2 глава. Сервисы для создания и редактирования разнообразных дизайнов
Перед тем, как мы перейдем непосредственно к нейросетям, давайте рассмотрим различные сервисы, в которых вы можете редактировать ваши картинки.
Это требуется постоянно – что-то обрезать, изменить размер, добавить надпись и так далее.
Вы увидите несколько вариантов решений для этого.
Редактирование картинок в Paint.net
Paint.net – бесплатная программа, которая позволяет вносить корректировки в изображения – обрезать, добавлять текст, базово удалять фон и так далее.
–– Найдите в поисковике программу, скачайте и установите на компьютер
–– После установки любую картинку можно будет открыть с помощью Paint.net:

Что тут можно делать:
1. Добавить текст:
–– Добавьте 2 новых слоя:

Слои отображаются в нижнем правом углу, если у вас этой панели нет, нажмите на кнопку сверху, указанную на скрине:

-– В верхнем слое напишите ваш текст.
Вот так:
1. Выберите инструмент Текст
2. Выберите цвет текста
3. В панели сверху можно выбрать шрифт, размер и отформатировать – по центру, жирным и так далее:

4. Напишите ваш текст в нужном месте:

Если ваш текст состоит из 2 и более строчек, то лучше писать каждую строчку в новом блоке – то есть каждый раз выбирая заново инструмент Текст – так вы сможете сделать любой интервал между строчками. Если просто нажимать Enter, интервал будет большой.
–– Чтобы отменить ненужное действие, кликните тут:

-– Если текст не очень хорошо видно, можно сделать подложку для текста:
Это когда за текстом будет блок другого цвета:
1. Перейдите на слой ниже
2. Выберите инструмент Выделение прямоугольной области
3. Выделите область под текстом:

4. Выберите инструмент заливка
5. Цвет заливки
6. Кликните по прямоугольнику

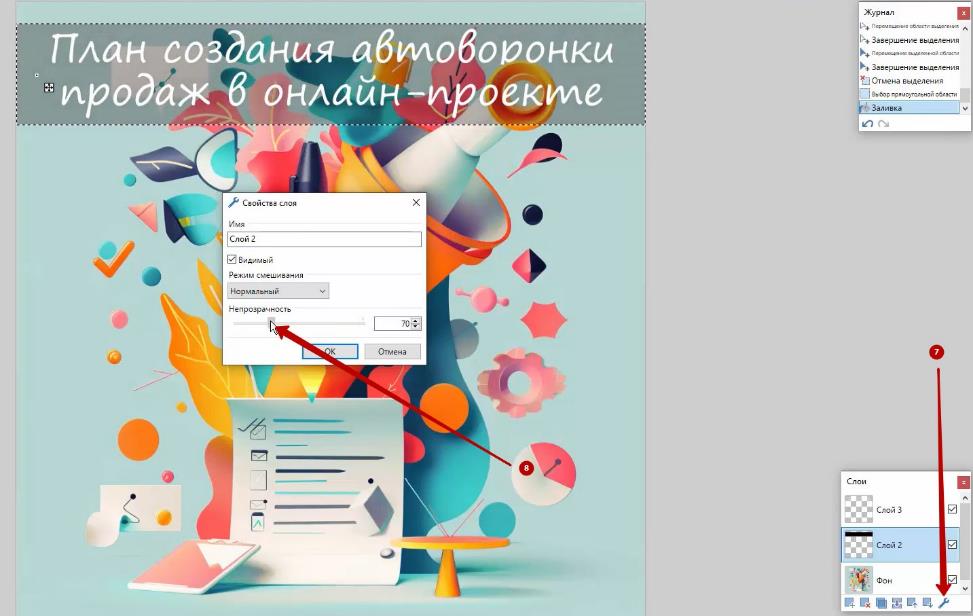
7. Зайдите в настройки слоя
8. Уменьшите прозрачность

-– Можно не делать прямоугольную подложку, а выделить текст маркером.
Вот так:
1. Выберите инструмент Кисть
2. Выберите цвет
3. Увеличьте размер
4. Закрасьте область под текстом
5. Здесь также можно убрать прозрачность, как я показывал выше

-– Можно выбрать цвет, который есть на картинке, чтобы все было в одной цветовой гамме.
Для этого:
1. Перейдите на слой с картинкой
2. Выберите инструмент Пипетка
3. Кликните по нужному вам цвету
4. Цвет отобразиться на палитре и далее вы можете его использовать

Это простейшие способы добавления текста на картинку.
Следующая возможность:
2. Изменение размера картинки
Предположим, что я хочу сделать из квадратной горизонтальную картинку размером 1920х1080.
–– Откройте исходную картинку и измените размер. Вкладка Изображение – изменить размер:

-– Введите нужный размер – в нашем случае нам нужно сделать ее 1080 высотой, чтобы эта высота совпадала с той, которую мы хотим получить в итоге:

-– Теперь нужно изменить ширину – выберите Размер полотна:

-– Задайте нужный размер (в нашем случае 1920) и с какой стороны будет увеличиваться полотно:

-– Вот что получилось:

Теперь этот блок нужно закрасить цветом фона.
Можно выбрать пипеткой цвет, как я показывал выше и использовать инструмент заливка.
Можно использовать другой способ – он удобнее, когда фон не совсем однородный:
–– С помощью прямоугольной области выделите небольшой кусочек фона:

-– Выберите инструмент Перемещение выделенной области и растяните до конца полотна:

-– Далее можно добавить текст, как мы это делали выше, например:

-– Также можно добавить подложку или выделение маркером:

Аналогично вы можете сделать и вертикальную картинку.
–– В этом случае вам нужно изменить высоту полотна:

-– Сделать равномерный фон сверху и снизу, а далее уже написать ваш текст:

3. Обрезка картинки
Если вам нужно что-то обрезать на картинке:
–– Выберите инструмент прямоугольная области и выделите на изображении только ту область, которую нужно оставить:

-– Далее вкладка Изображение – обрезать по выделению:

-– Когда все готово сохраните картинку:

По умолчанию сохранится в формате pdn – это формат для paint, далее вы сможете открыть этот проект в painte и при необходимость скорректировать:

А для использования на страницах, постах и иных местах – сохраните файл в формате png или jpg.
Как вы видите, все предельно просто.
По аналогии вы можете сделать любые простые действия с картинками в программе Paint.
Идем дальше.
Сервис Supa
Рассмотрим использование сервиса Supa для добавления текста на изображение и внесения корректировок.
Сервис находится по адресу supa.ru
Бесплатного тарифа достаточно для создания дизайнов.
–– Зарегистрируйтесь в сервисе:

-– После регистрации вы попадете в ваш личный кабинет, создайте новый креатив:

-– Выберите любой шаблон, подходящий вам по соотношению сторон, например:


Размер такого изображения будет 600х600 – когда мы будем ее сохранять, можно ее увеличить.
Мы создадим квадратную картинку, аналогичным образом вы можете сделать горизонтальную или вертикальную, изначально выбрав шаблон нужного соотношения сторон.
–– Загрузите вашу картинку с компьютера – после этого она добавится на холст:

-– Добавьте текст – во вкладке Текст есть различные стили, вы можете выбрать любой из доступных, в колонке справа вы можете выбрать размер, шрифт, цвет, отформатировать:

-– Чтобы текст лучше читался, выберите фигуру прямоугольник и добавьте над текстом:

-– Кликните правой кнопкой мыши по прямоугольнику и переместите его под текст:

-– Кликните по прямоугольнику, в блоке справа выберите цвет заливки и уменьшите прозрачность:

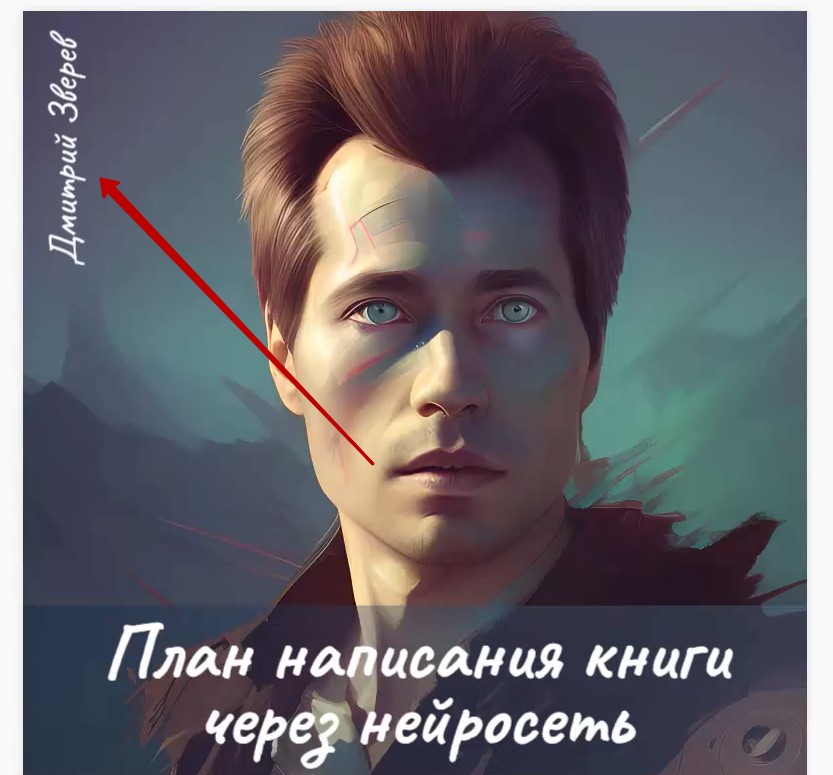
-– Ниже можно добавить ваше имя.

-– Когда все готово – нажмите кнопку скачать, выберите формат, размер изображения и нажмите Сгенерировать изображение:

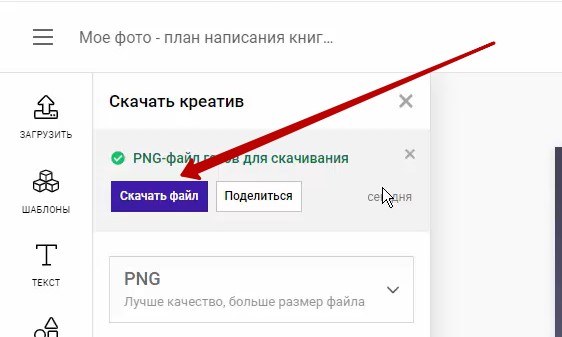
-– После генерации появится кнопка Скачать:

Таким образом можно работать в Supa.
Здесь много возможностей, вы можете сами посмотреть их и использовать то, что вам необходимо.
Используйте!
Сервис Canva
Canva – это известный сервис для создания дизайнов, в России работает только с включенным ВПН.
Бесплатного тарифа вполне достаточно для создания дизайнов.
Сервис находится по адресу canva.com
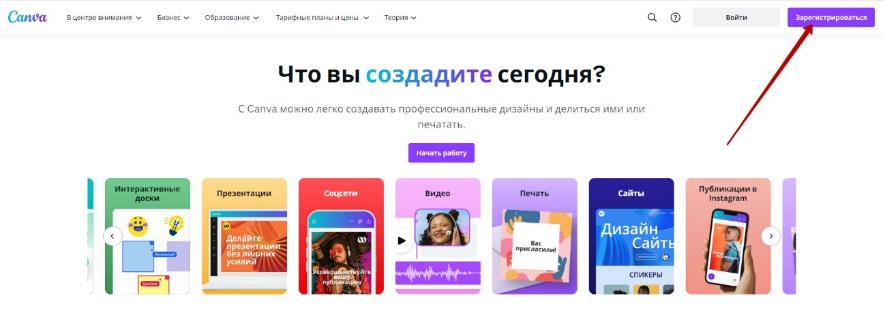
–– Зарегистрируйтесь, если у вас еще нет аккаунта:

После регистрации вы попадете в ваш личный кабинет, здесь будут отображаться ваши созданные и дизайны и есть множество шаблонов.
–– Выберите любой шаблон нужного вам размера, например:


-– Загрузите ваше изображение с компьютера:

-– После загрузки оно отобразится в загруженных файлах, кликните по нему, чтобы добавить на холст и растяните:

-– Добавьте текст:

-– В строчке наверху вы можете его отформатировать – выбрать шрифт, размер, цвет, сделать жирным, изменить интервалы:

Теперь добавим фон для текста:
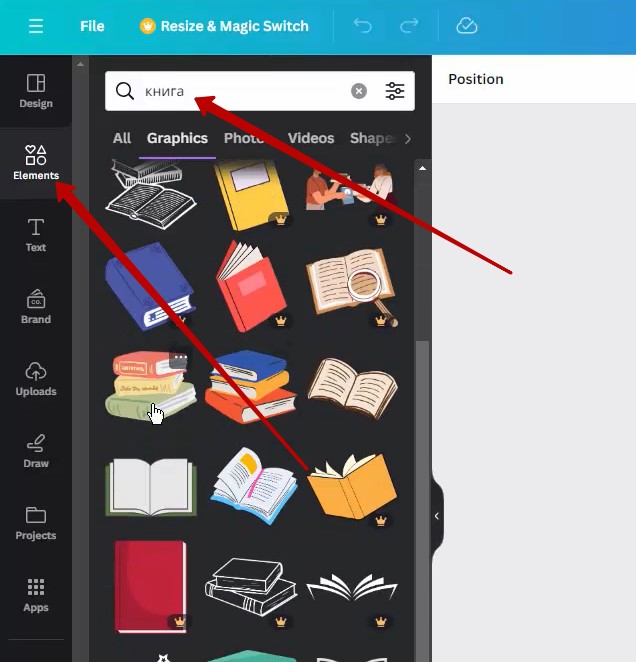
–– В разделе элементы выберите прямоугольник и поместите его в области текста:

-– Выберите цвет заливки и уменьшите прозрачность:

Можно выделить слово в названии с помощью маркера, для этого:
–– Зайдите в раздел документы
–– В строке поиска введите Маркер
–– Выберите элемент, который вам понравился
–– Поместите его за текст:

-– У этого блока также можно изменить цвет и прозрачность:

-– Когда все готово, вы можете скачать картинку:

Далее выберите формат, номера страниц, если вы сделали несколько вариантов и нажмите кнопку Done:

Таким же образом можно создавать картинки любых размеров.
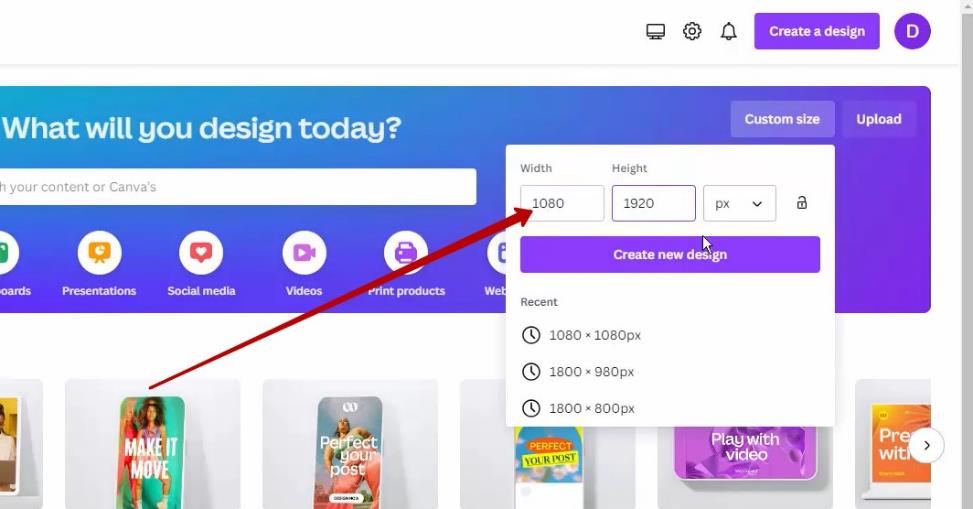
–– Вы можете создать дизайн с настраиваемыми размерами сторон:

-– Например, сделаем 1920х1080:

-– А далее аналогичным образом загрузите горизонтальную картинку и добавьте текст, например – вот так:

Мы рассмотрели лишь базовые инструменты Canva, а в целом это очень интересный сервис с множеством возможностей.
Используйте!
Сервис Adobe
Интересное решение от компании Adobe для создания ваших дизайнов и обработки готовых картинок.
–– Перейдите по ссылке new.express.adobe.com и авторизуйтесь удобным вам способом:

После регистрации вы попадете в ваш личный кабинет, здесь есть множество шаблонов и функций.
Поговорим о том, как создать картинку с нуля и сделать базовые доработки в уже готовом изображении.
–– Загрузите вашу картинку, с которой вы будете работать:

-– Система предложит варианты дизайнов и ориентацию, выберем, например – квадратную:

Откроется рабочее пространство, аналогичное предыдущим сервисам. На холсте уже будет ваша загруженная картинка:

-– Добавьте текст:

-– В панели слева вы можете его отформатировать – выбрать шрифт, размер, цвет, сделать жирным, изменить интервалы:

-– Чтобы сделать фон для текста, зайдите в раздел Элементы и выберите прямоугольник:

-– Добавьте прямоугольник над текстом:

-– Кликните правой кнопкой мыши по прямоугольнику и переместите его под текст:

-– Кликните по прямоугольнику, в блоке слева выберите цвет заливки и уменьшите прозрачность:

-– Когда все готово, сохраните ваш дизайн – выберите формат и нажмите кнопку Скачать:

Я обычно сохраняю в формате png.
Точно также можно делать и с картинками любого другого формата.
Сервис довольно функциональный.
Сервисы для удаления фона
Удаление фона со сгенерированных картинок может быть полезно, если вы хотите поместить ее на другой фон – в презентацию на слайд определенного цвета, сделать обложку для продукта, совместить несколько картинок и так далее.
Инструменты для удаления фона есть в большинстве программ для редактирования картинок, но они могут работать не очень хорошо, поэтому в данном разделе мы рассмотрим специальные сервисы.
1. Photoroom
–– Перейдите по ссылке https://www.photoroom.com/tools/background-remover и загрузите вашу картинку:

-– Фон сразу же удалится и вы можете скачать готовое изображение с прозрачным фоном:

Следующий сервис:
2. Express Adobe
–– Перейдите по ссылке https://new.express.adobe.com/?category=photos, зарегистрируйтесь и выберите функцию Удаление фона:

-– Загрузите вашу картинку:

-– После загрузки удалится фон и вы можете его скачать:

3. Pixlr
–– Зайдите на сайт https://pixlr.com/ru/remove-background/ и загрузите вашу картинку:

-– После загрузки фон будет удален и вы сможете скачать картинку:

4. Carve.Photos
–– Перейдите на сайт https://carve.photos/upload и загрузите ваше изображение:

-– После загрузки фон будет удален, и вы сможете скачать картинку:

5. Recraft
Это сервис для генерации картинок, но здесь можно загружать внешние картинки и удалять фон.
На бесплатном тарифе есть ограничения.
–– Зайдите на сайт https://www.recraft.ai и зарегистрируйтесь

После регистрации вы попадете в личный кабинет.
–– Нажмите создать новый проект:

-– Загрузите ваше изображение:

-– Над картинкой появится кнопка с ножницами – удаление фона:

-– Система удалит фон, кликнув правой кнопкой мыши вы можете скачать готовую картинку:

Удаление фона не всегда работает идеально, особенно если фон сложный. Но в большинстве случаев сервисы хорошо справляются с этой задачей.
Используйте!
Сервисы для увеличения размера сгенерированного изображения
Увеличение размера изображений (апскейл) – полезный инструмент, который позволяет сделать сгенерированную картинку более четкой.
В некоторых нейросетях картинка генерируются размером 1024*1024 и нет встроенных инструментов, позволяющих увеличить картинку, поэтому рассмотрим несколько сторонних сервисов с данной функцией.
1. Upscale media
–– Перейдите по ссылке https://www.upscale.media/ru/upload и загрузите ваше изображение:

-– Система увеличит вашу картинку в 2 раза, при необходимости можно увеличить в большее количество раз и улучшить качество. Чтобы скачать, нажмите кнопку Загрузить изображение:

2. Iloveimg
–– Перейдите по ссылке https://www.iloveimg.com/upscale-image и загрузите ваше изображение:

-– Система увеличит ваше изображение в 2 раза, при необходимости можно увеличить в 4 раза. Чтобы скачать, нажмите кнопку Высококлассный:

3. Bigjpg
–– Перейдите по ссылке https://bigjpg.com/ и загрузите ваше изображение:

-– После загрузки в настройках вы можете указать тип картинки и во сколько раз нужно увеличить:

-– Когда картинка обработается, можно скачать ее:

4. Recraft
Это сервис для генерации картинок, но здесь можно загружать внешние картинки и увеличивать их.
На бесплатном тарифе есть ограничения.
–– Зайдите на сайт https://www.recraft.ai и зарегистрируйтесь

После регистрации вы попадете в личный кабинет.
–– Нажмите создать новый проект:

-– Загрузите ваше изображение:

-– Над картинкой появится кнопка Upscale:

-– Система увеличит ваше изображение, кликнув правой кнопкой мыши вы можете скачать готовую картинку:

Также в Recraft есть функция креативного апскейла, но она не только увеличивает изображение, но и подрисовывает и может добавить дополнительные детали. Доступно только на платном тарифе:

Это были варианты сервисов, которые позволяют увеличить картинки. Вполне возможно, что в будущем они вам пригодятся.
Используйте!