3 глава. Midjourney
Начнем с этой замечательной нейросети.
Она работает через социальную сеть Дискорд.
Порядок регистрации такой:
– Перейдите по ссылке https://discord.com/invite/midjourney
Вы попадете в Дискорд, вам нужно ввести имя пользователя, нажать продолжить:

Далее нужно зарегистрировать учетную запись – введите свой адрес почты и пароль:

После этого на ваш адрес придет письмо от Discord – подтвердите его и можно начинать работать.
Работа с нейросетью
Чтобы сгенерировать картинку, перейдите во вкладку Midjorney в левом вертикальном меню и выберите один из любых каналов, который начинается со слова newbies (у вас будут другие номера, не такие как на скрине):

– Сначала нужно оплатить, бесплатно использовать сервис для генерации картинок не получится.
Для этого наберите в строке:
/subscribe

Откроется ссылка, нажмите на нее и вы попадете в ваш личный кабинет, где можно выбрать тариф и оплатить:

Если у вас нет иностранной банковской карты – можно провести оплате через посредника? Например бота в Телеграм @paymentserv_bot.
– Далее проверьте настройки – для этого введите в строке команду /settings и нажмите на Enter.
Рекомендую сделать как у меня.
В чате появятся ваши настройки, проверьте, чтобы они были такими:

– Чтобы сделать первую картинку – введите команду /imagine promt и описание вашей картинки на английском языке:

При первом запросе вам придет сообщение, в котором нужно согласится с условиями Midjourney:

Можете воспользоваться переводчиком и писать ваши запросы туда на русском, а копировать перевод. Например:
– Deepl.com
– Translate.google.ru
– Translate.yandex.ru
После этого ваш запрос начнет обрабатываться – как правило это занимает менее минуты, в зависимости от загруженности сервера.
Когда картинка будет готова, найти ее можно во вкладке Почта – упоминания:

Также она будет доступна и в ленте в той комнате, в которой вы ее сделали.
– Если вам понравилось какое-то изображение, можно его улучшить или сгенерировать еще варианты.
U – это увеличение соответствующей картинки
V – это создание вариаций соответствующей картинки
Например, если вы нажмете V1, то сеть пришлет вам еще 4 варианта первой картинки.
Обратите внимание, что нажатие на эти кнопки также считаются за генерирование новой картинки, то есть уменьшает остаток на тарифе.

– Если вы нажмете на U1, 2, 3 или 4, выбранный вариант картинки (они идут так: слева сверху 1, справа сверху 2, слева снизу 3, справа снизу 4) будет открыт отдельно и по нему появятся дополнительные возможности.
Вы можете использовать это просто чтобы система «вырезала» для вас отдельную картинку и вам не пришлось ее потом обрезать в Пейнте или ином сервисе. А также – для того, чтобы что-то доработать в конкретном понравившемся вам изображении.
Как это выглядит:

Upscale – это увеличение, которое может быть с изменениями или без (соответственно – первая и вторая кнопки)
Vary – это генерация вариантов (Subtle – небольшое, Strong – более серьезное, Region – это возможность изменить определенное место в изображении).
Zoom – это отдаление картинки. Можно увеличить в 2 раза, в полтора или задать пользовательский размер отдаления.
Стрелочки позволяют сдвинуть картинку по холсту в соответствующую стрелке сторону
Попробуйте у себя и наглядно увидите, что будет происходить с картинками.
– Можно создавать картинки не только по тексту, но и по изображению. Для того, чтобы вставить изображение, вам нужно добавить ссылку на него и уже далее через пробел написать описание.

Нажмите на плюсик и далее – Отправить файл.

Так я отправил картинку:

И теперь в запросе могу попросить изменить ее, к примеру, добавить мужчине шляпу.
Введите в поле Imagine prompt:

Далее перетяните в поле после слова промпт картинку из диалога выше, а потом напишите ваш запрос в моем случае дописано после ссылки: man in hat (мужчина в шляпе).

Результат:

Также можно совместить несколько изображений через команду /blend. Загружаете несколько картинок и пишете, что с ними нужно сделать.
– Можно совместить 2 или более изображений – для этого нужна команда blend:

Далее загрузите картинки с компьютера.
Например:

И нажмите на Enter.
Результат:

– Если вам нужно, чтобы картинка была горизонтальная, добавляете к prompt –ar 16:9. Например:

Если нужна вертикальная картинка, то к запросу добавляется
–-ar 9:16
Чтобы сохранить картинку – кликните на нее и откройте в браузере:

И далее:

А теперь рассмотрим еще один пример работы нейросети.
С добавлением надписи.
Мы это уже рассматривали во второй главе, но хочу показать вам дополнительно на конкретном примере.
Например, я хочу написать пост про важность написания электронной книги для эксперта, который хочет продвигаться в онлайне.
Для перевода запроса на английский язык можно воспользоваться Гугл переводчиком:

– Вставьте запрос в строку с командой и нажмите Enter:

После этого ваш запрос начнет генерироваться.
– Вариант, который вам понравился вы можете улучшить, нажав на соответствующую кнопку U, например – мне понравился вариант 2 и я хочу его увеличить:

– Сеть начнет генерировать увеличенную картинку. Немного подождите. Когда все готово, вы можете открыть результат в браузере и скачать:

Далее на картинку можно добавить текст в любом графическом редакторе, которые мы ранее рассматривали.
Например, мне нравится бесплатный редактор, который называется Paint.net
Откройте картинку в программе Paint.net
– Чтобы написать текст – добавьте 2 новых слоя:

– В палитре выберите цвет шрифта:

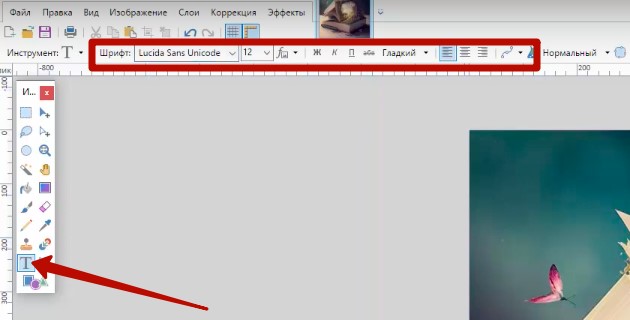
– Далее выберите инструмент Текст. Шрифт и размер можно изменить в панели сверху:

– Напишите текст в нужном месте:

– Чтобы сделать расстояние между строчками поменьше выделите нижнюю строчку:

– И приподнимите ее с помощью инструмента Перемещение выделенной области:

– Теперь сделаем фон для текста – перейдите на второй слой и выделите часть картинки, где написан текст:

– Выберите цвет, инструмент Заливка и кликните по области, которую вы выделили:

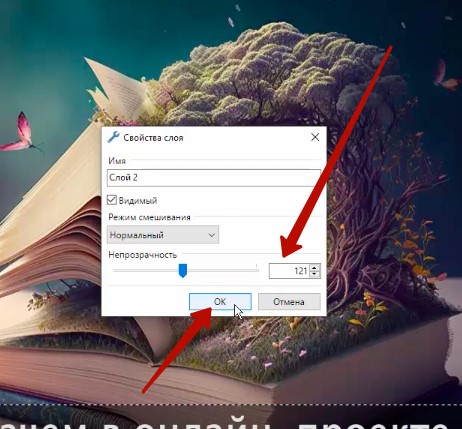
– Перейдите в настройки слоя:

Здесь задаем непрозрачность и регулируем:

Таким же образом можно добавить еще текст, например – ваши имя и фамилию. Вот что у меня получилось:

– Когда все готово – сохраните картинку:

– Выберите нужный формат и папку на компьютере:

Все готово.
Данный способ добавления текста на ваши картинки вы можете использовать, естественно, для изображений, сделанных в любой нейросети.
Идем дальше.
Создание изображений по инструкции Миджорни, параметры системы
Погрузимся чуть глубже в процесс создания промптов на основании тех инструкций, которые дает Миджорни.
Отмечу, что сам я это не использую и генерирую картинки более просто (расскажу про мой подход в следующем разделе), но те вещи, которые сейчас расскажу тоже стоит знать.
Инструкция здесь, вы можете перейти по ссылке и прочитать ее.
Давайте попробуем протестировать выборочно несколько пунктов инструкции:
1. Постарайтесь четко представлять любой контекст или детали, которые важны для вас. Подумайте о:
– Тема: человек, животное, персонаж, местоположение, объект
– Среда: фотография, живопись, иллюстрация, скульптура, каракули, гобелен
– Окружающая среда: в помещении, на улице, на Луне, под водой, в городе
– Освещение: мягкое, рассеянное, пасмурное, неоновое, студийный свет
– Цвет: живой, приглушенный, яркий, монохромный, красочный, черно-белый, пастельный
– Настроение: степенное, спокойное, хриплое, энергичное
– Композиция: портрет, снимок головы, крупным планом, с высоты птичьего полета
Попробуем сделать на основании этого промпт:
Мужчина с бородой, иллюстрация, в городе, мягкое освещение, насыщенный цвет, энергичное настроение, портрет
Перевод:
Man with beard, illustration, in the city, soft lighting, saturated color, vigorous mood, portrait
Отправляю в Миджорни – что получилось:

Получилась иллюстрация, как мы и просили в запросе.
Давайте попробуем сделать фотографию, для этого напишем это в запросе:
Man with beard, photograph, in the city, soft lighting, saturated color, vigorous mood, portrait

Действительно – получилось совсем другое изображение в реалистичном стиле
2. Следующий пункт инструкции – про изображения как часть подсказки:
Вы можете использовать изображения как часть подсказки, чтобы повлиять на композицию, стиль и цветовую гамму задания.
Подсказки с изображениями можно использовать отдельно или вместе с текстовыми подсказками – поэкспериментируйте с сочетанием изображений в разных стилях для получения наиболее впечатляющих результатов.
Давайте попробуем.
– Загрузите любое изображение в Миджорни – для этого нажмите плюсик в строке ввода промпта и отправить файл:

– Когда изображение отправится скопируйте ссылку на него – кликните правой кнопкой мыши – Скопировать ссылку
– Введите команду /imagine в строке запроса и вставьте скопированную ссылку (или просто перетащите загруженное изображение в строку и ссылка появится автоматически)

– После ссылки нужно добавить промпт – что вы хотите изменить на картинке. Например, я хочу добавить красный цвет:

Вот что получилось:

Красный цвет добавлен, но система сильно поменяла исходное изображение.
Если вы не хотите сильно изменять вашу картинку, то надо более подробно писать запрос, например я попрошу сделать красную печатную машинку:

Результат:

В этом случае получилось более четко.
3. Следующий пункт инструкции – список параметров:
Это параметры, добавленные в приглашение, которые изменяют способ создания изображения. Параметры могут изменять соотношения сторон изображения, переключаться между версиями модели Midjourney, изменять, какой масштаб используется, и многое другое.
Пример параметра:
--aspect или –ar Измените соотношение сторон для поколения.
Параметр –aspect или –ar изменяет соотношение сторон создаваемого изображения. Соотношение сторон – это отношение ширины к высоте изображения. Обычно он выражается в виде двух чисел, разделенных двоеточием, например 7:4 или 4:3.

Протестируем – попробуем сделать картинку не квадратную, а горизонтальную, для этого используем параметр –ar 16:9
Запрос:
Ноутбук стоит на столе, вокруг него маркетинговые элементы – айпад, книги, флипчарт, микрофон, камера, анимационный стиль
Перевод:
Laptop stands on a table, marketing elements around it – iPad, books, flipchart, microphone, camera, animation style, --ar 16:9

Теперь попробуем сделать вертикальную картинку – для этого добавим параметр –ar 9:16
Запрос: Laptop stands on a table, marketing elements around it – iPad, books, flipchart, microphone, camera, animation style, --ar 9:16

С помощью использования параметра можно менять версию Миджорни, которая будет генерировать картинку.
По умолчанию сейчас работает 6 версия. Можно использовать параметр –v 5.2, чтобы картинку сгенерировала предыдущая версия. Иногда она делает это лучше.
Возьмем тот же запрос:
Laptop stands on a table, marketing elements around it – iPad, books, flipchart, microphone, camera, animation style, --v 5.2
Вот что получилось:

Иногда по одному и тому же запросу в разных версиях получаются очень разные изображения.
При желании вы можете подробно ознакомиться с инструкцией от Миджорни и почитать о каждом пункте.
Но как правило – это более продвинутые вещи, которые на практике для создания простых картинок не используются.
Мой подход к созданию изображений в Midjourney
Расскажу вам про мой подход работы с Миджорни.
Я не использую сложные запросы и параметры – пишу все предельно просто и далее через улучшение сгенерированного изображения добиваюсь того, что мне нужно.
Посмотрим на примере как это происходит.
Запрос:
Сделай потрясающую картинку на тему интернет-маркетинга, копирайтинг и написание продающих текстов. Пусть на ней будет необычная старинная печатная машинка, чек-лист со списком дел, айпад, другие элементы. Темно-синий и красный цвета, градиентный фон.
Перевод:
Make an awesome picture on the topic of internet marketing, copywriting and sales writing. Let it have an unusual vintage typewriter, a checklist with a to-do list, an iPad, other elements. Dark blue and red colors, gradient background.
Обратите внимание, что в нейросети можно вообще не использовать конструкции типо «сделай картинку». Это необязательно и не влияет на генерацию – можно ограничиться только непосредственно описанием элементов на изображении и стилей.
Но – я делаю именно так, как показываю в данном разделе:
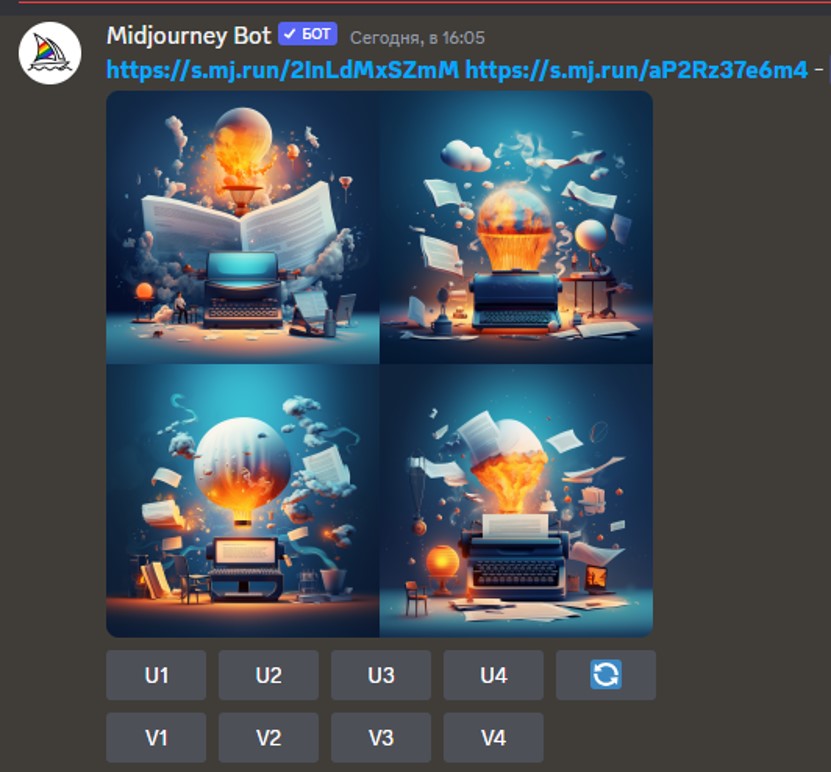
Что получилось:

По умолчанию генерация происходит в версии 6.
Но в этой версии система очень четко следует запросу, а версия 5.2 более фантазийная и добавляет некоторые элементы от себя.
Поэтому я сгенерирую точно такие же картинки и в версии 5.2:
Make an awesome picture on the topic of internet marketing, copywriting and sales writing. Let it have an unusual vintage typewriter, a checklist with a to-do list, an iPad, other elements. Dark blue and red colors, gradient background --v 5.2

Мне больше понравились картинки из версии 5.2
Далее я выбираю вариант, который больше всего подходит под мой запрос и начинаю его улучшать.
Выбираю первую и четвертую картинки.
Попрошу систему сделать еще варианты на основе этих изображений.
Для этого нужно нажать кнопки V1 и V4:

В первом варианте я ничего не меняю – получаются очень похожие картинки, но с немного разными деталями:

А в четвертом варианте я изменю в запросе темно-синий на светло-синий:

Что получилось:

Эти варианты мне нравятся – их можно использовать, например, для обложки pdf-отчета.
Попробуем еще один запрос – более жизненный:
Сделай картинку на тему интернет-маркетинга, женщина в красном платье эмоционально ведет вебинар. Пусть на картинке будет ноутбук, микрофон, вебкамера. Иллюстрация. Зеленый и красный цвета. Необычные эффекты.
Перевод:
Make a picture on the topic of internet marketing, a woman in a red dress emotionally leading a webinar. Have a laptop, microphone, webcam in the picture. Illustration. Green and red colors. Unusual effects.
Также генерируем сначала в 6 версии:

И в версии 5.2:
Make a picture on the topic of internet marketing, a woman in a red dress emotionally leading a webinar. Have a laptop, microphone, webcam in the picture. Illustration. Green and red colors. Unusual effects –v 5.2

В данном случае мне понравился только 3 вариант из версии 6 – я пробую сделать еще варианты.
Нажимаю на кнопку V3:

Изменю цвета на синий и красный:

Получились интересные картинки с хорошим фоном, который легко можно удалить и использовать в ваших креативах:

И еще один вариант – вариации в версии 5.2:

На мой взгляд получилось даже интереснее, чем в версии 6:

Еще один запрос:
Сделай необычную картинку с копирайтером, который сидит за рабочим столом и в отчаянии смотрит на печатную машинку. Покажи