Глава 2. 5 технических шагов создания сайта
Итак, вы готовы приступить к процессу создания сайта фирмы или своего проекта?
Создание сайта состоит из двух частей: технической и содержательной.
Я буду создавать сайт фирмы, которая занимается продажей вязанных изделий, просто мне эта тема ближе. Вы будете создавать сайт своей фирмы или проекта, просто меняйте информацию и грузите свои картинки и карточки товаров и услуг.
Шаг 1. Регистрация аккаунта на бесплатном хостинге
Сам процесс регистрации на бесплатном хостинге несложен. В поисковую страницу браузера вводим запрос «Бесплатный хостинг beget». Самая первая ссылка, скорей всего, будет наша.
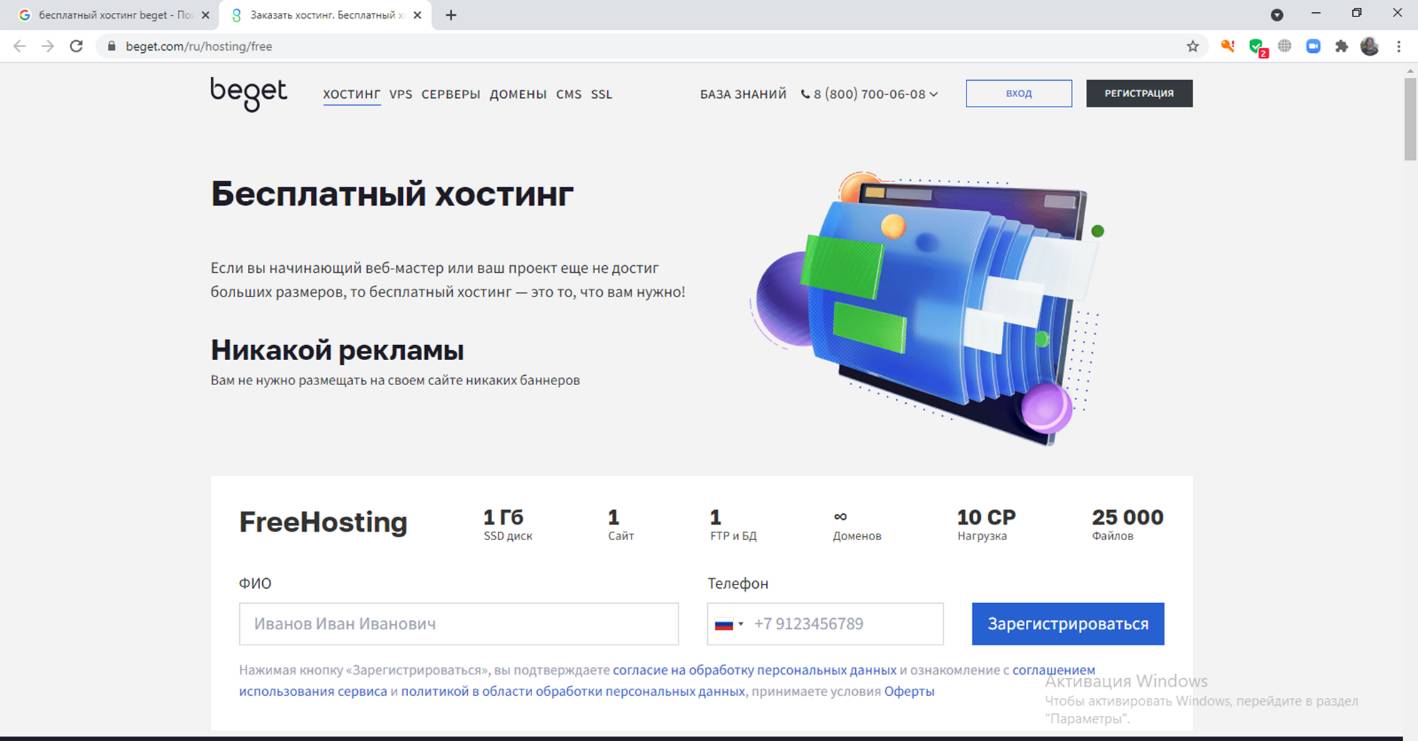
Процедура регистрации на хостинге не сложная и не отличается от других. Самое главное убедиться, что вы регистрируетесь на бесплатном хостинге. Для наших задач, создания сайта личного сайта или проекта вполне достаточно. Вам должна открыться вот такая страница (рис. 1).

Рисунок 1. Регистрация на бесплатном хостинге
На скриншоте видно, что после регистрации вам будет доступен 1 Гб дискового пространства на сервере, 1 сайт, 1 база данных, и возможность загрузить 25 тысяч файлов. Доступно также неограниченное количество доменов, но нам это не нужно, потому что все домены платные. Если платить за домен, то лучше купить платный хостинг и получить домен в подарок. Такая возможность есть, но у другого хостера. Здесь я об этом писать не буду, но, если интересно, могу рассказать. Просто напишите мне на электронку по контактам, указанным ниже.
Чтобы получить личный кабинет, нужно ввести свои фамилию, имя и отчество и номер телефона. Укажите реальный номер телефона, потому что на него придет код, который нужно будет ввести в поле (рис.2).

Рис. 2 Поле для введения кода из СМС
На скришоте видно еще одно важное замечание. Техподдержка на бесплатном хостинге не оказывается. Это означает, что техподдержка не должна, по идее, помогать вам. Но на практике я и ребята, которые создавали сайты под моим руководством, всегда получали помощь. Правда, мои ученики писали, что являются учениками и будущими предпринимателями, учатся создавать и администрировать сайты и, поэтому, работают на бесплатных тарифах.
Обращений было много и ни разу нам не написали, что нужно заплатить, чтобы получить помощь. Поэтому, можете смело использовать наш лайфхак.
Если вы все сделали правильно, то появится следующее окно (рис.3):

Рисунок 3. Завершение регистрации на хостинге
На скриншоте мои логин и пароль закрыты синим прямоугольником. Можно ознакомиться с панелью управления, пройдя по ссылке и почитать полезные статьи. Если вы планируете в дальнейшем заниматься сайтостроением, это, действительно, будет полезно.
Перед тем, как нажать кнопку перейти в панель управления, рекомендую создать текстовый документ и сохранить в нем логин и пароль на сайт.
После этого смело жмите синюю кнопку «Войти в панель управления». Вот так выглядит панель управления хостингом (рис. 4).

Рисунок 4. Панель управления хостингом
Перейдем теперь к установке Wordpress.
Шаг 2. Установка Wordpress
Для установки WP нам не нужно ничего скачивать и грузить на хостинг программное обеспечение, данный хостинг позволяет установить Wordpress автоматически. Для этого нужно пройти по ссылке «CMS Установка систем управления», на скриншоте выше это первая иконка во втором ряду. Далее нужно выбрать Wordpress (рис.5):

Рисунок 5. Автоматическая установка Wordpress
Нажимаем на ссылку Wordpress (на рисунке 5 она выделена красным овалом) и в открывшейся таблице заполняем все поля (рис.6):

Рисунок 6. Создание сайта Wordpress
В поле «Описание сайта» можно написать название фирмы или его слоган, если он есть. Позже мы отредактируем эту информацию.
В поле «Логин» нужно придумать свой логин для входа а панель управления сайтом, затем придумываем пароль и вводим его в поле ниже. Главное, запомнить то и другое, без них вы не сможете войти в свой сайт.
После введения всей информации, жмем кнопку «Установить».
Все, наш сайт на WP создан. Вверху страницы «CMS» появилась информация об этом (рис 7)

Рисунок 7. Созданный сайт
Чтобы попасть на сайт, нужно перейти по синей ссылке (цифра 1). Если нажать на букву i (цифра 2), откроется окно с реквизитами созданного сайта. Там можно посмотреть логин и пароль, если вдруг вы их забыли. Если возникнет необходимость удалить сайт, то есть кнопка под цифрой 3.
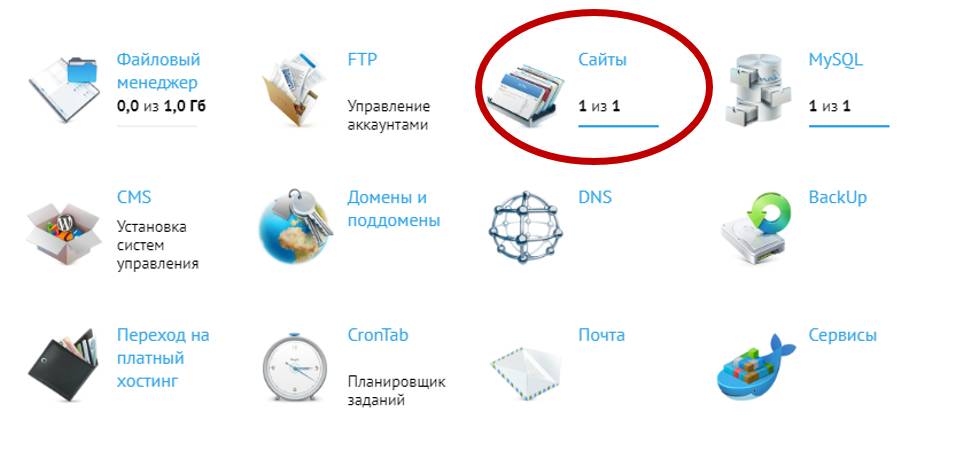
Есть еще один способ попасть на сайт, в панели управления хостингом в разделе «Сайты» (рис 8.)

Рисунок 8. Раздел "Сайты" в панели управления
Сайт на хостинге создан, самое время перейти к его настройке.
Шаг 3. Выбор и настройка темы (шаблона) для сайта
Так выглядит сайт сразу после установки (рис.9):

Рисунок 9. Стартовая страница сайта
Название сайта можно поменять в разделе «Настройки». Об этом мы поговорим чуть позже. Чтобы начать редактировать сайт, нам необходимо сначала попасть в консоль, панель управления сайтом. Сделать это можно двумя способами. Первый – через панель управления хостингом, раздел сайты (см. рис.7). Второй способ – выйти на сайт и в адресной строке добавить к адресу /wp-admin (рис. 10).

Рисунок 10. Вход в панель управления сайтом через адресную строку
В обоих случаях в открывшемся окне нужно ввести логин и пароль, которые вы ввели при создании сайта (рис. 11):

Рисунок 11. Вход в панель управления сайтом
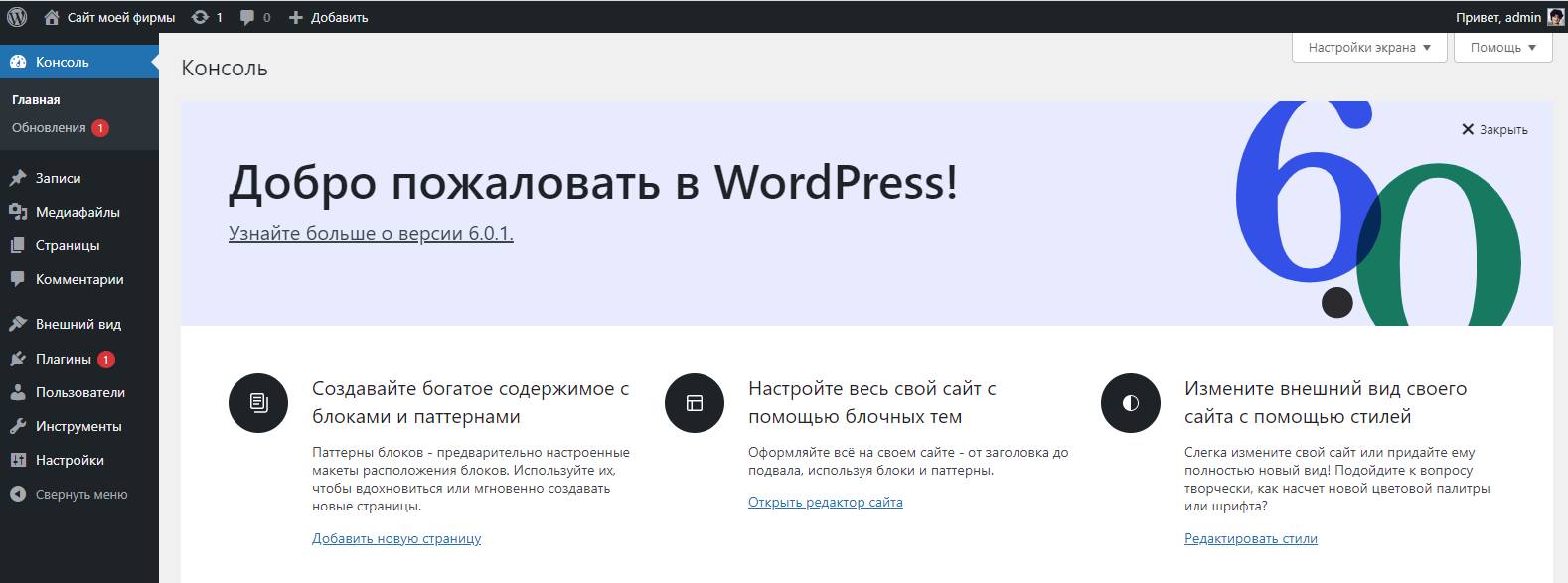
На рисунке 12 представлена консоль (панель управления сайтом) после введения логина и пароля. Постепенно мы познакомимся со всеми вкладками, представленными справа. А сейчас нам предстоит выбрать шаблон (или тему) и настроить его под наши задачи.

Рисунок 12. Панель управления сайтом
Тема в Wordpress отвечает за внешний вид сайта, его дизайн. Думаю, не нужно объяснять, насколько это важно для успеха сайта? Помните пословицу «По одежке встречают…»? Именно тема Wordpress и является той одежкой, которая встречает ваших посетителей. От того, насколько она красивая и яркая, и соответствует деятельности вашей фирмы, будет зависеть настроение посетителей вашего сайта и их желание приходить к вам еще и еще раз. А потом становиться покупателями ваших товаров и услуг.
Некоторые темы содержат множество полезных настроек, например, дополнительные меню, сайдбары, возможность поменять цветовую гамму сайта или задний фон, то, чего нет в стандартной теме. Но, даже если вы не найдете нужного функционала в теме, всегда можно добавить его с помощью плагинов.
Выбор, установка и активация темы производится во вкладке «Внешний вид» панели управления. Наводим мышь на эту вкладку и в появившемся меню переходим во вкладку «Темы» (рис. 13):

Рисунок 13. Переход во вкладку "Темы"
По умолчанию в этой вкладке всего три шаблона. Сейчас активна тема twenty twenty two. Рядом есть еще две. Если навести мышь на соседнюю тему, появляются две кнопки: «Посмотреть» и «Активировать». При. Нажатии на первую, откроется демо-версия этого шаблона, если тема понравится, ее можно установить на сайт, нажав кнопку «Активировать». Если не одна тема не понравится, можно добавить еще тем в консоль, для этого нужно нажать на кнопку «Добавить» в верхней части страницы с темами.
Для выбора наиболее подходящей темы можно воспользоваться фильтрами характеристик. В открывшемся окне, поставить галочки в те функции, которые хотелось бы иметь (рис. 14):

Рисунок 14. Поиск темы по фильтру характеристик
Жмем кнопку «Применить фильтры» внизу страницы и ждем. Может появиться сообщение, что выбранному фильтру не соответствует ни одна тема, отчаиваться не нужно, попробуйте снова вернуться к началу и выбрать другие характеристики.
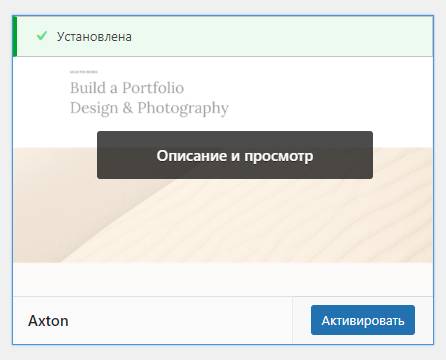
После того, как система подберет темы, можно выбрать одну из них. Для этого наводим мышь на тему и жмем на появившуюся кнопку «Установить». Затем нужно дождаться сообщения, что тема установлена, ее нужно активировать (рис. 15):

Рисунок 15. Активация выбранной темы
После того, как тема будет активирована, она появится в списке установленных тем. Ненужные темы можно удалить если они не нужны. Для этого нужно щелкнуть по теме и нажать на кнопку «Удалить», которая находится в нижнем правом углу страницы.
Чтобы посмотреть, как изменился сайт, нужно навести мышь на ссылку с названием сайта и нажать на ссылку «Перейти на сайт» (рис. 16)