых и роскошный внешний вид пугают».
«У Андрея советский тип воспитания, его отец, а теперь и он сам считает зазорным нанимать кого-то для ремонтных работ, это не только затратно, но и попросту недостойно. Семья расширяется, получены ключи от ипотечной трешки без ремонта. Андрей закупает материалы небольшими партиями, по шагам под каждую задачу. Так легче для семейного бюджета, да и движется процесс небыстро из-за работы и времени в пути до квартиры».
4.2.3.11. Верхнеуровневые мотивы
Зачем пользователь зашел на ваш сайт или открыл мобильное приложение (или что вы там разрабатываете?). Какую задачу он на самом деле решает? Вот это и есть – мотив. Чуть позже мы посмотрим на концепции CJM и Jobs To Be Done, чтобы разбивать мотивы на шаги.
То есть, для нас важен мотив некого Андрея найти магазин для выгодных и удобных онлайн закупок стройматериалов, а не то, что он хочет сделать ремонт в своей квартире. Это, конечно, тоже важно и легло в основу истории. Но мы моделируем персону именно с точки зрения взаимодействия с сайтом. А значит, формулируем мотив посещения сайта.
На этом этапе обдумайте, как пользователь мог узнать о сайте. Какое действие на сайте будет ключевым для данного пользователя. И как в целом будет строиться его путь.
4.2.3.12. Боль. Сила боли
Нет проблемы – нет продажи.
По каждой целевой персоне нам нужно понять, что у нее «болит»! Именно из этого вытекает набор функций, который мы должны предусмотреть на нашем проекте.
Например. На B2B-сайте мне как менеджеру по продажам важно параллельно работать с несколькими корзинами, поскольку я формирую и уточняю одновременно несколько заказов в течение дня. Для B2C такие опции, наоборот, навредят – получим слишком сложный интерфейс и брошенные корзины. Если в проекте есть обе персоны и они равнозначны – значит, нужно предусмотреть выбор профиля. Ух!
Под болями мы подразумеваем препятствия, переживания, проблемы, барьеры, с которыми сталкивается человек на пути к своей цели. Нам необходимо устранить эти барьеры. Формулируя боль, сразу отвечайте себе на вопрос: каким образом она будет закрываться в нашем программном продукте.

Для определения приоритетов разработки нас будет интересовать два параметра: как часто «болит» и насколько сильно. И то и другое помогает выявить Проблемное интервью CustDev (см. § 4.3.8).
Как ни странно, даже в медицине, боль – субъективный фактор. Объективного «болиметра» не придумали. Кто-то от прививки в обморок падает. А кому-то лом пролетел через голову, в результате чего у него слегка испортился характер. Многие люди склонны драматизировать силу боли. Особенно свежих событий или событий, на которых они сфокусированы прямо сейчас. Отсекайте такие «выбросы» относительно средних величин.
К примеру, в офис заказчика вашего программного продукта пришел дедушка и устроил скандал, что «на сайте нет версии для слабовидящих». Он чего-то там не разглядел и не туда нажал. Откомпостировал мозг всем по дороге. Досталось даже генеральному директору. Его все очень хорошо запомнили. Однако, если это первая такая жалоба за 10 лет – бежать и экстренно реагировать не стоит. Может, дедушка со справкой, и он так свою значимость миру показывает?
Итак. В Агрегации требований для каждой персоны мы фиксируем боли. Если есть возможность собрать статистику по частоте и силе – это хорошо.
Не формулируйте боли в виде вопроса. Почувствуйте разницу:
«Не испачкаю ли я руки, когда буду есть чебурек?»
«Чебуреки жирные! С них капает сок. Их невозможно есть так, чтобы ничего не текло во все стороны. Каждый раз, когда я покупаю чебурек, я боюсь, что испачкаю одежду. Жир очень плохо отстирывается. А уж ходить целый день в грязной одежде – это мерзко. Что обо мне подумают люди? Особенно вон та мымра из соседнего отдела! Мерзко, на десять из десяти!».
То есть, боль не в том, что чебурек капает. А в том, что человеку стремно запачкать одежду – что подумают люди! И это может быть главным мотивом отказа от покупки.
4.2.4. CJM. Карта путешествия пользователя (Customer Journey Map)
В заказной разработке клиенты чаще и чаще стали спрашивать Customer Journey Map – карту путешествия клиента. Это наглядный инструмент для анализа проблемных точек, которые мы создаем пользователям своим сервисом. Инструмент старый. Пришел в digital из классического маркетинга. И очень вероятно, что руководитель проектов с ним рано или поздно столкнется. В чем идея?
В идеале для каждой целевой персоны (аватара) нам нужно создать и проанализировать его путь от того момента, как у него возникло смутное подозрение, что есть какая-то проблема, которую нужно решать, до того момента, как он становится приверженцем бренда и готов его рекомендовать. Впрочем, многие так далеко не думают – ограничиваются первой покупкой. Но мы будем настойчивы!

Итак. Наш покупатель проходит через 6 крупных, условных фаз:
1. Awareness. Осознание. Осведомленность. Что-то его смутно мучает, но что именно – он не очень понимает. Например, человеку хреновенько на работе. Он не так жжет, как раньше, и ничего не успевает. На этой фазе он начинает гуглить, думать, что с ним не так, читать статьи про эффективность и т. д.
2. Consideration. Изучение, осведомление. Например, человек понял, что ему нужен тайм-менеджмент, и именно в самоорганизации его проблема. Теперь он ищет инструмент, в котором бы мог структурировать все свои дела. Наивный!
3. Decision. Выбор и принятие решения. Решение для человека в целом понятно. Хочется выбрать что-то конкретное. Для тайм-менеджмента это может быть выбор между блокнотом, календарем или программами ведения списка дел и проектов. Он читает рекомендации, смотрит, экспериментирует, проверяет и пробует сам.
4. Purchasing. Покупка. Наконец, все понятно. Выбор среди множества вариантов сделан. Победит тот продукт, который будет проще купить. Будут ли вежливы продавцы? Нужно ли будет куда-то идти или с кем-то разговаривать? Все это влияет на легкость покупки и пользовательский опыт.
5. Loyalty. Лояльность. Появляется первый пользовательский опыт использования продукта. С офлайн-продуктами это может быть как опыт доставки и монтажа, так и опыт использования самого продукта. В случае продуктов, которые пользователь покупает регулярно – он может остаться с этим поставщиком, стать лояльным. А может в ужасе сбежать в поисках другого решения.
6. Advocacy. Адвокат бренда. Наконец, если все очень хорошо – человек может рекомендовать бренд.
CJM обычно представляет собой табличку. По горизонтали мы выписываем шаги или фазы, через которые проходит пользователь. По вертикали – те параметры, которые хотим отслеживать. Как правило, это:
1. Цели и ожидания пользователя на каждом этапе. Его активности.
2. Вопросы, которые задает себе покупатель.
3. Мысли и чувства пользователя в этот момент.
4. Точки контакта. С чем приходится взаимодействовать пользователю. С сайтом, Инстаграмом[2] компании, службой поддержки, электронным письмом и т. д. Тут есть одна тонкость, про нее напишу отдельно.
5. Уровень счастья / удовлетворенности пользователя на каждом из этапов.
6. Ожидания. Только не в духе Аршавина: «Ваши ожидания – ваши проблемы».
7. Барьеры. Что мешает, какие есть сложности. Провести анализ глазами клиента, проанализировать отзывы и обратную связь, пожелания и жалобы клиентов.
8. Решения. Способы преодоления барьеров. Штормим, думаем, как облегчить жизнь.
9. Дополнительные параметры. Например, ответственные за этап, перечень ключевых запросов и т. д.

CJM по одному из типов пользователей приложения SingularityApp. Фрагмент из Google Docs.
Проще всего построить такую таблицу в Google Docs. Получается практичный инструмент, в который нужно регулярно заглядывать и обновлять.

CJM. Xmind. Фрагмент
Однако CJM часто красиво визуализируют, рисуют чуть ли не в Фотошопе, добавляют графики. И из рабочего инструмента CJM вырождается в маркетинговую пыль в глаза для красивых презентаций. Это первый минус CJM: из инструмента он превращается в имитацию инструмента. Хотя, если важны красивые презентации, CJM производит впечатление.
Второй минус – точки контакта. Их может быть очень много на каждом этапе. Сценарий перемещения по этим точкам может быть нелинейным и крайне запутанным. И содержать агентов влияния (вроде жены, мамы, подружки), общение с оператором, пересылку ссылок на избранное, корзину или оплату.
По-хорошему, нам нужно развернуть весь путь пользователя в цепочку шагов. Но это будет безумно широкая таблица, которой будет невозможно пользоваться. А как учесть разные маршруты и возвраты на предыдущие шаги – вообще не очень понятно. Поэтому ограничиваются наиболее типовыми маршрутами.

Третий минус – трудоемкость. По-хорошему, нам нужно строить такие карты для каждой целевой персоны и для каждого маршрута. Но это недели, если не месяцы, работы аналитика. Дорого и непонятно зачем. Если же рассмотреть какой-то общий сценарий – карта получается слишком неконкретная.
В заказной разработке обычно мы концентрируемся на той части CJM, которая касается взаимодействия пользователя с сайтом. И рассматриваем лишь самые важные маршруты для самых частых персон. В такой форме это оправданно и позволяет улучшать пользовательский опыт в программном продукте.
Итак. CJM – инструмент для анализа пользовательского опыта на каждом шаге и точке контакта при взаимодействии пользователя с брендом. Инструмент неплох для заказной разработки или для анализа готового программного продукта. В продуктовой разработке лучше использовать фреймворк RAT+JTBD (об этих аббревиатурах – в параграфах 4.3.3 и 4.3.7). Важно найти баланс между трудоемкостью и практичностью. А еще CJM любят вставлять в красивые презентации. Если это произошло – значит, CJM уже мертв.
4.2.5. Решения
Аналитика никому не нужна.
Нужны выводы из аналитики.
Итак. Мы определились с сегментами. Описали целевые персоны. Выявили их боли и мотивы.
Все это было проделано, чтобы понять, какие вещи (функции, разделы, экраны) мы должны предусмотреть в будущем проекте для того, чтобы эти боли закрыть.
Какими должны быть предложенные решения?
В первую очередь, не случайными, а закрывающими выявленные выше потребности персоны. Например: мы делаем отзывы со ссылками на соцсети не просто так, а потому что выяснили, что наш персонаж Леночка не решается покупать косметику без отзывов, но не так наивна, чтобы верить анонимным отзывам на сайте интернет-магазина.
Важно, чтобы решения отвечали уровню проекта. Если заказчик хочет простой корпоративный сайт, можно предложить интеграцию с чем-то диковинным, калькулятор с 3D-моделями. Но аккуратно, с оговоркой, что это идея на развитие. Иначе у заказчика останется неприятный осадок, что его не слышат либо пытаются развести на дополнительные опции.
Как правило, мы описываем предлагаемые решения сначала рядом с каждым аватаром, чтобы четко прослеживалась связь решений, болей и мотивов. Для каждой персоны решения размечаем цветными рамками (цветовое кодирование: одна персона – один цвет). Используем иконки для разметки этапов, акцентов или вопросов, которые нужно разобрать.
И ниже, в этой же вкладке Агрегации требований делаем сводную таблицу всех функций, также размеченную цветами. Не только чтобы было легче воспринять будущий проект, но и чтобы можно было отследить источник боли – то, ради чего эта функция была придумана. Пока не увлекаемся структурированием. На этом этапе нам важен сам список. Компоновать по разделам и продумывать перелинковки будем чуть позднее.
Описывайте решения достаточно подробно, чтобы было ясно, в чем фишка и как она будет работать на решение боли.

Итак. Из болей и мотивов следуют решения (но ими не ограничиваются). Предложите решение на каждую боль. И далее сведите все решения в общий список.
4.2.6. Анализ сайтов конкурентов
Кто знает врага и знает себя, не окажется в опасности и в ста сражениях. Тот, кто не знает врага, но знает себя, будет то побеждать, то проигрывать. Тот, кто не знает ни врага, ни себя, неизбежно будет разбит в каждом сражении.
Нам нужно посмотреть и изучить проекты конкурентов, чтобы понять:
1. что у них есть прикольного, что имело бы смысл сделать у себя;
2. в чем у них есть лажа, и каких ошибок следует избегать.
Тут важно отметить и для себя, и для заказчика, что это не анализ рынка с попыткой разобраться, кто и почему зарабатывает на этом рынке больше, и не анализ маркетинговых кампаний – мы смотрим на конкуренцию только с позиции сайтов/мобильных приложений. Выявляем позитивные и негативные тренды, отмечаем особо интересные фишки.
Первое, что нужно рассмотреть – проекты, на которые сослался сам заказчик. В большинстве случаев заказчик знает конкурентов. Однако с тем же успехом имеет ряд галлюцинаций по этому вопросу. Вот ТОП-3:
1. «У нас нет конкурентов». Не верьте. Либо что-то не договаривает, либо что-то не понимает. Логика там примерно такая: «Мы делаем Инстаграм для котиков со встроенным маркетплейсом. Ни у кого больше нет Инстаграма для котов со встроенным маркетплейсом. Поэтому у нас нет конкурентов!» Логично? Хоть глупо, но логично! Посмотрите, как люди решают ту же самую проблему, которую решает компания-заказчик.
2. «Наши главные конкуренты-враги – компания “Копыта и Рога” с соседней улицы! Они даже логотип сделали почти как у нас. С рогами и копытами». Это обычно высказывается на эмоциях. Заказчика очень бесит какой-то местный, локальный конкурент. И он считает его главным врагом. На самом деле, в интернете он будет конкурировать с какой-нибудь Икеей, Wildberries или Озоном. Но думать про это – бздляво. А вот «Копыта и Рога» с соседней улицы – в самый раз.
Анализируйте не только конкурентов по отрасли, но и по поисковой выдаче, и по рекламным кампаниям, и по позициям в популярных маркетплейсах. Смотрите и прямую, и косвенную конкуренцию.
3. «Все сайты наших конкурентов – ужас и кошмар. Там нечего смотреть». Редко, но бывает. Особенно в B2B. Тогда стоит посмотреть смежные отрасли:
a. Как аналогичные вещи решаются на зарубежных сайтах?
b. Какая отрасль похожа на эту? Есть ли там сильные игроки? Как выглядят их решения?
По реальным конкурентам мы смотрим как плюсы, так и минусы. Но минусами не нужно увлекаться, описывая каждую опечатку. Только значимые для процесса продажи ошибки.
Описывая плюсы и минусы, не забывайте маркировать их иконками, иллюстрировать картинками и, главное, – понятно рассказывайте, в чем суть фишки или ошибки, как это влияет на продажи, стоит ли повторять решения и в каком виде.
Если же среди реальных конкурентов что ни сайт, то ужас и кошмар, разработанный на заре интернета (а в некоторых отраслях до сих пор такое случается), то не тратьте время на подробный разбор – дайте общее заключение.
Дополнительно можно рассмотреть сайты в смежных тематиках. Например, если ваш проект про доставку пиццы, сайты по доставке роллов также могут быть источником хороших идей.

В зарубежном сегменте, в идеале, нужно смотреть ту же сферу, что и ваш проект, но если там ничего примечательного нет, то смотрите просто хоть сколько-нибудь релевантные теме крутые сайты, предлагайте фишки.
4.2.7. Семантическое ядро (опционально)
Дополнительно вы можете проанализировать, по каким запросам пользователи ищут решения своих проблем. Я считаю, что на этом этапе такой анализ несколько избыточен, так как касается, скорее, не структуры проекта, а его контентной части. Нас интересуют функции с точки зрения программного кода, а не конкретный перечень товаров в каталоге. Более того, пока проект в разработке, ситуация десять раз поменяется. Однако, если ресурсы проекта, бюджеты и компетенции позволяют (а там добавляется 20–40 часов работы) – можно собрать предварительное, базовое семантическое ядро и посмотреть, нужно ли предусматривать в структуре проекта какие-то функции.
Существует множество сервисов автоматического сбора семантических ядер вроде Key Collector. Проще всего собрать запросы вручную с помощью онлайн-сервиса Яндекса – Wordstat. Фиксируйте не только текст запроса, но и число обращений к нему.
Наша задача на этом этапе – понять и показать значимость ключевых страниц и перечень основных запросов, по которым на эти страницы может идти трафик.
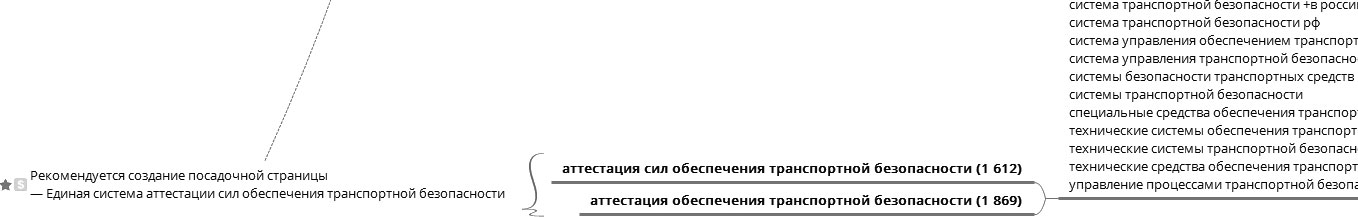
Для некоторых интересных, но недостаточно раскрытых в структуре запросов по тематике проекта можно рекомендовать создание отдельных посадочных страниц. Примерно так:

4.2.8. Структура будущего продукта
Кульминация процесса, то, ради чего делались все предыдущие вкладки – составление оптимальной структуры проекта. Оптимальной – значит в ней будут все необходимые страницы и функции для решения поставленных задач и закрытия болей аудитории, но не будет лишних.
Не стесняйтесь отговаривать от реализации очевидно избыточного функционала, который мог попасть в смету по историческим причинам или как хотелка заказчика. Если на сайте три страницы, и все они сплошь картинки, то поиск ни к чему. Заказчик оценит, что вы не только предлагаете функционал, что приводит к росту бюджета и сроков, но и советуете пути оптимизации, что, наоборот, экономит его деньги.
Мы описываем структуру достаточно подробно. Не только перечень страниц или блоков на страницах. Вплоть до состава этих блоков: заголовков, подзаголовков. Часто это помогает составить карту контента. Кроме того, по такой структуре потом очень просто сделать смету, бэклоги или контролировать состав элементов на прототипах и дизайне.
Описывая структуру страницы, не забывайте подбирать примеры для сложных и важных элементов. Это могут быть текстовые примеры – например, возможный слоган или перечень преимуществ – и примеры визуальные. Картинка особенно важна, когда показываешь какую-то визуальную фишку, например, в промо-блоке. Оформляйте так:

Если для анимации будет живой пример (ссылка) – вообще отлично.
Не повторяйтесь, используйте перелинковку.

Как выглядит перелинковка: иконка «М», по клику на которую переносишься в нужный раздел агрегации
Мы еще раз вернемся к декомпозиции проектов в главе 6, поскольку нам важно понимать не только набор функций, но и техническую возможность их реализации. Например, ERP-система заказчика может быть просто не готова к выгрузке данных в нужном нам виде, и потребуется очень много работы, чтобы это реализовать. Но пока не забиваем этим голову.
4.2.9. Планы на будущее. Развитие проекта (опционально)
Это последняя вкладка Агрегации требований. В ней мы отражаем функции, идеи и предложения, которые нет смысла реализовывать прямо сейчас. Может, через полгода к этому вернемся. Может – через год. Но идеи хорошие, их жалко выбрасывать.

4.2.10. Строим процесс агрегации требований в заказной разработке
Итак. Мы начали с того, что описали видение проекта. Далее проанализировали текущее состояние проекта (если такой был). Посмотрели демографию, точки входа. Описали целевых персон (аватары). Выявили их боли и мотивы. Предложили решения по каждой из болей. Проанализировали сайты конкурентов (что у них можно украсть, а что – ни в коем случае не повторять). Посмотрели семантику. Сделали подробную структуру проекта, возможно, сразу разметив этапность запуска. Что-то вынесли в долгосрочные планы развития. Тут много кропотливой работы, в том числе – с заказчиком. Как нам ее лучше организовать?
Нам понадобится аналитик, который сможет это все структурировать, зафиксировать и выдать предложения. Заказчик ожидает, что аналитик будет проактивен, и большая часть идей будет исходить от него. Именно так и нужно строить процесс.
1. В начале изучите всю доступную информацию: сметы, предварительные брифы, вводные от клиента. Сформулируйте вопросы к клиенту. Дайте изучить эту же информацию вашему аналитику.
2. Проведите установочный звонок, совместно с клиентом и аналитиком.
a. Если вам передают проект от отдела продаж – в разговоре также должен участвовать тот человек, который совершил продажу.
b. Важно на установочный звонок привлечь лицо, принимающее решения. У него может быть гораздо более полная картина мира, чем у руководителя проекта, назначенного со стороны клиента.
c. Предупредите клиента, что часть информации, которую обсуждали на пресейле, могла потеряться во время передачи. Это, к сожалению, неизбежно. Поэтому сейчас нужно еще раз полностью обсудить вводные по проекту.
d. Пройдитесь по всем артефактам.
e. Пусть аналитик задаст все нужные вопросы.
f. Очень внимательно слушайте, что говорит клиент.
3. Далее работайте вкладка за вкладкой. Сделали видение. Показали клиенту со своего экрана. Обсудили устно. Внесли корректировки. Переходим к следующей вкладке. Персон лучше разбирать не более трех за раз (и не городить их суммарно больше семи). Обычно нужно два звонка в неделю, чтобы ровно выстроить такой процесс.
На агрегацию требований планируйте не менее двух недель.
Однако если клиент редко выходит на звонки – процесс может сильно растянуться.
4. Владеть документом должен аналитик. У него должна быть целостная и актуальная картина по проекту. Все правки нужно вносить в документ его руками. Иначе будут нестыковки в структуре, которые потом выйдут боком.
5. Как правило, у клиента уже согласован предварительный бюджет на проект. Пусть с какой-то вилкой. Но есть верхняя граница. Однако в процессе работы над структурой может много чего добавиться. Аппетит приходит во время еды. Сразу помечайте функции, требующие дополнительного бюджета. Это должно быть наглядно. Например, ставьте значок доллара рядом с такой функцией.
6. Редко, но бывает: не все клиенты способны воспринимать формат Mind Map. Презентация в Power Point – это их предел. Мне лично тоже нравится вместо вкладки «Видение» использовать формат Lean Canvas. Однако когда дело доходит до структуры – Mind Map просто незаменим. А размазывать агрегацию по нескольким файлам («Видение» у нас в Lean Canvas, целевые персоны – в Powerpoint, структура – просто документ в Word) – откровенно плохая затея. Теряется логика, нужные связи. Тут придется потерпеть.
Вот и все. У нас получится логичный, цельный, подробный документ, по которому понятно, что за продукт, для кого мы его делаем, и почему состав функций именно такой.
4.2.11. Как продавать агрегацию требований
Когда мы говорим об аналитике, то подразумеваем три основных артефакта, которые появляются в ее результате: агрегация требований, прототип и техническое задание на разработку проекта.
Когда заказчик только приходит с каким-то планом будущего сайта или мобильного приложения, он ожидает услышать сумму сделки, хотя бы примерную: «от» и «до». От этого зависит, состоится контракт или нет.
В разработке софта стоимость любого проекта зависит от необходимого количества реализованных функций, их сложности и заложенного качества. Качество – это сложный комплексный параметр, который трудно объяснить двумя словами. И, конечно, стоимость проекта зависит от маржи компании-разработчика – в среднем по рынку это рентабельность в 20–25 %. Рейты (вместе с зарплатами программистов) только растут, и, похоже, конца этому не будет. В ближайшее время – точно.
На этапе продажи аккаунт-менеджер строит общий каркас проекта, накидывает основные возможности сайта и рамочно их оценивает (подробно об этом мы говорим в главе о декомпозиции). У заказчика на этом этапе появляется примерное понимание по бюджету и точная стоимость первого этапа разработки – аналитики. Собственно, на ее основе уже можно заключать сделку.
Почему так? Почему нельзя сразу сказать точную стоимость разработки? Допустим, вы решили построить уютный коттедж. Выбрали несколько подходящих компаний, которые могут это сделать. И в первом разговоре с прорабом задаете ему вопрос: «Сколько стоит дом?» Тут велик шанс, что вы получите обтекаемый ответ: «От 300 тысяч до 50 миллионов». Слишком мало данных для оценки, потому и такой ответ. Бюджет на основании этого вы вряд ли спланируете.
Возвращаясь к разработке и аналитике, на этапе продажи мы определяем, какой это будет дом и сколько у него будет этажей: один или пять. На этапе агрегации решаем, какие в этом доме будут лестничные пролеты, как будут расположены комнаты, и разбираемся, что еще нужно предусмотреть, чтобы в доме было удобно и комфортно всем членам семьи. На этапе прототипирования – делаем детальный чертеж. На нем показываем, что и где будет расположено, какого размера будут комнаты, где находятся лестницы и какой высоты и ширины будут дверные проемы.
В физическом мире проектирование зданий, сооружений – это целая отрасль, в которой в России работает порядка полумиллиона человек. Мало кто делает детальный чертеж, пока не подписан договор на проектирование. Это отдельная большая работа, которая требует времени и профессиональных качеств. Планирование и проектирование дома – не подарок, за это берутся деньги. Вы обсудите задачу, заплатите за отдельный этап, и затем уже перейдете к работе.
То же самое происходит и в сфере проектирования сложных коммуникаций, интернет-сетей и во многих других отраслях. Вы в общих чертах понимаете задачу. Можете дать прогноз по бюджету, за всю работу. Но будет определенный разбег. Однако вы можете сказать точную стоимость аналитического этапа – проектирования. После которого уже можно будет просчитать стоимость и сроки всего проекта. Либо определить, что сможет сделать клиент за свой бюджет, а что придется выкинуть на следующие этапы.
Более того, аналитику время от времени заказывают вообще отдельно. Например, чтобы сформировать тендерное задание. Понятно, что у компании, которая делала аналитику, будет самое глубокое погружение в проект и максимальная ответственность. Но, в принципе, это отчуждаемый этап, который можно сделать по отдельному контракту и дальше уже решать, на одной волне или нет.
«Назовите точную стоимость без проектирования и аналитики и впишите ее в контракт, бу-бу-бу. А еще нарисуйте нам пять вариантов дизайна. Прямо к завтрему». Я рекомендую отказаться от таких клиентов. Шалаш без плана построить можно. Высотный дом – нет.
Итак. Стоимость проекта может быть понятна только вилочно, приблизительно. Однако стоимость аналитики можно просчитать точно. И точно показать, за что именно клиент заплатит. Вынести эти работы в отдельный этап. После чего уточнить стоимость. И попасть в ожидаемый диапазон цен.
4.2.12. Что делаем после агрегации
В заказной разработке после агрегации нам нужно:
1. Актуализировать смету. Теперь у вас гораздо более четкое видение проекта, и вы можете либо вообще убрать вилки, либо сократить разбег. В смете вы также можете выделить релизы и спринты. Согласуйте смету с клиентом. Кстати, важно либо четко попасть в вилку, либо четко показать, за счет каких добавлений и новых идей ценник получился выше планируемого. Дальше уже принимать решения – оставляем ли все придуманные функции, или что-то выносим на будущие этапы.
2. Сделать прототипы ключевых страниц. Подробнее о том, как построить по ним работу, как выполнить тестирование прототипов и что нужно предусмотреть – мы поговорим в главе 7, посвященной дизайну.
3. Написать бэклог (или, в зависимости от контракта, – ТЗ, которое затем будет разделено на бэклог).
4. Рисовать. Кодить. Запускать версию за версией. При этом без проблем отклониться от изначального плана: что-то сделать раньше, что-то убрать на следующие этапы.
Этот алгоритм проверен сотнями проектов в заказной разработке. И дает стабильно хороший, предсказуемый результат и высокую управляемость. Однако в продуктовой разработке, когда нет внешнего заказчика, нет никакого видения, все зыбко и непонятно (но дорого) – помогают еще несколько техник.
4.2.12.1. Прототипирование
Итак, агрегация требований готова и утверждена с заказчиком. Самое время приступать к прототипу – черно-белой интерактивной схеме сайта, по которой можно поводить мышкой, покликать по кнопкам и посмотреть, как будет работать проект без затрат на дизайн и программирование. На этом этапе уже видно, в каком порядке будут располагаться основные блоки на странице и где будут находиться кнопки, предполагающие целевые действия.
Цели прототипа:
▶ согласовать структуру сложных страниц с заказчиком;
▶ проверить, будет ли проект удобен для конечных пользователей с точки зрения персон;
▶ убедиться, что все участники проекта одинаково представляют зафиксированные в структуре идеи, а сами идеи жизнеспособны – понятны и удобны для пользователя;
▶ предложить альтернативные решения для нежизнеспособных идей (самое время).
Прототипа достойны не все страницы сайта, а только важные и сложные. Список страниц к прототипированию определяется сметой. Главная страница – всенепременно. Если делаем интернет-магазин – то также проектируются список товаров, карточка товара, корзина, форма заказа и личный кабинет.
Если в разделе «О нас» задумана презентация сотрудников с портретами и мини-биографией, чтобы клиент мог выбрать к кому обратиться и тут же оставить ему запрос на обратный звонок (заполнив для этого форму с обязательными и невероятно важными полями) – прототипируем. Если планируется фото фасада и три строчки адресов-телефонов – просто обсуждаем с заказчиком и затем фиксируем в ТЗ.
Программ для прототипирования примерно миллион, причем, есть и онлайн-ресурсы, и десктопные программы. В последнее время мы все чаще делаем и прототипы, и проекты в Figma – уж больно она хороша и удобна. Вы же можете выбрать какую угодно программу, главное – следовать принципам:
Будет ли это удобно? Решит ли это их проблему? Поставьте себя на их место.
Когда вы готовите прототип, обязательно выставляйте в программе линейки, по которым проверяйте расположение элементов. Это стандартный функционал большинства специализированных программ. Прототип должен быть не только функциональным, но и красивым. Критерий красоты выделить трудно. По крайней мере, при просмотре не должно быть ощущения, что работу выполнили наспех, потому что «все равно же дизайн впереди».
Проверяйте орфографию. Да, ошибки в словах не исказят суть прототипа, но вот впечатление они подпортят. Особенно, если просматривать его будет человек грамотный и внимательный к мелочам. А мелочь ничего не прощает большому.
Если непонятно, как будет работать какая-то кнопка, – добавьте к ней комментарий прямо в прототипе, чтобы не потерять этот нюанс и заранее подготовиться к вопросам, которые вам могут задать. Оставлять комментарии позволяют очень многие программы для прототипирования.
Смешные картинки или веселые фразы воспринимаются занятыми дядями на стороне заказчика как попытка их разозлить. А вдруг получится? Корректнее всего использовать деловой стиль общения.
Сначала накидываем общую картину, без детализации, основными блоками. Затем – постепенно детализируем каждый блок до нужной степени.
Бывают ситуации, когда на главной странице нужен супер-вау-эффект. Что делать в таких ситуациях? Рисовать в промо-блоке большой зачеркнутый прямоугольник с подписью: «Здесь будет креатив» – как-то не очень удобно, плюс порождает сотни вопросов у заказчика. Двигать этот вопрос на этап дизайна (мол, потом разберемся) – не всегда экологично: а, собственно, зачем тогда в этой схеме прототип? Совсем без прототипа – велик риск не попасть в ожидания на дизайне, и в дальнейшем поиметь множество проблем с перестановкой блоков на готовом макете.
Мы поступаем следующим образом:
1. Перед началом прототипирования проводим брейншторм. На нем сразу придумываем какую-то фишку проекта. На брейншторм обязательно зовем дизайнера и аналитика.
2. Дизайнер накидывает карандашный скетч идеи, которую мы придумали.
3. Привлекаем студийного копирайтера: он готовит тексты для страницы.
4. Аналитик делает прототип: вставляет реальные тексты, схематично показывает идею.
5. Презентуем прототип и скетч заказчику вместе с дизайнером.
У нас этот процесс работает. Но если ваш проект с действительно креативной главной страницей, которую никак не запрототипировать, – следуйте здравому смыслу. В таких случаях достаточно только скетча.
4.2.12.2. Пишем ТЗ. Годные шаблоны
Агрегация есть, прототип готов и утвержден – самое время перейти к техническому заданию на разработку проекта. ТЗ – артефакт известный. Это толстый документ, в котором очень детально описано, что за проект в итоге получится. Беда с этим документом в том, что им очень неудобно пользоваться. Огромный объем сурового технического текста со специальной терминологией крайне сложно читать. А уж представить себе итоговую картинку в голове, понять, как это будет работать физически, – практически нереально. Особенно если опыта в чтении таких ТЗ немного.
Поэтому в digital-разработке случаются ситуации, что заказчик вдумчиво изучает ТЗ и утверждает его, а потом искренне удивляется, что в итоге получилось именно то, что и было описано.
Редко какие готовые проекты хотя бы на 70 % соответствуют техническому заданию. Юзабилити, бюджет, санкции – что угодно может стать причиной изменений в проекте.
В чистом Scrum-е как такового технического задания нет. Там есть бэклоги. Бэклог – это список функционала (по-другому, фич), отсортированный по приоритетам, по которым идет разработка. Можно менять фичи в любой момент, и это не вызывает проблем на стороне команды. Приоритеты при этом регулярно пересматриваются.
У бэклогов есть свои нюансы и проблемы, и мы их уже разобрали в главе про Scrum.
Но с классическим ТЗ, в котором жестко «морозятся» все требования, проблем, на самом деле, гораздо больше. Дело в том, что невозможно описать четко и однозначно требования так, чтобы люди их поняли точно так, как вы того хотели. В любом ТЗ на спор на коньяк находятся какие-то прорехи, которые можно трактовать двояко. Причем, чем толще и подробнее ТЗ, тем больше таких вещей встречается.
Казалось бы, ответ простой: еще больше конкретики! Идея откровенно так себе: если вы будете подстраховываться и описывать каждую деталь максимально подробно, то скатитесь до регламента завязывания шнурков и инструкций, что кота нельзя сушить в микроволновке.
Особенно худо, если подробное техническое задание пишут несколько человек (а такое бывает) – как правило, получается шизофрения листов на 300–400. В определенный момент (часов этак через восемь чтения) человек, который внимательно изучает эти 400 листов, хватается за голову и смотрит в стену с единственным желанием – выбросить это все и начать заново. Потому что полностью разобраться в документации – займет месяцы. А этих месяцев у проекта просто нет.