Глава 3 Разработка программ для Pocket PC с помощью Microsoft eMbedded Visual Basic 3.0
Среда разработки eMbedded Visual Basic 3.0
Для краткости в этой главе для обозначения среды eMbedded Visual Basic 3.0 будет использовано сокращение eVB.
Запустить eVB можно либо при помощи команды меню Пуск (Пуск ► Программы ► Microsoft eMbedded Visual Tools ► eMbedded Visual Basic 3.0), либо найти в папке установки исполняемый файл программы (при стандартной установке это будет C: \Program Files\Microsoft eMbedded Tools\EVB\ EVB3.EXE). При запуске на экран будет выведено окно создания проекта (рис. 3.1).

Рис. 3.1. Окно выбора типа создаваемого проекта.
В этом окне необходимо выбрать пиктограмму Windows CE for PocketPC и нажать кнопку Открыть. Это приведет среды разработки в состояние работы со «свежим» проектом, содержащим одну чистую форму. Следует подробно рассмотреть структуру экрана среды и составляющие компоненты.
Среда eVB по умолчанию состоит из одного основного окна, в верхней части которого находится главное меню и панель инструментов (рис. 3.2).

Рис. 3.2. Главное меню и панель инструментов Стандартная.
Внутри основного окна может располагаться несколько окон дизайнера форм и панелей инструментов. При этом только позиция главного меню является неизменной. Все остальные панели инструментов и окна дизайнеров внутри основного окна можно свободно перемещать, либо переводя их к той или иной стороне окна, либо оставляя их в «плавающем» состоянии (рис. 3.3).

Рис. 3.3. Плавающие панели и окна.
Перемещение окон дизайнеров производится при помощи захвата мышью за заголовок окна, а перемещение панелей инструментов за специальный элемент в левой части панели.
ВНИМАНИЕ!
В случае, когда вам более привычна работа со множеством окон, не связанных между собой основным окном (SDI—интерфейс), вы можете переключиться в этот режим, установив соответствующий флажок в основном меню Tools ► Options… ►General ► SDI Development Enviroment.
Настройка панелей инструментов
Доступ к меню настройки панелей инструментов осуществляется при помощи выполнения команды Toolbars из меню View. Это же меню можно вызвать щелчком левой кнопки мыши на любой из панелей инструментов (рис. 3.4).

Рис. 3.4. Меню Toolbars.
Назначение команд этого меню приведено в соответствующем списке.
♦ Команда Debug отображает панель с инструментами отладки.
♦ Команда Edit отображает панель с инструментами редактирования.
♦ Команда Form Editor отображает панель с инструментами дизайнера форм.
♦ Команда Standard отображает панель со стандартным набором инструментов.
♦ Команда Customize выводит на экран окно настройки панелей инструментов (рис. 3.5).

Рис. 3.5. Окно настройки панелей инструментов.
Вкладка Toolbars позволяет отобразить те же панели инструментов, что и меню настройки. Следует обратить внимание, что в списке присутствует еще одна панель Shortcut Menus, содержащая в себе все контекстные меню среды разработки.
При помощи кнопки New разработчик может создать собственную панель инструментов, на которой он соберет именно те инструменты, которыми пользуется чаще всего.
Упражнение 3.1. Создание и настройка панели инструментов
1. Выполнить команду View ► Toolbars ► Customize. На экран будет выведено окно, изображенное на рис. 3.5.
2. Нажать кнопку New.
3. В строке ввода указать значение MyTB.
4. Нажать кнопку Close. Теперь нужно отыскать на экране созданную панель. Сначала это может вызвать определенное затруднение, так как панель довольно мала, поскольку инструментов на ней пока нет (рис. 3.6).

Рис. 3.6. Созданная панель инструментов.
5. Переместить созданную панель вправо или влево от центра, чтобы она не скрывалась выводимыми на экран диалоговыми окнами.
6. Снова вывести на экран окно Customize. В этом окне следует открыть вкладку Commands. Эта вкладка содержит в себе перечень всех пунктов меню и команд, соответствующих этим пунктам. Несмотря на то что изменить этот перечень невозможно, вкладка позволяет настроить любую из панелей инструментов, поместив на нее инструменты из левой части окна. Именно это и нужно сделать, перетащив на панель MyTB несколько пиктограмм (рис. 3.7).

Рис. 3.7. Перетаскивание инструментов на панель.
После того как на панель будут перемещены пиктограммы необходимых команд, среда разработки позволит изменить параметры созданной панели и каждого инструмента на ней. Для этого достаточно выбрать любой из инструментов панели, после чего в окне Customize станет активной кнопка Modify Selection. Нажатие этой кнопки выводит на экран список команд (рис. 3.8).

Рис. 3.8. Команды настройки инструмента.
Назначение команд рассматривается в следующем списке.
♦ Команда Reset возвращает все настройки выбранного инструмента в исходное состояние.
♦ Команда Delete удаляет с панели выбранный инструмент.
♦ Команда Name позволяет изменить имя выбранного инструмента.
♦ Команда Copy Button Image копирует пиктограмму выбранного инструмента в буфер обмена.
♦ Команда Paste Button Image использует рисунок из буфера обмена в качестве пиктограммы выбранного инструмента.
♦ Команда Reset Button Image возвращает первоначальную пиктограмму выбранного инструмента.
♦ Команда Edit Button Image позволяет отредактировать пиктограмму выбранного инструмента. При этом используется простой графический редактор.
♦ Команда Change Button Image позволяет выбрать пиктограмму из дополнительного набора рисунков.
♦ Команда Default Style назначает инструменту сочетание рисунка и текста по умолчанию.
♦ Команда Text Only (Always) позволяет указать, что в качестве пиктограммы инструмента всегда будет использоваться только текст с именем инструмента.
♦ Команда Text Only (In menus) указывает, что в качестве пиктограммы в меню будет выводиться только текстовое наименование, а на панели инструментов используется установленное по умолчанию значение.
♦ Команда Image and Text указывает, что в качестве пиктограммы инструмента всегда будут выводиться как рисунок, так и текст.
♦ Команда Begin a Group указывает, что перед выбранным инструментом на панели будет размещена вертикальная черта, начинающая новую группу.
Таким образом, в этом упражнении была создана настраиваемая панель. Пользователь может расположить ее на экране в удобном для него месте или даже закрыть, если панель больше ему не нужна.
Следующая вкладка окна Customize называется Options и содержит команды, которые перечислены в следующем списке.
♦ Команда Large icons включает режим отображения больших пиктограмм.
♦ Команда Show ScreenTips on Toolbars включает отображение всплывающих подсказок для команд.
♦ Команда Show ShortCut Key on ScreenTips включает отображение горячих клавиш на ярлычках всплывающих подсказок.
♦ Команда Menu Animations позволяет выбрать режим анимации при раскрытии меню.
Панель инструментов Standard
На этой панели располагаются самые простые инструменты, которые применяются именно для редактирования исходного кода и работы с файлами проекта.

♦ Кнопка позволяет произвести добавление к проекту новой формы, модуля или пользовательского файла.

♦ Кнопка отвечает за открытие файла.

♦ Кнопка позволяет сохранить открытый файл на диск.

♦ Кнопки осуществляют стандартные операции редактирования – вырезание, копирование и вставка из буфера.

♦ Кнопка выводит на экран диалоговое окно поиска и замены, позволяющее гибко настроить параметры текстового поиска и замены как в текущем файле, так и во всем проекте.

♦ Кнопки выполняют стандартные функции отмены выполненного действия (Undo) и возврата отмененного ранее действия (Redo).

♦ Кнопка позволяет запустить проект в режиме отладки. В этом режиме возможна остановка приложения в заранее установленных точках остановки, пошаговое выполнение программы, отслеживание значений переменных и их изменение.

♦ Кнопка останавливает выполнение программы, запущенной предыдущей командой.

♦ Список позволяет выбрать платформу, на которую будет загружена программа.

♦ Кнопка выводит на экран окно Project Explorer со структурой файлов проекта.

♦ Кнопка отображает на экране окно настройки свойств выделенного объекта.

♦ Кнопка выводит на экран окно навигатора объектов.

♦ Кнопка отображает на экране окно палитры компонентов.
Общие свойства окон дизайнеров
При щелчке правой клавишей мыши на любом из окон, располагающихся внутри основного окна eVB, на экран выводится контекстное меню. Поскольку меню контекстное, то команды в нем для каждого окна будут разными. Тем не менее существуют и совпадающие команды, которые имеют одно и то же назначение для всех окон.
Как уже было сказано выше, служебные окна можно располагать на экране в произвольном порядке. Команда Docable управляет поведением окна при перемещении его по экрану. Если флажок Docable установлен, то окно «прилипает» к другим окнам и сторонам экрана.
Команда Hide скрывает окно. Вывести окно на экран после его скрытия можно при помощи соответствующей команды пункта меню View.
Использование и настройка палитры компонентов (Toolbox)
Палитра компонентов по умолчанию расположена в левой части экрана (рис. 3.9).

Рис. 3.9. Палитра компонентов eVB.
Палитра компонентов предназначена для выбора и размещения на форме элементов управления. Ненастроенная панель компонентов содержит на себе только «родные» элементы управления eVB, которые располагаются на единственной вкладке General. Набор этих компонентов невелик, и приложение со сложной функциональностью построить из них просто невозможно. В eVB нет возможности создавать элементы управления ActiveX, но зато можно использовать сторонние компоненты ActiveX, написанные на других языках. Совместное использование сторонних компонентов ActiveX и встроенных элементов управления, а также возможность вызова из приложений eVB функций Windows API позволяет создавать полнофункциональные приложения любого назначения.
Упражнение 3.2. Настройка палитры компонентов
1. Щелкнуть на палитре компонентов правой клавишей мыши. На экран будет выведено контекстное меню (рис. 3.10).

Рис. 3.10. Контекстное меню палитры компонентов.
2. В контекстном меню необходимо выполнить команду Add Tab. В выведенной на экран строке ввода нужно указать значение ActiveX, после чего следует нажать кнопку ОК. Кнопка ActiveX будет добавлена к панели и ее можно будет найти в самой нижней части палитры компонентов.
3. После нажатия кнопки ActiveX будет активирована новая страница палитры. Эта страница, разумеется, пока пустая. Чтобы добавить на нее компоненты, нужно выполнить команду контекстного меню Components. По этой команде на экран будет выведено диалоговое окно добавления компонентов в палитру (рис. 3.11).

Рис. 3.11. Окно добавления компонентов в палитру.
В списке Controls отображаются все компоненты, установленные в данный момент. Чтобы расширить этот список и добавить дополнительные элементы управления, нужно нажать кнопку Browse и выбрать соответствующий файл, который содержит компоненты, предназначенные для применения в среде Windows CE.
4. Нужно выбрать несколько компонентов из списка, взведя флажок слева от имени компонента в списке Controls. После нажатия кнопки ОК выбранные компоненты будут добавлены в палитру.
5. Компоненты можно перемещать с одной страницы палитры на другую, просто перетаскивая их мышью.
6. Созданную страницу палитры компонентов можно переименовать или удалить, используя соответствующие команды Rename Tab и Delete Tab из контекстного меню, которое появляется при щелчке правой кнопкой мыши на названии палитры.
ПРИМЕЧАНИЕ.
Страница палитры создается и присутствует во всех проектах, а установленные компоненты ActiveX только в том проекте, для которого производилась установка. В новый проект устанавливать эти компоненты придется заново.
Помещение компонентов на форму
Чтобы разместить на форме компонент с палитры, необходимо выполнить достаточно простую последовательность действий.
1. Щелкнуть мышью на выбранном компоненте в палитре. При этом изображение компонента будет «утоплено» в палитру.
2. Щелкнуть мышью на форме (курсор примет крестообразную форму) и, не отпуская левой клавиши мыши, переместить курсор по диагонали. По мере протягивания курсора будет отображаться рамка, обозначающая размеры устанавливаемого компонента.
3. После отпускания левой клавиши мыши компонент будет размещен на форме. При этом будут использованы те размеры, которые были заданы на предыдущем этапе.
Чтобы разместить на форме несколько одинаковых компонентов, при выделении компонента на палитре надо удерживать в нажатом состоянии клавишу Ctrl. В этом случае после размещения первого компонента на форме и отпускания левой клавиши мыши указатель мыши по-прежнему будет иметь крестообразную форму, и разработчик сможет разместить следующие компоненты, не выбирая их каждый раз на палитре компонентов. После того как размещение компонентов будет завершено, необходимо на палитре компонентов щелкнуть на пиктограмме со стрелкой, чтобы выйти из режима множественного размещения компонентов.
Для удаления одного компонента необходимо выбрать его мышью и нажать клавишу Delete.
Выделенный щелчком мыши на форме компонент обрамляется якорями, которые выглядят как небольшие черные прямоугольники. Перетаскивая якоря, можно изменять размер компонента. Размер выделенного компонента также можно изменять при помощи клавиш перемещения курсора при нажатой клавише Shift. Перемещать компонент по форме можно как мышью, так и клавишами управления курсором при нажатой клавише Alt.
Операции редактирования компонентов, перемещения и изменения их размеров можно выполнять и над группой компонентов. Чтобы объединить компоненты на форме в группу, необходимо выделить их, щелкая поочередно на каждом из них мышью при нажатой клавише Shift.
Изменение размеров и выравнивание компонентов
Для создания аккуратного дизайна помещенные на форму компоненты требуют определенной подгонки по размеру и точного выравнивания. Для этих целей в eVB есть ряд инструментов, объединенных в меню Format. Команды этого меню приведены в следующем списке.
♦ Команда Align управляет взаимным выравниванием компонентов на форме.
• Lefts – левые стороны выделенных компонентов будут выровнены по левой стороне первого компонента слева.
• Centers – вертикальные центры выделенных компонентов будут выровнены по центру первого компонента справа.
• Rights – правые стороны выделенных компонентов будут выровнены по правой стороне первого компонента справа.
• Tops – верхние стороны выделенных компонентов будут выровнены по верхней стороне первого компонента сверху.
• Middles – горизонтальные центры выделенных компонентов будут выровнены по центру первого компонента снизу.
• Bottoms – нижние стороны выделенных компонентов будут выровнены по нижней стороне первого компонента снизу.
• To Grid – левые верхние углы выделенных компонентов будут совмещены с ближайшим узлом координатной сетки. Эта команда имеет смысл только в том случае, если в настройках Tools ► Options ► General не взведен флажок Align Controls to Grid. Если этот флажок взведен, то привязка к узлам координатной сетки производится автоматически, в момент помещения компонента на форму или перемещения его по форме.
♦ Команда Make same size позволяет выровнять размеры компонентов.
• Width – ширина выделенных компонентов приравнивается к наибольшей ширине из группы.
• Heigth – высота выделенных компонентов приравнивается к наибольшей из группы.
• Both – выравнивает как ширину, так и высоту выделенных компонентов.
♦ Команда Size to Grid совмещает все углы выделенного компонента с ближайшими узлами координатной сетки.
♦ Команда Horizontal Spacing позволяет выровнять горизонтальные расстояния между компонентами.
• Make Equal – располагает выделенные компоненты на равном расстоянии друг от друга. При этом должно быть выделено не менее трех компонентов.
• Increase – увеличивает расстояние между выделенными компонентами по горизонтали.
• Decrease – уменьшает расстояние между выделенными компонентами по горизонтали.
• Remove – делает горизонтальное расстояние между компонентами равным нулю.
♦ Команда Vertical Spacing позволяет уравнять вертикальные расстояния между компонентами. Содержит тот же набор подкоманд, что и Horizontal Spacing.
♦ Команда Center in form предназначена для центровки компонентов. Две подкоманды располагают по вертикальному и горизонтальному центру формы выделенный компонент или группу компонентов. Следует обратить внимание на то, что при расположении по центру формы группы компонентов расстояния между компонентами остаются неизменными.
♦ Команда Order управляет расположением компонентов в слоях.
• Bring to front – выводит выбранный компонент или их группу в верхний слой.
• Send to Back – перемещает выбранный компонент или их группу в нижний слой.
♦ Команда Lock Controls делает компоненты недоступными для перемещения и изменения размеров при помощи мыши.
Упражнение 3.3. Создание простого приложения
1. На форме нужно разместить три компонента Shape, один компонент Label, одну кнопку и компонент Timer так, как это показано на рис. 3.12.

Рис. 3.12. Создание формы приложения.
2. Двойным щелчком на кнопке Command1 создайте обработчик события щелчка на кнопке. Окно с кодом будет открыто автоматически и шаблон обработчика данного события будет создан. В этом шаблоне нужно ввести код, приведенный в листинге 3.1.
Private Sub Command1_Click()Label1.Font.Size = 20Label1.Font.Bold = TrueLabel1.WordWrap = TrueLabel1.Alignment = vbCenterLabel1.Caption = «Здравствуй, Мир!»Timer1.Interval = 300Timer1.Enabled = TrueShape1.FillColor = &HFF&Shape2.FillColor = &HFF&Shape3.FillColor = &HFF&End Sub
3. Двойным щелчком на компоненте Timer1 нужно создать обработчик события срабатывания таймера и ввести код из листинга 3.2.
Private Sub Timer1_Timer()If (Shape1.FillStyle = 1) ThenShape1.FillStyle = 0Shape2.FillStyle = 0Shape3.FillStyle = 0ElseShape1.FillStyle = 1Shape2.FillStyle = 1Shape3.FillStyle = 1End IfEnd Sub4. В списке устройств нужно выбрать эмулятор Pocket PC 2002 (рис. 3.13).

Рис. 3.13. Выбор устройства.
5. Выполнить команду меню Run ► Execute или использовать сочетание клавиш Ctrl+F5. Среда запустит эмулятор, загрузит в него программу и начнет ее выполнение.
6. В окне программы нужно нажать кнопку Command1. В результате будет выведена надпись «Здравствуй, Мир!», а три прямоугольника в верхней части окна будут мигать красным цветом (рис. 3.14).

Рис. 3.14. Результат выполнения программы.
Настройки среды
Команда меню Tools ► Options выводит на экран окно с настройками среды eVB. Назначение элементов управления будет рассмотрено в этом разделе.
Эта вкладка позволяет настроить параметры редактора кода.
♦ Флажок Auto Syntax Check включает проверку синтаксиса после каждой введенной строки кода.
♦ При взводе флага Require Variable Declaration в каждый новый модуль будет добавлена строка Option Explicit, делающая имена переменных уникальными во всем пространстве имен проекта.
♦ Флажок Auto List Members включает автозавершение при наборе кода.
♦ Флажок Auto Quick Info включает отображение информации о функции и ее параметрах.
♦ Флажок Auto Data Tips включает вывод значений переменных во всплывающих ярлычках в пошаговом режиме отладки.
♦ Флажок Auto Indent включает автоматическую установку отступа первой строки кода.
♦ Поле Tab Width задает размер отступа в символах.
♦ Флажок Drag-and-Drop Text Editing включает возможность перетаскивания выделенного текста при помощи мыши.
♦ Флажок Default to Full Module View заставляет среду разработки для каждого нового модуля использовать режим отображения всего кода, а не только текущей процедуры.
♦ Флажок Procedure Separator включает отображение горизонтальной линии, отделяющей одну процедуру от другой.
На этой вкладке устанавливаются параметры отображения исходного кода программных модулей.
♦ Группа Code Colors позволяет установить цвета, применяемые в редакторе для того или иного элемента кода. Раздельно устанавливаются цвета шрифта (Foreground), закраски фона (Background) и индикатора (Indicator), выводимого на левое поле, если он предусмотрен для данного элемента кода.
♦ Блок Font отвечает за установку типа шрифта.
♦ Список Size позволяет задать размер шрифта.
♦ Флажок Margin indicator bar включает показ поля индикатора в окне редактирования.
На этой вкладке располагаются органы управления, которые позволяют задавать самые общие параметры среды разработки.
♦ Флажок Show Grid включает отображение координатной сетки на форме в режиме дизайна формы.
♦ Поле Width позволяет задавать горизонтальное расстояние между узлами координатной сетки. Допустимое значение располагается в интервале от 2 до 60 пикселов.
♦ Поле Height позволяет задавать вертикальное расстояние между узлами координатной сетки. Допустимое значение располагается в интервале от 2 до 60 пикселов.
♦ Флажок Align Controls to Grid включает автоматическое совмещение сторон помещенного на форму элемента с линиями координатной сетки.
♦ Флажок Show ToolTips включает отображение ярлычков подсказок при наведении курсора на элементы панелей инструментов, компоненты палитры компонентов и управляющие элементы окон дизайнеров.
♦ Флажок Collapse Proj. Hides Windows включает режим, который скрывает все окна проекта в среде разработки, когда в окне структуры проекта сам проект сворачивается до одной строки.
♦ Флажок SDI Development Environment позволяет активировать режим, при котором единое окно среды разработки отсутствует, а все дизайнеры и редактор кода работают в отдельных окнах.
Эта вкладка содержит список всех окон среды разработки. Установка или снятие флажка для определенного окна включает или, соответственно, выключает свойство Docable для данного окна.
На этой вкладке расположены органы управления, которые отвечают за общие параметры взаимодействия среды разработки с пользователем.
♦ Флажок Prompt for project включает вывод запроса на создание нового проекта при запуске среды eVB.
♦ Флажок Save Changes заставляет среду автоматически сохранять изменения в проекте при запуске программы на выполнение или отладку.
♦ Флажок Prompt To Save Changes заставляет среду запрашивать разрешения на сохранение изменений в проекте при запуске программы на выполнение или отладку.
♦ Флажок Do not Save Changes указывает, что не следует выполнять сохранение изменений в проекте при запуске программы на выполнение или отладку.
♦ Группа Show Templates For позволяет выбрать шаблоны, которые будут отображены в списке при использовании инструмента Add, который располагается на панели Standard.
♦ Поле Templates Directory позволяет указывать каталог, в котором располагаются файлы шаблонов.
Управление проектами. Файлы проекта. Компиляция и запуск программы
В eVB все файлы, предназначенные для создания приложения, объединяются в проект. В отличие от таких сред, как Microsoft Visual Studio или Borland Delphi, среда программирования eVB не содержит средств управления группами проектов. Но работать с одним проектом она все же позволяет.
Управление файлами проекта
Основные действия с файлами проекта осуществляются при помощи пункта меню File. Команды этого меню следует рассмотреть подробно.
♦ Команда New Project выводит на экран диалоговое окно создания нового проекта. В этом окне разработчик может указать тип создаваемого проекта. По умолчанию eVB предлагает не очень широкий выбор. Можно создавать приложение без формы или приложение, содержащее форму.
♦ Команда Open Project закрывает текущий проект, если он открыт в среде, и выводит стандартное диалоговое окно открытия проекта.
♦ Команда Save Project сохраняет на диск текущий проект и все его файлы.
♦ Команда Save Project As выводит на экран диалоговое окно, позволяющее сохранить текущий проект с новым именем и в новом месте.
♦ Команда Save сохраняет на диске текущий файл проекта.
♦ Команда Save As… выводит на экран диалоговое окно, позволяющее сохранить текущий файл проекта с новым именем и в новом месте.
♦ Команда Print выводит форму или исходный код на принтер с параметрами, выбранными при помощи команды Print Setup.
♦ Команда Print Setup выводит на экран стандартный диалог настройки принтера.
♦ Команда Make Project выводит на экран диалоговое окно, позволяющее выбрать место и имя для сохранения созданного исполняемого файла eVB, затем компилирует проект и создает файл с расширением. vb.
♦ Команда List of Recently-Used Projects отображает список проектов, открывавшихся последними.
♦ Команда Exit завершает работу со средой eVB.
Состав и назначение файлов проекта
В этом разделе будут рассмотрены все типы файлов, которые входят в состав обычного проекта.
♦ Файл с расширением. ebp – это основной файл проекта, который содержит сведения о настройках проекта, входящих в проект формах и модулях, типе проекта. Это текстовый файл, который можно открыть и просмотреть в блокноте. Можно и отредактировать этот файл в блокноте, но в этом нет необходимости, поскольку все требуемые сведения корректно вносятся в этот файл средой разработки.
♦ Файл с расширением. ebf – это файл формы. Этот текстовый файл содержит в себе настройки формы, а также код процедур и объявлений, которые относятся к данной форме.
♦ Файл с расширением. frx предназначен для хранения дополнительных ресурсов формы. Этот бинарный файл содержит пиктограммы или другие бинарные данные, относящиеся к компонентам, размещенным на форме. Файл имеет то же имя, что и форма, для которой он создается.
♦ Файл с расширением. bas – это файл модуля. Текстовый файл хранит код процедур и объявлений, которые понадобилось вынести в отдельный модуль.
♦ Файл с расширением. ocx – это бинарный файл, который содержит компонент ActiveX, не входящий в поставку eVB.
♦ Файл с расширением. vbw хранит состояние рабочего стола eVB. В этом текстовом файле указывается расположение и состояние форм и модулей проекта во время дизайна.
♦ Пользовательские файлы – звуковые, текстовые или графические файлы, которые разработчик считает необходимым включить в состав проекта.
Для управления файлами, входящими в состав проекта, предназначен специальный инструмент Project Explorer, окно которого показано на рис. 3.15.

Рис. 3.15. Окно Project Explorer.
В основной части данного окна отображается список файлов, входящих в проект. В верхней части окна находятся три кнопки. Кнопка Ш позволяет переключиться на режим отображения кода выбранного в списке объекта.
Рядом с названием формы, проекта или модуля в списке указывается название файла, в котором хранятся данная форма, проект или модуль. Название файла и объекта могут не совпадать. На рисунке есть две формы (Form2 и Form3), которые были добавлены к проекту, но еще не сохранены на диск. Для них имена файлов отсутствуют.
В окне Project Explorer при щелчке на объекте выводится контекстное меню. Команды меню отличаются при выборе разных объектов. Следует обратить внимание на наиболее значимые моменты.
♦ Для форм можно использовать команды View Object и View Code, для модулей – только View Code.
♦ Для любого объекта присутствует команда Print, позволяющая вывести на печать как код всего проекта, так и отдельного модуля. При этом форма может быть выведена на печать в виде рисунка или в виде текстового файла.
♦ Для модулей и форм в контекстном меню присутствует команда Remove, позволяющая исключить объект из состава проекта.
Компиляция и запуск программы
Язык Visual Basic не создает исполняемого кода. Результатом компиляции приложения является файл с расширением. vb. Этот файл является псевдокодом, то есть он не может быть запущен на устройстве, как обычный исполняемый файл. При запуске файла с расширением. vb на компиляторе или на Pocket PC сначала запускается программа-загрузчик, которая инициализирует среду исполнения VB и передает файл ей. Собственно говоря, файл с расширением. vb представляет собой последовательность вызовов процедур и функций из библиотек среды исполнения.
На эмуляторе и устройстве Pocket PC 2002 среда исполнения VB входит в состав операционной системы, а значит, не нуждается в дополнительной установке. На Pocket PC 2003 такую среду необходимо установить. Для этого необходимо пройти по ссылке http://msdn.microsoft.com/mobility/windowsmobile/downloads/evbeula.aspx или выполнить на сайте Microsoft поиск по ключевому слову msvbppc. Полученный файл с расширением. cab необходимо скопировать на PocketPC, и открыть его в файловом менеджере. После этого среда исполнения VB будет установлена.
Естественно, разработку и отладку приложений для Pocket PC 2003 надо производить на эмуляторе Pocket PC 2002, а затем отлаженное и работоспособное приложение поставлять на Pocket PC 2003.
Чтобы скомпилировать и запустить приложение, достаточно нажать сочетание клавиш QH+F5 на клавиатуре или выполнить команду меню Run ► Execute. Приложение будет запущено на той платформе, которая выбрана из списка доступных целевых платформ (рис. 3.13).
Настройки проекта
После того, как в среде создается новый проект, в меню становится доступной команда Project ► Properties. Эта команда управляет свойствами проекта и позволяет изменять некоторые настройки проекта. При выполнении команды Project ► Properties на экран выводится соответствующее диалоговое окно (рис. 3.16).

Рис. 3.16. Окно настройки свойств проекта.
В следующем списке рассматривается предназначение органов управления, располагающихся на вкладке General.
♦ Поле Project Туре отображает тип проекта. Оно определяется в окне создания нового проекта и в дальнейшем не редактируется.
♦ Поле Project Name указывает имя проекта. Именно в этом поле видно имя, которое получит приложение при установке на целевое устройство или на эмулятор. По умолчанию имя проекта совпадает с именем файла проекта, но может и отличаться от имени файла проекта.
♦ В поле Project Description указывается краткое описание проекта. Это описание не используется нигде, кроме файла проекта.
♦ В списке Startup Object можно выбрать объект, который будет загружен, когда будет запущено приложение. Обычно в нем указывают одну из форм проекта.
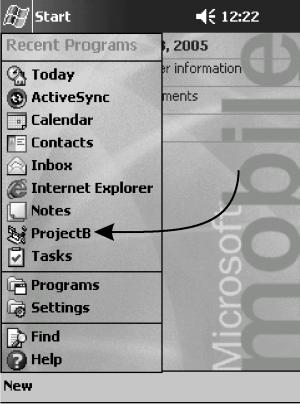
♦ В поле Remote Path указывается каталог на устройстве, в который при установке будет помещен проект. По умолчанию используется каталог \Windows\ Start Menu\, что позволяет сразу получить доступ к программе на устройстве (рис. 3.17).

Рис. 3.17. Приложение на устройстве помещено в каталог \Windows\Start Menu\.
♦ В списке Run on Target указывается платформа, на которой будет выполняться данное приложение. Разработчик может создать приложение для запуска на эмуляторе или на подключенном к компьютеру Pocket PC 2002.
♦ Нажатие кнопки Configure Target выводит на экран окно настройки Platform Manager, позволяющее настроить параметры соединения с выбранным устройством.
♦ Выпадающий список Frequency позволяет указать частоту обновления файлов на целевом устройстве.
♦ Флажок Always Ask указывает, что при каждом запуске приложения будет выведен запрос о том, нужно ли обновлять файлы.
♦ Орган управления Component to Update позволяет указать, какие компоненты, кроме файлов самого приложения, будут обновлены на устройстве.
• Runtime Files – среда выполнения VB.
• Project Components – компоненты ActiveX, если они входят в состав проекта.
Вкладка Make позволяет ввести информацию о версии файла, которая будет вписана в исполняемый файл проекта на стадии компиляции. Вкладка Platform позволяет выбрать устройство, которое будет использоваться по умолчанию для запуска данного приложения.
Использование встроенных компонентов eVB
Окно настройки свойств (Properties Window)
Окно настройки свойств по умолчанию располагается в правом нижнем углу экрана. Его внешний вид показан на рис. 3.18.

Рис. 3.18. Окно настройки свойств.
При помощи окна настройки свойств пользователь может изменять значения параметров свойств выбранных на форме компонентов или самой формы.
В списке указано предназначение элементов этого окна в соответствии с цифрами на выносках.
1. Раскрывающийся список компонентов. В списке указывается имя компонента и его тип.
2. Список свойств для выбранного компонента.
3. Значения свойств.
4. Краткое описание текущего свойства. Оно далеко не всегда бывает информативным. Например, когда вы выбираете для формы свойство ShowOK, то описание сообщает вам, что это – свойство ShowOK. Больше никакой информации по поводу этого свойства не предоставляется.
5. Вкладки, переключающие представление списка свойств с алфавитного на категоризированный.
Чтобы изменить значение свойства, необходимо в списке 2 (см. рис. 3.18) найти соответствующее имя, щелкнуть мышью справа от него в зоне 3, а затем отредактировать значение свойства.
Типы свойств
В eVB компоненты могут иметь свойства одного из трех типов.
1. Обычное свойство редактируется прямым вводом в поле значения свойства. Оно представляет собой текстовую строку или число.

2. Перечислимое свойство имеет ряд предустановленных значений, из которых можно выбрать одно. В поле редактирования отображается в виде выпадающего списка.

3. Поведение сложного свойства зависит от комплекса параметров. Само свойство обычно является объектом. Сложное свойство редактируется при помощи редактора. Редактор свойства появляется при щелчке на кнопке с тремя точками, которая находится в поле ввода значения свойства и отображается при щелчке по этому полю.

Компонент Form
Методы компонента Form приведены в табл. 3.1.


В табл. 3.2 приведено описание свойств компонента Form.


В этом разделе описываются события компонента Form. Все они приведены в табл. 3.3.

Упражнение 3.4
Это упражнение демонстрирует работу с методами объекта Form.
1. Создать новый проект с формой и сохранить его в папке FormMethods, задав имя файла FormMethods.ebp. Будет создан проект с формой Form1.
2. Нажать кнопку AddForm, что приведет к добавлению к проекту еще одной формы с именем Form2.
3. Разместить на форме Form1 две кнопки так, как это показано на рис. 3.19.

Рис. 3.19. Размещение кнопок на форме Form1.
4. Пользуясь инспектором свойств, установить для формы Form1 значение true для свойства AutoRedraw и значение 20 для свойства DrawWidth. Остальным свойствам можно оставить их значения по умолчанию.
5. В окне Project Explorer выбрать форму Form2. Необходимые значения свойств для этой формы приведены в табл. 3.4. Остальные свойства нужно оставить без изменений.

6. Форма изменит цвет и размеры. На форме Form2 требуется разместить компонент Timer, как это показано на рис. 3.20.

Рис. 3.20. Форма Form2 после редактирования свойств и размещения таймера.
7. Щелчком мыши выделить компонент Timer1 и для его свойства Interval установить значение 150.
8. Двойным щелчком мыши на компоненте Timer1 создать подпрограмму обработки события одного тика таймера и ввести в нее код, приведенный в листинге 3.3.
Private Sub Timer1_Timer()i=i+aj=j+bIf i > 1600 Then a = – a: BackColor = &HFF&:DrawCircle 500, 500, 400, &HFF00FF:DrawLine 1100, 1100, 1800, 1800, &HFF00FF, vbLineBoxFillIf j > 2500 Then b = – b: BackColor = &HFFFF&:DrawCircle 500, 500, 400, &HFF00FF:DrawLine 1100, 1100, 1800, 1800, &HFF00FF, vbLineBoxFillIf i < 0 Then a = – a: BackColor = &HFF00&:DrawCircle 500, 500, 400, &HFF00FF:DrawLine 1100, 1100, 1800, 1800, &HFF00FF, vbLineBoxFillIf j < 0 Then b = – b: BackColor = &HFF0000:DrawCircle 500, 500, 400, &HFF00FF:DrawLine 1100, 1100, 1800, 1800, &HFF00FF, vbLineBoxFillMove i, jEnd SubЭтот код демонстрирует применение методов DrawCircle, DrawLine и Move для того, чтобы перемещать форму Form2 и рисовать на ее поверхности круг и прямоугольник.
9. Кроме кода обработчика события тика таймера необходимо после строки Option Explicit ввести еще один блок кода объявления и инициализации переменных, приведенный в листинге 3.4.
Dim a, b, i, ji=0j=0a = 100b = 5010. В окне Project Explorer необходимо переключиться на объект Form1. Для кнопок Command1 и Command2 свойство Caption должно получить значения Показать и Очистить соответственно.
11. Двойным щелчком на кнопке Command1 создать обработчик события щелчка на кнопке и ввести для него код, приведенный в листинге 3.5.
Private Sub Command1_Click()If ShFrm2 ThenForm2.ShowShFrm2 = FalseCommand1.Caption = «Скрыть»ElseForm2.HideShFrm2 = TrueCommand1.Caption = «Показать»End IfEnd SubЭтот метод демонстрирует применение методов Show и Hide для отображения и скрытия формы Form2 при нажатии кнопки Command1.
12. Двойным щелчком на кнопке Command2 создать обработчик события щелчка на кнопке и ввести для него код, приведенный в листинге 3.6.
Private Sub Command2_Click()ClsForm2.Z0rder vbBringToFrontEnd SubКоманда Cls очищает поверхность формы Form1 от нарисованных на ней линий, а метод ZOrder выводит форму Form2 на передний план после выполнения этой команды. Без этого метода она становится невидимой, так как ее заслоняет форма Form1.
13. Ввести еще один блок кода в этом же модуле, приведенный в листинге 3.7.
Private Sub Form_Load()DrawLine 1100, 1100, 9000, 18000, &HFF&DrawLine 1100, 1100, 18000, 10000, &HFF&DrawLine 1100, 1100, 18000, 18000, &HFF&End SubПри помощи этого кода в момент загрузки формы Form1 на ней будут нарисованы три линии красного цвета.
14. В начале этого же блока следует объявить и проинициализировать переменную, которая будет хранить состояние формы. Делается это при помощи кода, приведенного в листинге 3.8.
Option ExplicitDim ShFrm2 As BoolearShFrm2 = True15. Сохранить проект. В качестве целевого устройства нужно выбрать в списке значение Pocket PC 2002 Emulation, после чего следует выполнить команду Run ► Execute. На экран эмулятора будет выведена форма Form1 с нарисованными на ней линиями. После нажатия кнопки Показать на экран будет выведена форма Form2 с нарисованными на ней окружностью и квадратом, а надпись на кнопке изменится на Скрыть (рис. 3.21).

Рис. 3.21. Программа FormMethods в работе/
Форма Form2 будет перемещаться по экрану и изменять цвет в момент столкновения с границами экрана. Нажатие кнопки Очистить приведет к тому, что будут стерты линии с поверхности формы Form1. При работе с приложением стоит несколько раз скрыть и снова отобразить форму Form2. Это покажет, что форма не уничтожается при скрытии и продолжает свое перемещение в невидимом состоянии.
Упражнение 3.5
Это упражнение демонстрирует, как работают события объекта Form.
1. Создать новый проект с формой и сохранить его под именем FormEvents.
2. Разместить на форме компоненты TextBox, ListBox и три кнопки CommandButton так, как это показано на рис. 3.22.

Рис. 3.22. Размещение компонентов на форме.
3. При помощи инспектора свойств нужно установить значения свойств для компонентов. Все необходимые значения приведены в табл. 3.5.

4. Добавить к проекту еще одну форму. Значения ее свойств можно найти в табл. 3.6.

5. Перейти в окне Project Explorer к форме Form1. Правой кнопкой мыши нужно щелкнуть на форме, в контекстном меню выполнить команду View Code и ввести код модуля, приведенный в листинге 3.9.
Rem Первая кнопка выводит Форму Form2 на экранPrivate Sub Command1_Click()Form2.ShowEnd SubRem Вторая кнопка скрывает форму Form2Private Sub Command2_Click()Form2.HideEnd SubRem Третья кнопка изменяет размер формы Form2Private Sub Command3_Click()If Form2.Height > 2500 ThenForm2.Height = 1000: Form2.Width = 1000ElseForm2.Height = 3000: Form2.Width = 3000End IfEnd SubPrivate Sub Form_OKClick()App.EndEnd SubRem Двойной щелчок по компоненту списка очищает его содержимоеPrivate Sub List1_DblClick()List1.ClearEnd SubRem Вывод сообщений о показе и скрытии виртуальной клавиатурыPrivate Sub Form_SIPChange(ByVal IsV As Boolean)If IsV ThenList1.AddItem «Клавиатура показана»ElseList1.AddItem «Клавиатура скрыта»End IfEnd SubRem Далее в подпрограммах отслеживаем события от клавиатуры и мышиPrivate Sub Form_KeyDown(ByVal KeyCode As Integer, ByVal shift As Integer)
List1.AddItem «Text1_KeyDown»End SubPrivate Sub Form_KeyPress(ByVal KeyAscii As Integer)List1.AddItem «Text1_KeyPress»End SubPrivate Sub Form_KeyUp(ByVal KeyCode As Integer, ByVal shift As Integer)List1.AddItem «Text1_KeyUp»End SubPrivate Sub Form_MouseDown(ByVal button As Integer, ByVal shift As Integer, x, y)List1.AddItem «Form_MouseDown»End SubPrivate Sub Form_MouseUp(ByVal button As Integer, ByVal shift As Integer, _x, y)List1.AddItem «Form_MouseUp»End SubRem Для того чтобы не засорять список, событие передвижения указателяRem мыши над формой мы обрабатываем только при нажатой левой клавишеPrivate Sub Form_MouseMove(ByVal button As Integer, ByVal shift As Integer, x, y)If button = 1 Then List1.AddItem «Form_MouseMove»End Sub6. Перейти в окне Project Explorer к форме Form2. В ее модуле следует ввести код, приведенный в листинге 3.10.
Private Sub Form_QueryUnload(ByVal cancel As Integer, unloadmode)Form1.List1.AddItem «Form2 QueryUnload»End SubPrivate Sub Form_Activate()Form1.List1.AddItem «Form2 Activate»End SubPrivate Sub Form_Deactivate()Form1.List1.AddItem «Form2 Deactivate»End SubPrivate Sub Form_GotFocus()Form1.List1.AddItem «Form2 Получила фокус»End SubPrivate Sub Form_LostFocus()Form1.List1.AddItem «Form2 Потеряла фокус»End SubPrivate Sub Form_Paint()Form1.List1.AddItem «Form2 перерисована»End SubPrivate Sub Form_Load()Form1.List1.AddItem «Form2 загружена»End SubPrivate Sub Form_Resize()Form1.List1.AddItem « Form2 Resize»End Sub7. Выполнить команду меню Run ► Execute и запустить приложение в эмуляторе. На экран будет выведена первая форма.
8. После нажатия кнопки 1 на экран будет выведена вторая форма, а в ListBox будут выведены сообщения о том, какими событиями сопровождался показ этой формы.
9. Переместить форму Form2 так, чтобы форма выходила за пределы экрана. При этом будет отображено сообщение о том, что форма перерисована.
10. Нажать кнопку 3. После этого нажатия фокус ввода будет перенесен на форму Form1, а форма Form2 будет скрыта. Поэтому появятся сообщения о том, что форма Form2 деактивирована, потеряла фокус, а затем о том, что она два раза поменяла размер. Это соответствует истине, так как сначала был изменен вертикальный, а затем горизонтальный размер формы.
11. Нажать кнопку 2. Будут отображены сообщения о том, какими событиями сопровождается сокрытие формы.
12. Остановить и снова запустить приложение. Нажать кнопку 3. При этом форма Form2 не появится на экране. Тем не менее, форма эта будет загружена, и ее размер будет изменен.
13. Сделать несколько щелчков мышью на форме Form1 вне визуальных компонентов. Будут отображены сообщения о событиях, связанных с нажатием и отпусканием кнопки мыши.
14. Перевести фокус в компонент TextBox и вывести на экран виртуальную клавиатуру. Появится сообщение о выводе клавиатуры. При работе с клавиатурой появится множество соответствующих сообщений. Если нажать на алфавитно-цифровую клавишу, и не отпустить ее, то в списке не будет отображено ни одно событие, хотя должно отобразиться событие Down. Однако сразу после отпускания отображаются сразу три события – Down, Press и Up. Это не особенность eVB и не особенность виртуальной клавиатуры, это явная ошибка среды разработки, о чем сказано в базе знаний на сайте Microsoft.
15. При скрытии экранной клавиатуры будет выведено соответствующее сообщение.
16. Следует обратить внимание, что наборы сообщений во время скрытия формы Form2 при помощи метода Hide и при помощи кнопки с крестиком на форме отличаются. Во втором случае добавляется событие QueryUnload.
СОВЕТ.
Три кита, на которых стоит программирование интерфейса пользователя в eVB, – методы, свойства и события. Если описание свойств и методов довольно подробно дано в справочной системе, то события (особенно их последовательность) там описаны не так подробно. Я советую вам использовать тот же подход, который мы использовали в этом упражнении, для исследования событий других компонентов, порядка и особенности их генерации при работе компонентов в том или ином режиме, и то, какие параметры передаются в событие и какие из него возвращаются обратно приложению или операционной системе.
17. Чтобы увидеть, как параметр возвращается из события в приложение, следует изменить код события QueryUnload, введя код из листинга 3.11.
Private Sub Form_QueryUnload(cancel, unloadmode)Form1.List1.AddItem «Form2 QueryUnload»cancel = 0End SubPrivate Sub Form_Unload(cancel)Form1.List1.AddItem «Form2 Unload»End SubПараметр cancel передается не по значению, а по ссылке, значит, он будет возвращен приложению. Этот параметр, установленный в нулевое значение, позволяет форме быть деактивированной. Если же установить его в любое, отличное от нуля, значение, то форма останется активной и видимой.
ВНИМАНИЕ!
Несмотря на то что событие Unload генерируется при установлении параметра cancel = 0, сама форма не выгружается из памяти.
Другие встроенные компоненты
На рис. 3.23 изображена палитра встроенных компонентов eVB. Каждый из компонентов на рисунке помечен выноской. Краткое описание каждого из компонентов в соответствии с номером на выноске приведено в соответствующем списке.

Рис. 3.23. Набор встроенных компонентов eVB.
1. Shape. Компонент предназначен для вывода на форму закрашенной плоской фигуры (круг, овал, прямоугольник, квадрат, квадрат или прямоугольник со сглаженными углами). Выбор типа фигуры осуществляется установкой свойства Shape. Благодаря наличию методов Move, Refresh и ZOrder возможно манипулирование объектом Shape во время выполнения программы. Объект Shape не может служить контейнером для других объектов. События у объекта Shape отсутствуют.
2. Line. Компонент выводит на форму отрезок прямой заданного цвета, толщины и длины. Отрезок задается координатами двух точек. Метод Move у объекта Line отсутствует, но перемещение отрезка во время выполнения возможно при помощи изменения его координат.
3. Label. Компонент обеспечивает отображение на форме многострочного текста. Сам текст задается установкой свойства Caption и может иметь в длину до 1024 символов. На отображение текста влияют свойства Autosize (компонент изменяет свой размер согласно объему введенного текста) и WordWrap (введенный текст, достигнув горизонтальной границы компонента, переносится на следующую строку по границе слова). Также возможна установка параметров шрифта при помощи изменения свойства Font и параметров выравнивания установкой значения свойства Alignment. Компонент Label реагирует на событие Change, которое возникает при программном изменении свойства Caption. Для управления расположением компонента на форме во время выполнения можно использовать методы Move, Refresh и ZOrder.
4. TextBox. Компонент обеспечивает вывод на форму однострочного или многострочного редактируемого текста. Текст присутствует в компоненте в качестве значения свойства Text. Свойство MultiLine позволяет переключаться между однострочным и многострочным режимом. В однострочном режиме длина строки ограничена 2048 символами, в многострочном режиме общий объем текста может достигать 32 Кбайт. Возможно задание параметров шрифта (свойство Font) и выравнивания текста (свойство Alignment). Если компонент находится в многострочном режиме, то наличие вертикальной и горизонтальной полос прокрутки можно задать установкой свойства ScrollBars. В компоненте Text возможно выделение фрагментов при помощи сочетания клавиш виртуальной клавиатуры или стилуса, а также вырезание, копирование, удаление и вставка из буфера. При осуществлении этих операций программным путем хорошим подспорьем в работе будут свойства SelLength (количество выделенных символов), SelStart (индекс символа, с которого начато выделение) и SelText (строка, содержащая выделенный текст). Естественно, основным предназначением этого компонента является ввод текста с виртуальной клавиатуры. Поэтому компонент реагирует на такие события клавиатуры, как нажатие и отпускание клавиш (KeyDown, KeyPress и KeyUp). К сожалению, эти три события в eVB не используются по отдельности. Причины этого досадного недоразумения излагались в комментариях к упражнению 3.5.
5. Frame. Компонент-контейнер, который позволяет объединять другие видимые компоненты в функциональные группы. Событий не имеет. Свойства компонента в особых комментариях не нуждаются. Чаще всего в компонент Frame помещают несколько компонентов OptionButton, которые при этом автоматически объединяются в группу.
6. CommandButton. Командная кнопка, главное назначение которой – генерировать событие щелчка на кнопке. Это событие с именем Click является основным для компонента CommandButton.
7. CheckBox. Компонент, обеспечивающий индикацию или выбор состояния одного из нескольких независимых параметров. Основным свойством компонента является свойство Value. Значение 0 указывает, что компонент не выбран, значение 1 указывает, что пользователь взвел флажок, а значение 2 свидетельствует о том, что компонент не активен. Основным событием компонента CheckBox является событие Click, которое возникает при изменении значения свойства Value, вне зависимости от того, программным путем меняется это значение или в результате нажатия стилусом.
8. OptionButton. Компонент, обеспечивающий выбор только одного из нескольких зависимых параметров, объединенных в группу. Если не считать функционального назначения, то свойства компонента OptionButton практически не отличаются от свойств CheckBox. Еще одно важное отличие состоит в том, что любой контейнер, в который помещаются несколько компонентов OptionButton, объединяет их в зависимую группу.
9. ComboBox. Выпадающий список, обеспечивающий выбор одной из строк списка, или ввод нужного значения непосредственно в строку редактирования. Основным свойством компонента является набор значений. Этот набор можно ввести в режиме дизайна, нажав кнопку, которая появляется в поле значений при выборе свойства Custom. В окне редактора свойств для каждого элемента списка можно ввести строковое значение (ListData) или целочисленное значение (ItemData). Список выводится только во время выполнения программы, причем в списке отображается только набор строк ListData, а набор значений ItemData служит для связи списка с другими объектами. Свойство Style позволяет разрешить или запретить непосредственный ввод значений в строку редактирования. Редактирование текста в строке производится при помощи тех же свойств (SelLength, SelStart, SelText), что и в компоненте TextBox. Доступ к элементам списка в момент выполнения программы осуществляется при помощи дополнительных свойств. Свойство List возвращает строку, соответствующую указанному индексу. Свойство ListCount возвращает количество элементов в списке. Свойство ListIndex возвращает индекс выбранного элемента списка. Свойство NewIndex возвращает индекс последнего добавленного элемента списка, а свойство TopIndex возвращает индекс первого видимого элемента в прокручиваемом списке. При последовательном изменении значения этого свойства можно программным путем осуществлять прокрутку списка. Наконец, свойство Sorted при установке значения true вынуждает компонент отображать элементы списка отсортированными в алфавитном порядке. Для манипуляций элементами списка во время выполнения программы необходимо использовать методы AddItem и RemoveItem, которые добавляют и удаляют элементы списка с указанным индексом. Метод Clear позволяет очистить список.
События компонента ComboBox не радуют нас разнообразием. Событие Change наступает при программном или пользовательском редактировании строки ввода. Событие Click наступает при выборе элемента списка. При прокрутке списка наступает событие Scroll.
10. ListBox. Поскольку компонент ComboBox является комбинацией компонентов TextBox и ListBox, то все, относящееся к нему, будет верно и для компонента ListBox. Компонент ListBox отличается только реализацией. Он постоянно присутствует на форме в виде прямоугольной области, в которой размещен прокручиваемый список. Небольшое отличие состоит в том, что в компоненте ListBox возможно осуществлять выбор сразу нескольких элементов списка. Для этого необходимо установить свойству MultiSelect значение 1 для последовательного выделения элементов или значение 2 для произвольного выделения нескольких элементов списка одновременно.
11. HScrollBar. Компонент реализует горизонтальную полосу прокрутки. Используется для установки или для индикации значения, которое может плавно изменяться в широких пределах. Свойство Max позволяет задавать максимальное значение, которое может принимать свойство Value. Оно соответствует крайнему правому положению движка компонента. Свойство Min устанавливает минимальное значение, которое может принимать свойство Value. Свойство Value хранит значение, соответствующее текущему положению движка полосы прокрутки. Свойство LargeChange содержит значение смещения, которое соответствует большому шагу движка, при щелчке стилусом на полосе прокрутки. Свойство SmallChange соответствует малому шагу движка при нажатии стилусом на кнопке со стрелкой на полосе прокрутки. Кроме этого, для передачи значений от компонента Scrollbar в настраиваемое свойство используют события Scroll (происходит при перемещении движка) и Change (происходит при перемещении движка или изменении свойства Value программным путем).
12. VScrollBar. Компонент реализует вертикальную полосу прокрутки. В остальном компонент соответствует HScrollBar.
13. Timer. Единственным назначением этого компонента является генерация события Timer с интервалом, который устанавливается свойством Interval. Свойство Interval может быть установлено в пределах от 1 до 65 535. Когда надо приостановить работу таймера, следует установить его свойство Enabled в false.
Несмотря на то что встроенные компоненты eVB позволяют реализовать довольно широкий набор функций, можно заметить, что для создания полноценного приложения не хватает достаточно многих компонентов. На палитре нет элементов меню, нет операций с файлами, нет компонентов для работы с данными, представленными в табличном виде или в виде иерархического дерева. Даже графические изображения вывести нельзя.
Вся эта функциональность, безусловно, есть. Но реализована она в виде компонентов ActiveX. Компоненты ActiveX вынесены в отдельную группу, поскольку в самой среде eVB создать их невозможно. Visual Basic не умеет полноценно работать с COM-технологиями, но зато умеет эффективно использовать плоды их работы, то есть созданные ранее компоненты ActiveX.
Использование компонентов ActiveX
Расположение компонентов ActiveX
Если вы хотите использовать компоненты ActiveX в своем проекте, их надо соответствующим образом к этому проекту добавить. Для этого нужно выполнить команду меню Project ► Components или нажать сочетание клавиш Ctrl+T. На экран будет выведено окно добавления ActiveX-компонента к проекту (см. рис. 3.11). В этом окне нужно установить флажки напротив компонентов, которые нужно использовать в проекте, и нажать кнопку OK. Добавленные к проекту компоненты будут отображены в палитре компонентов. На рис. 3.24 показано, как на палитре появился элемент MenuBar Control.

Рис. 3.24. Компонент MenuBar, помещенный на палитру.
Общие вопросы использования компонентов ActiveX
В отличие от встроенных компонентов, которые для своей работы в проекте требуют только помещения на форму, компоненты ActiveX являются COM-объектами, размещены в отдельных библиотечных файлах и должны быть установлены и зарегистрированы на той машине, где будет запускаться приложение.
Для поставки и регистрации компонентов на пользовательском компьютере есть несколько способов. Самый простой способ заключается в том, что нужно поручить поставку и регистрацию самой среде eVB. Этот путь более всего подходит для отладки программ на эмуляторе. Чтобы среда скопировала файлы библиотек на пользовательскую машину и зарегистрировала их там, необходимо выполнить простую последовательность действий.
♦ Открыть окно настройки Project ► Project Properties.
♦ На вкладке General выбрать из списка Frequency значение Always, а в группе Component to Update установить флажок Project Components.
Эти настройки заставляют среду копировать все файлы проекта на компьютер и регистрировать компоненты ActiveX при каждом запуске. Если не добавлять постоянно файлы к проекту, то, запустив программу один раз, можно отключить эти настройки. Среда скопирует библиотеки, входящие в состав проекта, и зарегистрирует их.
Вторым способом установить и зарегистрировать компоненты ActiveX является использование инструмента Control Manager. Для этого нужно выполнить другую последовательность действий.
♦ Выполнить команду меню Tools ► Remote Tools ► Control Manager. На экран будет выведено окно, внешний вид которого показан на рис. 3.25.

Рис. 3.25. Окно инструмента Control Manager.
♦ В левой части окна выбрать устройство, на которое будет осуществляться поставка приложения (на рисунке это Pocket PC 2002 Emulation). В правой части окна нужно найти библиотеку, которую необходимо установить и зарегистрировать (на рисунке выбрана библиотека Microsoft CE Grid Control). На имени библиотеки нужно щелкнуть правой кнопкой мыши и выполнить команду контекстного меню Install to Target. Библиотека будет установлена и зарегистрирована.
Наконец, установку и регистрацию библиотеки можно провести в «ручном» режиме. Для этого библиотеку необходимо скопировать на устройство (при помощи инструмента File Viewer или ActiveSync), а затем зарегистрировать при помощи программы RegSvrCE.exe. Эта программа обычно располагается в каталоге C: \Windows СЕ Files\wce300\Pocket PC 2002\target\arm или в каталоге C: \Windows СЕ Files\wce300\Pocket PC 2002\target\x86. В каталоге arm находится программа для работы на компьютере, а в каталоге х8б – для работы на эмуляторе. Эту программу также необходимо скопировать на целевое устройство. Библиотеки компонентов также находятся в двух подкаталогах arm и х8б каталога C: \Program File\Windows СЕ Files\wce300\Pocket PC 2002\controls.
♦ После того, как программа RegSvrCE.exe и библиотека с компонентом, который необходимо установить, будут скопированы на целевое устройство, необходимо запустить программу RegSvrCE.exe. На экран будет выведено диалоговое окно, внешний вид которого показан на рис. 3.26.

Рис. 3.26. Окно программы RegSvrCE.exe.
♦ В этом окне необходимо ввести полный путь к библиотеке, включая имя файла, взвести флажок Register и нажать кнопку ОК.
♦ Если регистрация прошла успешно, на экран будет выведено соответствующее сообщение (рис. 3.27).

Рис. 3.27. Сообщение о регистрации компонента.
Данное сообщение не отображается поверх всех окон. Чтобы его увидеть, надо закрыть все приложения и вернуться в основное окно устройства.
Есть еще один способ регистрации компонентов на устройстве назначения. Компоненты могут регистрироваться при установке из поставочного пакета. Но этот процесс будет рассматриваться отдельно в следующих разделах.
Компонент MenuBar
Этот компонент предназначен для создания основного меню в программах для Pocket PC.
При помещении на форму данный компонент может сбить с толку тех, кто привык к визуальному дизайну. Выглядит он бедненько, и никаких средств настройки в инспекторе объектов обнаружить нельзя. В режиме дизайна компонент похож на кнопку, а не на меню. Тем не менее этот компонент позволяет создавать полнофункциональное основное меню.
Свойство Enabled позволяет делать меню недоступным в ходе выполнения приложения. Для этого достаточно лишь установить для свойства значение false. Если для свойства NewButton задать значение true, то на полосе меню появится новая кнопка с именем New. Использование этих свойств обсуждается в следующем упражнении.
Упражнение 3.6
1. Создать новый проект с формой и сохранить его в папке EnPhrase с именем EnPhrase.ebp.
2. Установить для свойства формы Caption значение Учим английские фразы, а значение свойства Height нужно сделать равным 7050. Такая длинная форма нужна для того, чтобы посмотреть, как работает компонент VScrollBar.
3. Добавить к проекту компонент Frame. Значения его свойств приведены в таблице 3.7.

4. Добавить к проекту три компонента Label. Значения свойств этих компонентов приведены в табл. 3.8.

5. Добавить к проекту четыре компонента CommandButton. Значения свойств этих компонентов приведены в табл. 3.9.

6. Добавить к проекту компонент ListBox. Значения свойств этого компонента приведены в табл. 3.10.

7. В первом приближении дизайн программы завершен. В дизайнере форм он будет выглядеть так, как это показано на рис. 3.28.

Рис. 3.28. Дизайн программы.
8. Чтобы фрейм, который имеет размер больший, чем размер экрана, можно было прокручивать при помощи вертикальной полосы прокрутки, нужно написать обработчик события Change для компонента VScroll. Код этого обработчика приведен в листинге 3.12.
Private Sub VScroll1_Change()Frame1.Top = -200 – VScroll1.ValueEnd SubТеперь можно запустить проект в эмуляторе и посмотреть, как при помощи полосы вертикального скроллинга происходит прокрутка экрана. Граничные значения свойства Value равны тому значению, на которое надо будет сдвигать фрейм в окне, и поэтому обработчик события получился простым. Начальное значение -200 нужно для того, чтобы край фрейма не отображался на форме и не портил общий внешний вид приложения.
9. Чтобы создать в приложении основное меню, необходимо сначала подключить к приложению соответствующую библиотеку. Для этого надо выполнить команду Project ► Components и установить флажок напротив компонента Microsoft Pocket PC MenuBar Control. Следует также задать настройки для автоматической регистрации компонента на устройстве при помощи команды Project ► Project Properties|Update Components ► Always|Component to Updates ► Project Components.
10. После того как библиотека будет добавлена к проекту, соответствующий значок появится на палитре компонентов, и компонент MenuBar можно будет поместить на форму. Для свойства NewButton нужно установить значение false. Запуск проекта в таком состоянии не покажет никаких изменений. Чтобы меню отобразилось на форме, необходимо настроить и создать объекты, соответствующие тому, что должно отображаться на форме. Это делается программным путем в обработчике события Form_Load().
11. Прежде чем писать обработчик события, нужно разобраться с компонентом MenuBar. Сам компонент представляет собой коллекцию команд меню (объект MenuBarMenu) и кнопок (объекты MenuBarButton), которая создается и отображается на нижней панели экрана Pocket PC. Кроме свойств объекта MenuBar, которые отображены в инспекторе, есть еще свойство Collection, содержащее индексированную коллекцию меню и кнопок, и свойство ImageList, содержащее ссылку на коллекцию изображений, которые будут отображаться на кнопках. События ButtonClick, MenuClick и NewClick предназначены для обработки событий щелчка на кнопках, пунктах меню и кнопки New соответственно.
Добавление компонентов к коллекции производится при помощи методов AddButton и AddMenu объекта Collection. Доступ к элементам коллекции может производиться как по индексу, так и по символьному ключу, который задается для каждого элемента коллекции в момент его создания.
12. Добавить к коду приложения обработчик события Form_Load(). Код обработчика приведен в листинге 3.13. В него добавлены комментарии, которые можно не вводить в код приложения. Они потребуются лишь для удобства рассмотрения этого фрагмента.
Rem 1Dim mnuFile As MenuBarMenuRem 2Dim mnuSep, mnuClrl, mnuClr2, mnuClr3 As MenuBarButtorRem 3Set mnuFile = MenuBarl.Controls.АсШепиС'Файл", «mnuFile»)Rem 4mnuFile.Items.Add 1, «itFont», «Редактирование шрифта»Rem 5mnuFile.Items.Item(1). SubItems.Add 1, «itBold», «Полужирный»mnuFile.Items.Item(1). SubItems.Add 2, «itItal», «Наклонный»mnuFile.Items.Item(1). SubItems.Add 3, «itSize», «Размер»Rem 6mnuFile.Items.Item(1). SubItems.Item(3). SubItems.Add 1, «it8», «* 8»mnuFile.Items.Item(1). SubItems.Item(3). SubItems.Add 2, «it10», «10»mnuFile.Items.Item(1). SubItems.Item(3). SubItems.Add 3, «it12», «12»Rem 7mnuFile.Items.Add 2, "", ""mnuFile.Items.Item(2). Style = mbrMenuSeparatorRem 8
mnuFile.Items.Add 3, «itOpen», «Открыть»Rem 9mnuFile.Items.Add 5, "", ""mnuFile.Items.Item(5). Style = mbrMenuSeparatorRem 10mnuFile.Items.Add 6, «itExit», «Завершить работу»Rem 11
Set mnuSep = MenuBar1.Controls.AddButton(«mnuSep»)mnuSep.Style = mbrSeparator
Rem 12
Set mnuClr1 = MenuBar1.Controls.AddButton("1")mnuClr1.Style = mbrButtonGroupmnuClr1.Caption = " 1»
Set mnuClr2 = MenuBar1.Controls.AddButton("2")mnuClr2.Style = mbrButtonGroupmnuClr2.Caption = " 2»Set mnuClr3 = MenuBar1.Controls.AddButton("3")mnuClr3.Style = mbrButtonGroupmnuClr3.Caption = " 3»Rem 13
Frame1.Top = -200List1.ClearEnd Sub13. Теперь этот листинг надо детально рассмотреть. В качестве ссылок будут использоваться номера комментариев в тексте.
1) Объявляется переменная типа MenuBarMenu. Переменная одна, значит, на панели команд устройства будет один пункт меню.