Раздел I. Элементы сайта, которые стоит перепроверить
Глава 1. Дизайн сайта: не заставляйте своих клиентов страдать
Были ли у вас случаи, когда вы заходили на сайт и вам хотелось его закрыть, потому что глаза не могли вынести весь творящийся там ужас? Это ничуть не преувеличение. Не все владельцы сайтов уделяют внимание дизайну, а подходят к этому вопросу с мыслью «и так сойдет». Это большое упущение.
Сайт – это «аватар» компании, если он не вызывает доверие и отталкивает потенциальных клиентов, то нечего говорить и про продажи. Давайте разберемся, в чем заключаются главные ошибки при оформлении ресурса.
Устаревший дизайн
Если последний раз вы обновляли дизайн ресурса еще в далеком 2007 году, у нас для вас плохие новости. Он морально устарел, и его срочно нужно менять. И причина даже не в том, что он не привлекательный, а в ограничениях по функционалу. К тому же, когда посетитель попадает на такой
сайт, первое впечатление, которое возникает – сайт заброшен и информация на нем неактуальна.
Как раз один из таких примеров:

Но и слепо гнаться за модными трендами в веб-дизайне не стоит. В первую очередь ресурс должен помогать клиентам с решением их проблем.
Наиболее выигрышный вариант – спокойная цветовая гамма:
– Светлый фон. Элементы, в том числе и текст, на таком фоне смотрятся хорошо, а пользователю не придется напрягать глаза.
– Темный шрифт. Должен быть читаем и никак не сливаться с основным фоном. Поэтому, например, если у вас бежевый фон, то следует использовать черный цвет шрифтов или иных темных оттенков.
– Яркий акцент. Помогает выделить главные детали и подчеркнуть CTA (call to action – призыв к действию).
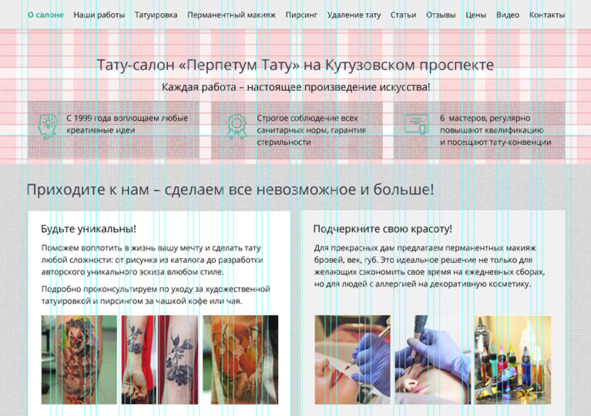
Несколько примеров выдержанной цветовой гаммы:
Пример 1:
Сайт: enisey-cafe.ru

Пример 2:
Сайт: elektrahol.ru

Практический совет. Если решитесь на редизайн, не забудьте про SEO: скорость загрузки страниц, перелинковка, правильная настройка редиректа, сбор семядра, ЧПУ, безопасный протокол соединения (HTTPS). Все эти нюансы надо предусмотреть, чтобы не потерять имеющиеся позиции при обновлении дизайна.
Элементы установленные не по сетке
Вроде сайт хороший, но что-то в нем не то, и как раз это «не то» может быть в модульной сетке.
Модульная сетка – это шаблон, по которому строится дизайн сайта с помощью специальной разметки. Сайты, сделанные на основе модульной сетки, удобнее для восприятия с точки зрения юзабилити.
Если не использовать сетку, будет казаться, что все элементы повисли в воздухе. Как на примере ниже:

Как вы заметили, элементы хаотично разбросаны по странице и нет общей структуры. Чтобы такого не было, дизайнер при создании макета использует сетку. В этом случае все детали будут выровнены, и страница преобразится визуально:

Кроме того, что модульная сетка помогает эстетично и ровно расположить элементы, она еще выполняет несколько функций:
– При переносе элементов с одной страницы на другую снижается вероятность ошибок.
– Проще делать адаптивный дизайн на основе модульной сетки.
Сетку используют как на этапе создания прототипа, так и при отрисовке дизайна. Во всех сервисах для прототипирования страницы в настройках есть функция модульной сетки. То же самое касается и графических редакторов.
Практический совет: заказывая сайт у веб-студии/ агентства/ фрилансера, попросите показать вам прототип (схематичную версию сайта до отрисовки дизайна). Сбережете время и нервы (как свои, так и дизайнера).
Общий стиль
Дизайн – это дело вкуса, но в любом случае у него должен быть единый стиль. Основные элементы сайта помогут соблюсти фирменный стиль ресурса. К ним относится:
– заголовки внутренних страниц;
– подзаголовки в текстах;
– тексты;
– ссылки;
– кнопки;
– меню;
– иконки.
Отсутствие единого стиля затрудняет восприятие, и в итоге, когда пользователь будет переходить между страницами, у него возникнет ощущение попадания на другой ресурс.
Вот один из примеров полного отсутствия единого стиля:

Помимо того, что тексты написаны разными шрифтами, так еще и имеют разный цвет. То же самое касается и картинок. Чтобы не было такого разброса в оформлении, заранее продумайте, как будет выглядеть страница: картинки, шрифты, расположение элементов, цветовая гамма и т. д.
Практический совет: когда принимаете макет нового дизайна от своего разработчика, попросите его оформить отдельным файлом (файлами) набор из шрифтов, иконок, стайл гайды и пояснительные записки, чтобы при дальнейшем развитии сайта (если вы обратитесь к другому специалисту или будете допиливать сайт сами) не сбиться с пути истинного.
«У сайта есть всего 3—5 секунд, чтобы впечатлить пользователя и вызвать интерес к предложению. Привлекательный дизайн позволит выделиться среди конкурентов, а простой интерфейс поможет пользователю быстро найти нужный товар или услугу и стать вашим клиентом. Именно поэтому перед созданием сайта следует продумать его структуру и внешнее оформление».
Вывод
Первое на что обращают внимание пользователи при заходе на сайт – это его внешний вид. Если чувствуете, что ваш дизайн устарел и дискредитирует вашу репутацию, задумайтесь над редизайном.
Только помните 3 важных принципа:
– Не навреди. Заказывая редизайн, убедитесь, что позиции сайта не пострадают при этом.
– Придерживайтесь общего стиля для всего сайта и просите разработчика предоставить сопроводительную записку, в которой зафиксированы все шрифты, стили, иконки (и их источники).
– Создавайте дизайн и прототип, используя модульную сетку.
Элементы на сайте не должны быть хаотично разбросаны по странице.
Глава 2. Работаем над юзабилити: формы на сайте
Практически на каждом сайте можно встретить формы, причем не важно какой это ресурс: информационный или коммерческий. Единственное, что их отличает, это назначение. Давайте разберемся, какие формы бывают и зачем они нужны.
Для чего нужны формы на сайте?
Все очень просто: формы помогают собрать лиды, контактные данные и прочую информацию о пользователях, которую в дальнейшем вы можете использовать для развития своего бизнеса.
При внедрении формы на сайт есть несколько обязательных пунктов, которые следует учитывать:
– Название формы. Пользователь должен знать, что он заполняет и зачем это вообще нужно. Тема формы должна быть короткой и емкой.
– Название полей. Распишите, какую информацию вы хотите получить от человека: Ф.И.О, номер телефона, email и т. д. Только помните, что нет смысла заставлять пользователя заполнять 1001 строку.
– Обязательные поля. Как правило, обозначаются звездочкой (*). Определитесь, какая информация вам нужна, чтобы обработать контакт. Например, иногда достаточно номера телефона и имени.
– Подтверждение на согласие сбора и обработку персональных данных. Обязательное требование ФЗ-152, за неисполнение которого можно получить штраф.

Есть четыре основные вида форм:
Форма консультации
Выполняет одну и ту же функцию, что и «Онлайн-консультант». Единственное отличие в том, что в таких формах пользователь может оставить более развернутый запрос.
Поэтому если человек не нашел на ресурсе нужную информацию или сомневается в услуге, то, оставив свои данные и запрос, он получит развернутый ответ от специалистов.
Очень важно, чтобы кто-то из специалистов оперативно обрабатывал такие запросы. Поэтому прежде чем ее установить, следует назначить ответственного, который будет принимать запросы и отвечать. В противном случае никакого эффекта от формы вы не получите, а наоборот, испортите репутацию.
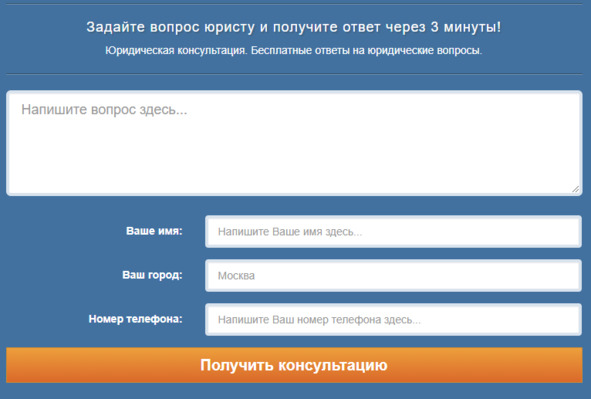
Форма консультации на сайте:

Здесь есть все поля, которые необходимы для обработки запросов: имя, номер телефона, строка для вопроса.
Практический совет: один важный момент – не забывайте прописывать, в течение какого времени с потенциальным клиентом свяжется менеджер. Тут не надо приукрашивать свои возможности, лучше оставьте реальные цифры: в течение 10 минут, в течение дня, в течение 4 часов после запроса и т. д. Тогда потенциальный клиент будет примерно понимать, когда ему ждать звонка/письма от компании по своему обращению.
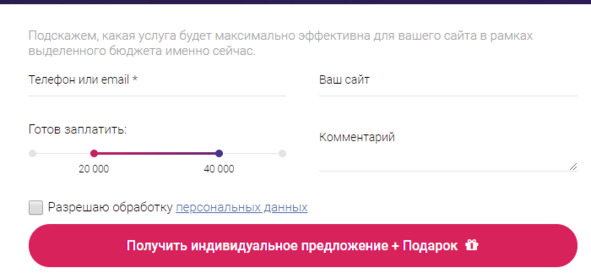
Форма отправки заявки
Устанавливают на странице услуг. При обращении к этой форме клиент уже почти готов к заказу, он выбрал услугу и тариф и начал оформление заявки. Поэтому при виде общей формы обратной связи возникнут сомнения.
Включите поля:
– Имя пользователя. Поможет выстроить персонализированное общение.
– Электронная почта. Понадобится, если будет необходимость продублировать информацию на почту, вести дальнейшее обсуждение по услуге.
– Телефон. Сделайте поле обязательным для заполнения.
– Тариф. Можно заполнять автоматически в зависимости от страницы услуги. Когда к вам в работу поступит заявка, вы будете сразу знать, какой тариф заказал клиент без лишних уточнений.
– Поле для комментария. Необходимо на случай, если у клиента есть уточнения по услуге.

Каждый бизнес индивидуален, а значит, вам могут понадобиться совсем другие параметры для выполнения заявки.
Практический совет: рекомендуем делать не более 5 полей для первого контакта. В дальнейшем, когда клиент оставит заявку и ваш процесс переговоров об исполнении начнется, можно будет предложить ему заполнить подробный бриф или анкету. Это действительно бывает необходимо для качественного оказания услуги. Но на начальных этапах такие огромные формы могут спугнуть пользователя.
Форма подписки на рассылку
Наверное, это будет самый большой блок про формы. Собирая электронные адреса пользователей, вы можете запустить email-маркетинг и дожимать клиента на покупки. Поэтому если хотите начать работать в этом направлении, то один из важных этапов – получение контактов пользователей.
Нет смысла ставить форму подписки в глубинах сайта. Поэтому есть несколько вариантов, где разместить форму подписки на рассылку: