Глава 2 Место иллюстрации в объявлении

Если рассмотреть даже очень большое количество современных отечественных объявлений, то все равно определить какую-либо систему расположения иллюстраций в них невозможно. Рисунки, фотографии размещаются и под, и над текстом, и слева, и справа от него и врезаются в «тело». Очевидно, что все в рекламных работах зависит исключительно от вкуса и настроения «творцов». Однако место, в котором находится иллюстрация, должно определяться, прежде всего, функциональностью. Если мы, конечно, думаем именно об эффективности рекламы.
А выбрать подходящее для изображений место достаточно просто. Нужно лишь исходить из законов восприятия информации человеком. Изображение «усваивается» правым полушарием мозга, и поэтому иллюстрации лучше находиться в левой части рекламы. Текст воспринимается левым полушарием и ему более подходит правая часть объявления.
Также важно иметь в виду, что изображение (конкретное) всегда более притягивает внимание, чем текст (абстрактное). Поэтому в первую очередь человек замечает именно визуальные объекты.
Согласно многочисленным исследованиям, при изучении рекламы мы сначала смотрим на иллюстрацию, потом на заголовок под ней, затем в правый нижний угол (там обычно находится наименование производителя), далее возвращаемся к тексту и пробегаем по выделенным словам, в самом конце своей исследовательской работы читаем весть текст целиком.
Именно так потребитель поступает, исходя из определенной логики. Глянув на иллюстрацию, он обращает внимание на рекламу и идентифицирует ее с собой и своими потребностями. С помощью заголовка конкретизирует предложение. Изучив имя производителя, определяет степень доверия к нему (известный, малоизвестный, неизвестный). Затем просматривает основные аргументы (выделенные по тексту). В случае возникшей высокой заинтересованности – читает текст целиком, обрабатывая, таким образом, всю остальную информацию.
При этом человек пытается смотреть и читать так, как ему физиологически удобно, привычно. Слева направо[2]. Сверху вниз. По так называемой диагонали чтения: «слева–направо–вниз»:

Такая последовательность чтения для наших глаз (и восприятия сознанием) является естественной. Взгляд движется легко и свободно «слева–направо–вниз» и с трудом против направления диагонали чтения . Поэтому, например, если человек увидит сначала иллюстрацию, находящуюся в центре объявления, то ему сложно будет вернуться «против течения» к пропущенному тексту, находящемуся выше или левее. И эта словесная информация при низкой заинтересованности в предмете рекламы, а также при наличии сильной конкуренции, может легко привести к отказу от изучения данного предложения.
Отсюда ясно, что в рекламе обязательно должны соблюдаться очевидные удобство и логика восприятия информации:
• иллюстрация – текст;
• сверху – вниз;
• слева – направо.
При выборе места для иллюстрации следует иметь в виду, что эффективное объявление требует размещения зрительного пятна в оптическом центре . На нем останавливается взгляд читателя, бегло просматривающего газетную страницу или блок рекламных объявлений.
Зрительное пятно создается иллюстрацией или особо выделенным заголовком. Оптический центр находится чуть выше пересечения диагоналей прямоугольника объявления.

Таким образом, эффективные варианты размещения иллюстраций в объявлении могут выглядеть следующим образом:
• иллюстрация сверху, текст снизу;

• иллюстрация слева, текст справа.

На иллюстрации 2.1 представлен пример нижнего расположения текста. На иллюстрации 2.2 текст находится справа от изображения. Оба объявления в целом отвечают особенностями читательского восприятия.

2.1. Иллюстрация – сверху, текст – снизу

2.2. Основная иллюстрация – слева, текст – справа
Наиболее привлекающим внимание будет расположение иллюстрации в так называемом оптическом центре. То есть при варианте иллюстрация – сверху, текст – снизу.
При видимой ограниченности вариантов размещения изображения, создаваемая жесткая конструкция объявления может показаться стандартной, закостенелой. Но ведь выбор места для иллюстрации – это не вопрос творчества, а вопрос облегчения восприятия. Творчество же может (и должно) присутствовать в другом: в самой иллюстрации, в тексте, в композиции и т.д.
Некоторые копирайтеры, все же стремясь (неизвестно зачем) разрушить жесткую структуру, пытаются удержать внимание людей с помощью цикла иллюстраций, размещая их последовательно по объявлению в виде определенных схем, например: «C», «S», «Z», «V» и т.д.

Так в случае схемы «С» первые иллюстрации располагаются в правом верхнем углу, следующие – на левой стороне сверху вниз, и последние – в правом нижнем углу. При выборе «S»-последовательности первые иллюстрации находятся в правом верхнем углу, следующие – ниже на левой стороне, следующие – еще ниже по центру, затем – справа и последние – в нижнем левом углу. Такая же логика расположения фотографий и рисунков в схемах «Z» и «V».
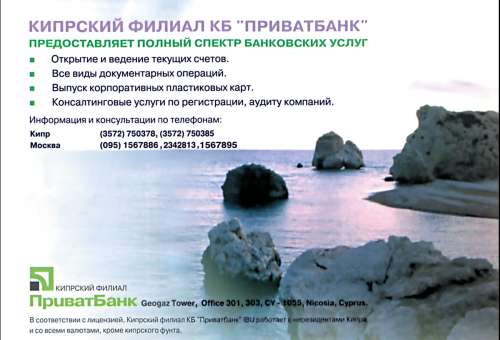
На иллюстрации 2.3 представлен пример «С»-последовательности. Замысел создания ряда изображений можно толковать двояко. В первом случае читатель должен скользить взглядом справа–налево сверху–вниз от услуг – к карте. Во втором также справа– налево снизу–вверх от карты – к услугам. И в любом из этих вариантов логика объявления не будет полностью соответствовать логике человеческого восприятия «слева–направо и сверху–вниз».

2.3. Размещение ряда иллюстраций в виде буквы «С»
Безусловно, цикл интересных иллюстраций способен увлечь читателей. Но стоит ли рисковать их вниманием, заставлять их преодолевать свои привычки во имя … чего? Собственной оригинальности? В ущерб эффективности рекламы?
Можно определенно сказать, что все нетрадиционные схемы («C», «S», «Z», «V» и т.д.) при одинаковом качестве иллюстраций будут заранее проигрывать традиционным. Ну а самыми неэффективными будут, конечно же, те варианты, в которых законы восприятия нарушаются самым грубым образом. К сожалению, в современной отечественной рекламе таких примеров превеликое множество.
На иллюстрации 2.4 представлен пример размещения изображения под текстом. После изучения картинки читателю придется с усилием поднимать взгляд для того, чтобы прочитать текст.

2.4. Иллюстрация – снизу, текст – сверху
Также неэффективно и объявление на иллюстрации 2.5 Здесь читателю придется «искать» текст слева от иллюстрации.

2.5. Иллюстрация справа от текста
Иллюстрация 2.6 демонстрирует «комбинированное» нарушение законов восприятие. Изображение здесь и под текстом, и справа от него.

2.6. Иллюстрация под текстом и справа от него
На иллюстрации 2.7 представлен пример заключения текста между двумя зрительно одинаковыми рисунками В таком случае между иллюстрациями возникает конкуренция. Читатель не может определить для себя главное – с чего начать свое «путешествие» по объявлению. Неизбежно возникающее раздражение легко приводит к переключению внимания на другие рядом стоящие объявления.

2.7. Текст между зрительно одинаковыми иллюстрациями
На иллюстрации 2.8 иллюстрация разбивает текст на две части: верхнюю и нижнюю. Естественно, нарушается логика восприятия сообщения. Человек смотрит на иллюстрацию, потом вниз и… ничего не понимает. В лучшем случае находит начало текста над фотографией. В худшем – переводит взгляд на другую рекламу.

2.8. Иллюстрация делит текст на верхнюю и нижнюю часть
Подобная же ситуация представлена и на иллюстрации 2.9 Здесь иллюстрация делит текст на левую и правую часть[3]. С такой же эффективностью воздействия на читателей, как и в примере 2.8.

2.9. Иллюстрация делит текст на левую и правую часть
На иллюстрации 2.10 приведен пример расположения фирменного знака, логотипа и реквизитов рекламодателя в левом верхнем углу над иллюстрацией. Сначала читатель не заметит их, направив взгляд в первую очередь к изображенному стеклянно-металлическому объекту. Затем будет искать в привычном нижнем углу.

2.10. Реквизиты рекламодателя в верхнем левом углу
1. Что такое диагональ чтения?
2. Где располагается оптический центр рекламного объявления?
3. Каким образом должны располагаться в объявлении визуальная и вербальная информация?
4. Как наиболее эффективно разместить серию иллюстраций?